photoshop模拟弹幕字体效果动态图片制作教程
发布时间:2018-12-26 编辑:jiaochengji.com
教程集为您提供photoshop模拟弹幕字体效果动态图片制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop模拟弹幕字体效果动态图片制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一下模拟弹幕字体效果动态图片的制作教程,各位想知道具体的制作方法的使用者,那么各位就快来跟着小编看看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下模拟弹幕字体效果动态图片的制作教程。
教程分享:
<center>
 </center>
</center> 三年二班创作的“弹幕”类表情专辑
弹幕的动画形式,说到底其实就是“位移”的属性动画,而PS的“时间轴”面板上非常轻松地就可实现位移动画,无论是利用“时间轴”还是“帧动画”都是设置好首末两帧的文字位置,然后通过关键帧来实现流畅的弹幕效果。闲言少叙,跟着阿随君一起来看看两种方法分别怎么玩吧。
方法一:关键帧动画
<center>
 </center>
</center> 关键帧操作过程预览,以下是详细地分解动作
Step 1 新建文档,输入文字。
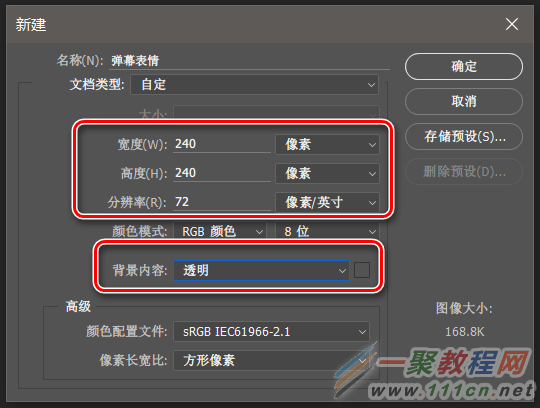
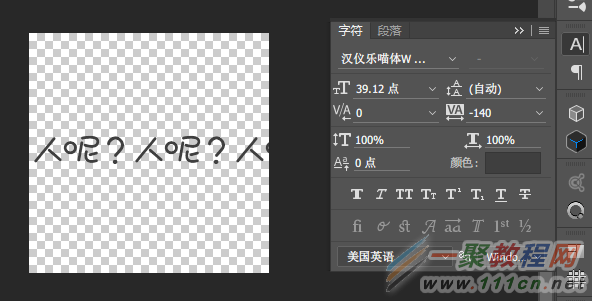
如图所示,新建240px × 240px大小,透明背景的文件,然后选择文字工具,输入我们的弹幕文字即可,比如案例中的“人呢?人呢?人呢?人呢?”
<center>
 </center>
</center> 新建文档
<center>
 </center>
</center> 输入文字,字体、字号、颜色等按需设置即可
Step 2 设置首末帧文字位置
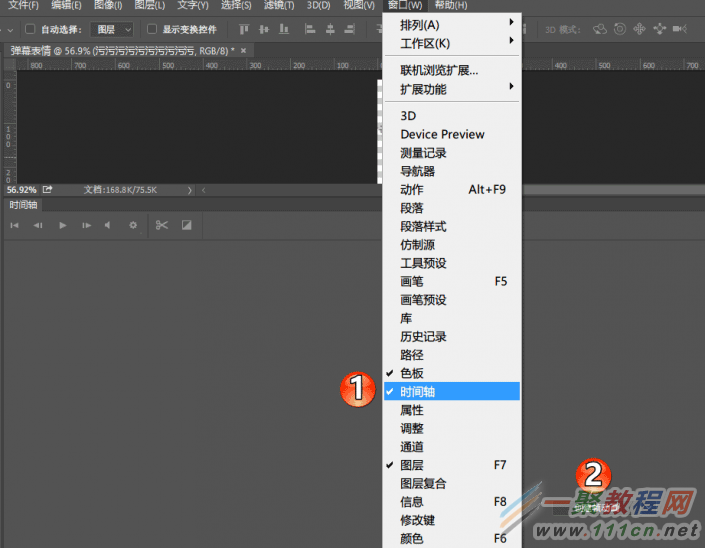
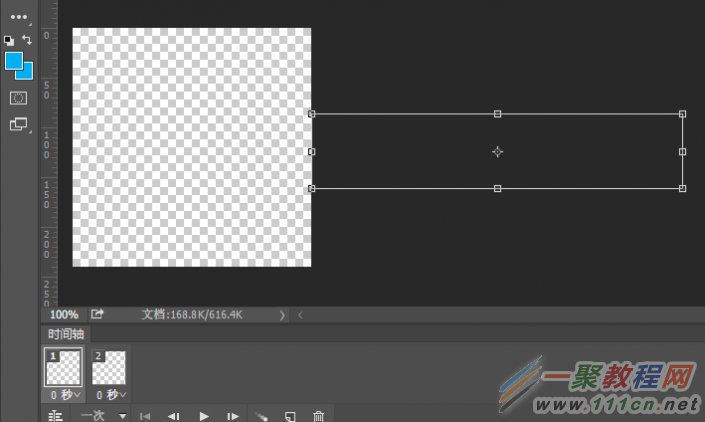
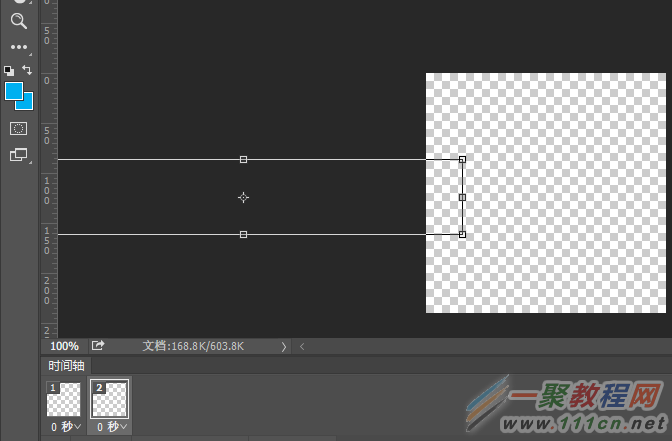
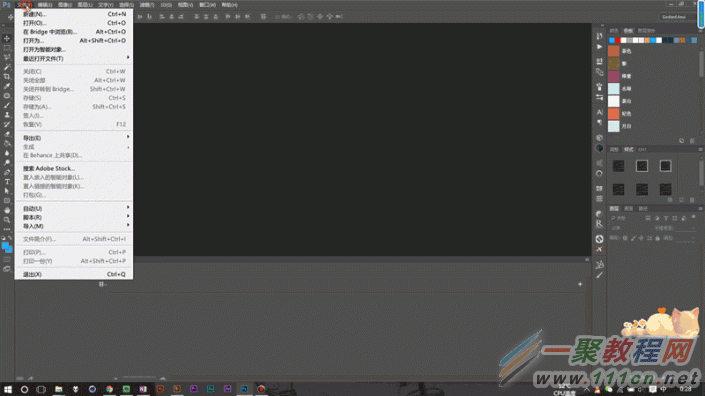
如图所示,来到“时间轴”面板,如果当前工作区没有该面板,可按图中操作通过窗口菜单调出。然后,选择新建关键帧动画,之后,在时间轴面板上新建两帧,第一帧时,把文字拉到画布最右侧,第二帧时把文字移动到画布最左侧。
<center>
 </center>
</center> 点击“新建关键帧动画”
<center>
 </center>
</center> 起始帧文字位置拉到画右
<center>
 </center>
</center> 结束帧文字拉到画左
Step 3 设置过渡帧
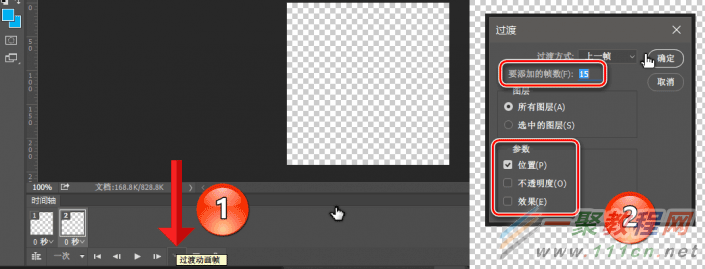
如图所示,点击“过渡动画帧”弹出“过渡”面板,设置过渡帧,帧数越大动画效果越佳越流畅,帧数太少了会显得卡顿,而弹幕的特点决定了参数一栏只需勾选“位置”。
<center>
 </center>
</center> Step 4 设置动画速度及保存
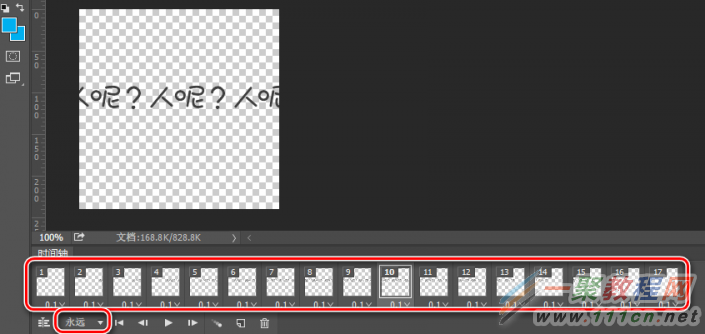
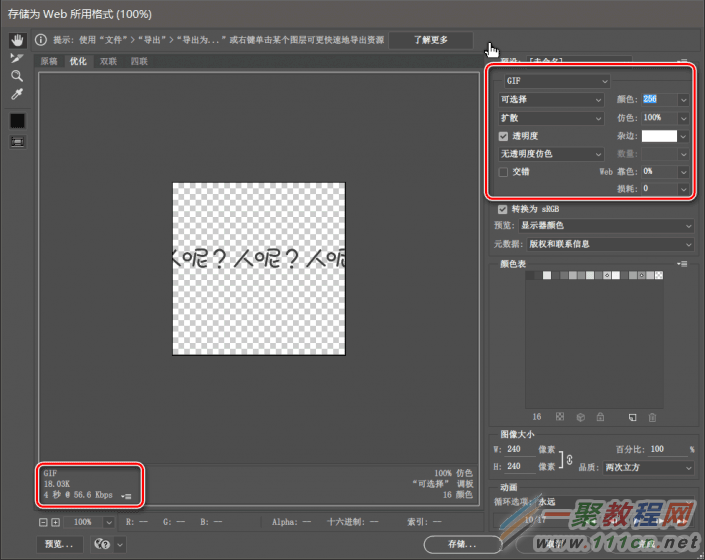
完成上一步之后动画就基本接近完成了,只是默认的每帧延迟时间为0,所以会灰常快,很鬼畜。所以如图所示分别设置每帧的时间长度,以及把循环选项设置为“永远”。速度节奏调节到满意后,即可按快捷键Ctrl Alt Shift S,保存为gif格式,直接把输出结果拖拽到PC端微信中,即可长按表情将其添加到表情中,撒欢使用起来了。
<center>
 </center>
</center> 设置速度和循环
<center>
 </center>
</center> 保存为gif
<center>
 </center>
</center> 效果如图
方法二:时间轴动画
PS:阿随君推荐用时间轴做,因为更加简单快速啊,自动生成过渡帧,不用再额外手动设置了,多么地方便啊,么么哒。
<center>
 </center>
</center> 关键帧操作过程预览,以下是详细地分解动作
Step 1 创建视频时间轴动画
新建文档和输入文字两步跟上一种方法并无区别,然后接下来在“时间轴面板”切记要选择“创建视频时间轴”,如图所示。
<center>
 </center>
</center> 选择创建“视频时间轴”
Step 2 设置首末帧文字位置
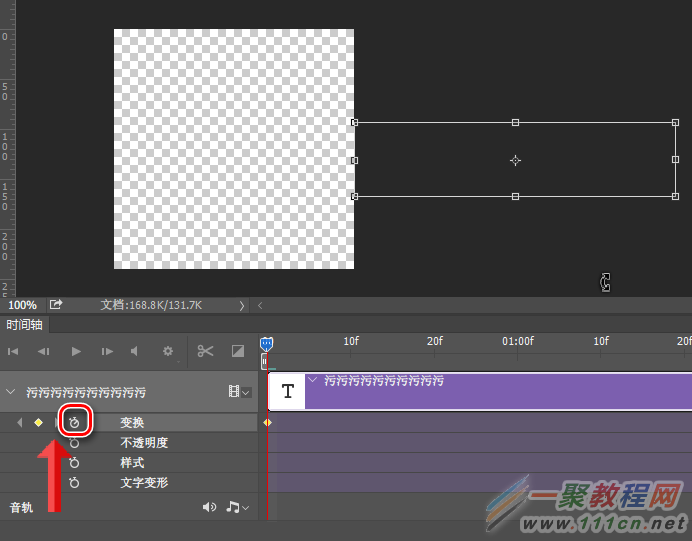
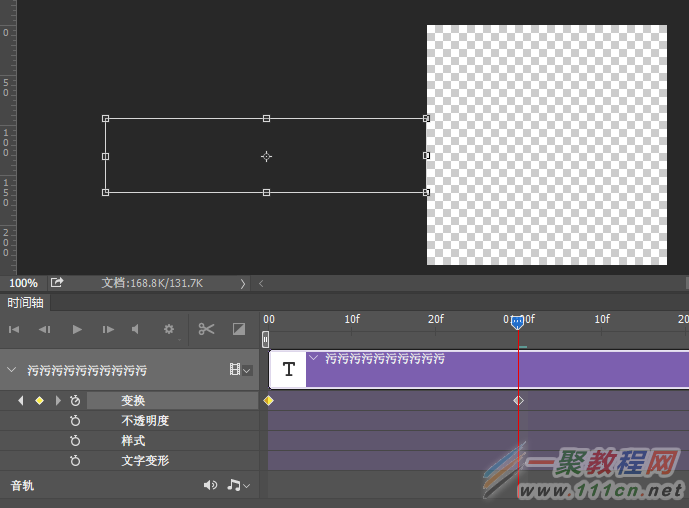
如图所示,来到“时间轴”面板,展开文字图层的属性,并点击“变换”左侧的秒表,记录下起始位置即0秒处的位置关键帧,然后,将当前时间指示针移动到结束时间(时长自己控制决定啦,时间轴结束按钮用鼠标拖动到结束帧即可),再移动文字位置到画左,软件就做自动打上关键帧了,并且同时,两个关键帧中间的过渡帧已经都有了。非常方便省事。
PS:教程文字显得很多,但是一旦上手操作你就能感受到这事儿有多简单了。
<center>
 </center>
</center> 设置起始帧文字位置
<center>
 </center>
</center> 设置结束帧文字位置
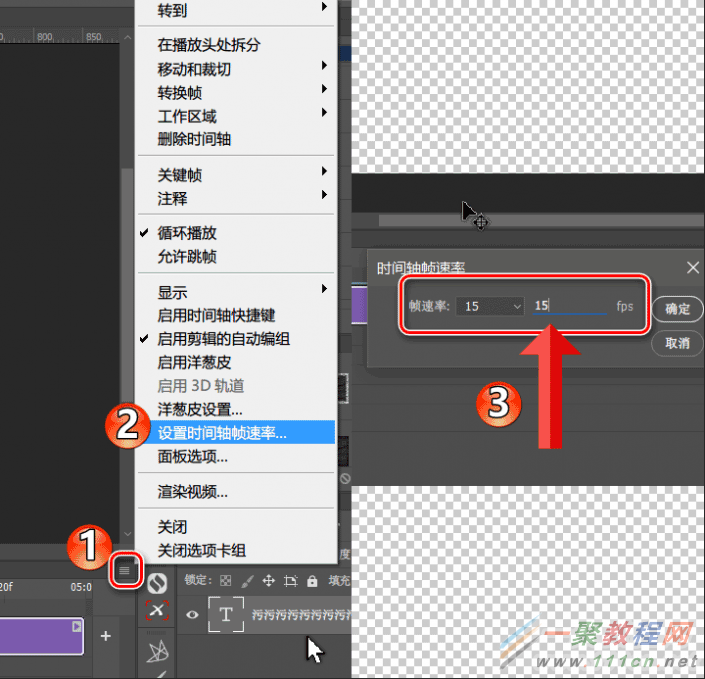
Step 3 设置时间轴帧速率
这一步要做的很简单啦,就是根据你对弹幕动画的速度来调节的,是快是慢全由你来定。正如图中所示,只需在弹出的设置对话框中输入每秒移动多少帧即可。
<center>
 </center>
</center> 设置选项虽多,这里只需个帧速率
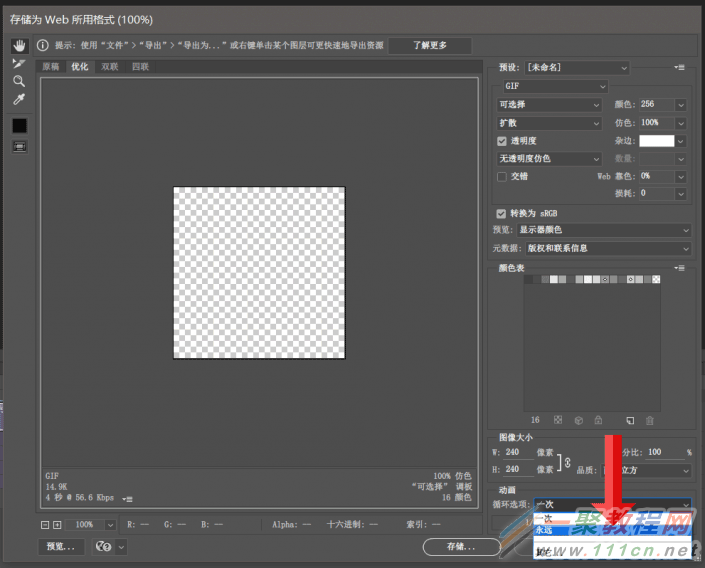
Step 4 保存gif
当设置并调节到需要的帧速率之后,即可按快捷键Ctrl Alt Shift S,保存为gif,值得注意的是,按如图所示,一定记得为“循环选项”选择“永远”。
<center>
 </center>
</center> Tips:循环选项设置成“永远”
<center>
 </center>
</center> 案例效果
再看一下上面两个操作预览的效果演示吧:
<center>
 </center>
</center> 曰狂笑不止
<center>
 </center>
</center> 曰嫌弃之?
当然,若掌握了方法,弹幕又岂止能做文字的,emoji表情也是分分钟可以做啊。
好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的模拟弹幕字体效果动态图片的制作教程解析分享的全部内容了,各位看到这里的使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么各位就快去按照小编上面分享的教程自己去制作下看看效果吧。
您可能感兴趣的文章:
photoshop模拟弹幕字体效果动态图片制作教程
美图秀秀照片电影字幕怎么加 照片加电影字幕方法
实现弹幕效果的方法总结(css和canvas)
photoshop工业级电影调色让相机照片秒变银幕大片效果教程
美图秀秀怎么给照片添加电影字幕
photoshop三招快速制作聊天动态文字教程分享
Photoshop把一张手拿手机拍照片效果制作教程
非主流动态图制作
photoshop设计流光光斑文字效果制作教程分享
photoshop利用PS和AI做出超酷的霓虹灯动态图片制作教程
[关闭]
