photoshop三招快速制作聊天动态文字教程分享
发布时间:2018-11-02 编辑:jiaochengji.com
教程集为您提供photoshop三招快速制作聊天动态文字教程分享等资源,欢迎您收藏本站,我们将为您提供最新的photoshop三招快速制作聊天动态文字教程分享资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说下三招快速制作聊天动态文字的教程,各位想知道具体制作方法的软件使用者们,那么大家就快来跟着小编来看看制作教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下三招快速制作聊天动态文字的教程。
教程分享:
<center>
 </center>
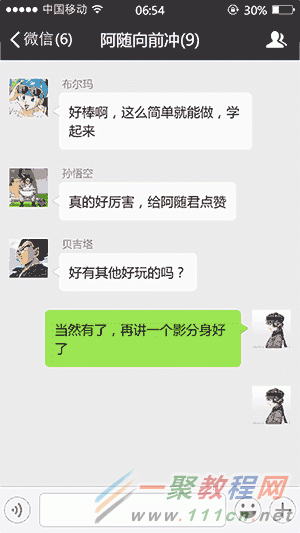
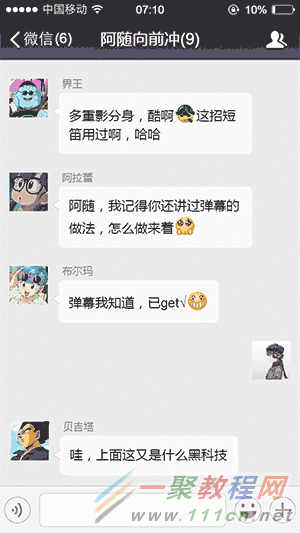
</center> 在这篇文章中,阿随君将主要介绍打字机动画和多重影分身动画的做法,虽然它们在PS中也有多种方法来做,但是阿随君这里只分享利用“时间轴”的做法,而弹幕动画这里会从简介绍,大家感兴趣的可以点击链接查看已发布的详细教程。文末,会展示一些其他玩法,如果你喜欢,留言告诉我,或许更新就在不久喽。
<center>
 </center>
</center> PS玩转文字gif
No1.打字机动画
Step 1.把文字准备好
做动画前,当然是先把我们的文字准备好哈,打开PS,快捷键Ctrl N新建文档,如下图设置好参数,点击确定。
<center>
 </center>
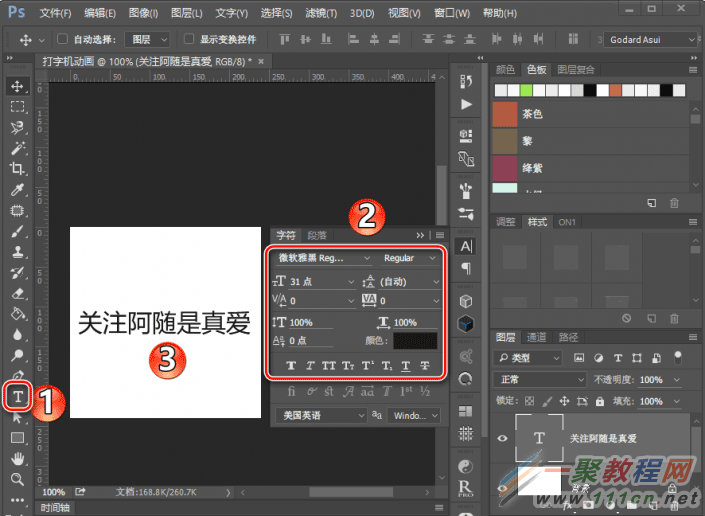
</center> 输入文字,如下图所示,选择文字工具、设置好字体、字号、颜色,然后输入文字。
<center>
 </center>
</center> Step 2.把时间轴启动
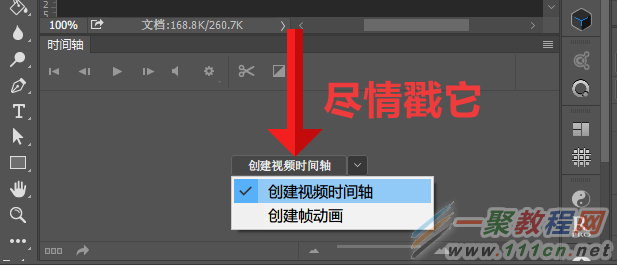
通过点击“窗口>时间轴”,把时间轴面板打开,然后如图所示,点击“创建视频时间轴
<center>
 </center>
</center> 然后,来到图层面板,我们这里其实做的是“伪打字机动画”,也多少跟视觉暂留现象有关啦,因此这里介绍的方法就是“蒙版位置的移动大法”。
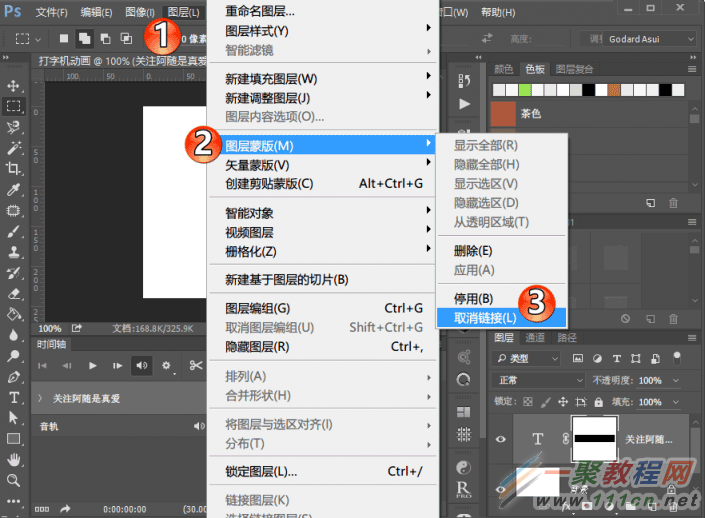
所以,选中文字图层的情况下,通过点击菜单栏的“图层>图层蒙版>显示全部”,或者直接如图所示点击图层蒙版按钮来为文字建立蒙版。
<center>
 </center>
</center> Step 3.让文字动起来
正如上一步所说,实际上动起来的是蒙版,文字其实就没动过,哈哈哈。好,我们来看一下怎么做吧。首先,保证在图层面板中,当前选中的是文字图层的蒙版即红圈1所在,然后选择矩形选框工具,把文字框起来,如下图123三步骤所示。
<center>
 </center>
</center> 然后我们在确保前景色为黑色的情况下,按快捷键Alt Backspace,为蒙版填充黑色,也就是把文字给遮挡住了。按快捷键Ctrl D,隐藏选框蚂蚁线,此时可以看到画布上没有了文字,就是一片白。
接下来就是重点了。蒙版默认情况下,是跟所在图层链接在一起的,意思就是,两个的“动作”是保持一致的,文字动,蒙版也动。如果是这样的话,蒙版就一直盖住文字,怎么动也看不到文字了。只有,当他们不是链接关系时,一个动,并不能带动另一个动,问题才能解决。那么,接下来取消它们的链接即可。按菜单的“图层>图层蒙版>取消链接”,或者直接点击蒙版前面的小锁链也可以快速取消的。
<center>
 </center>
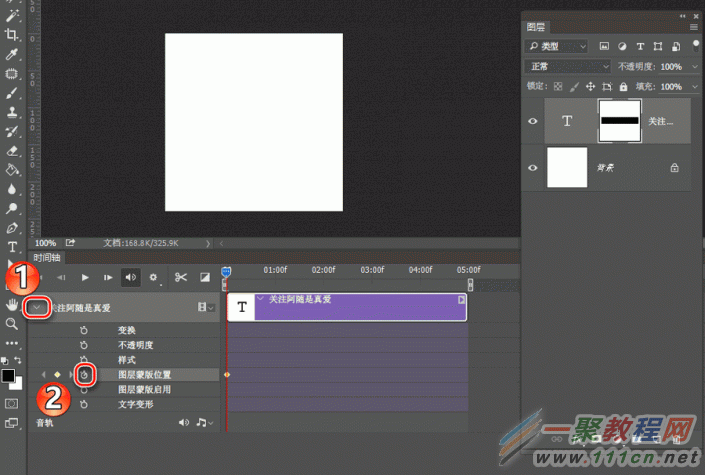
</center> 接下来为“图层蒙版位置”打关键帧,如下gif图所示,首先在时间轴面板,展开文字图层的属性,即步骤红圈1处点一下让小箭头朝下即打开。然后,把当前时间指示器(就是蓝色头的那个家伙)移动到开始处。
点击“图层蒙版位置”前边的秒表,即为当前状态在0帧处打关键帧
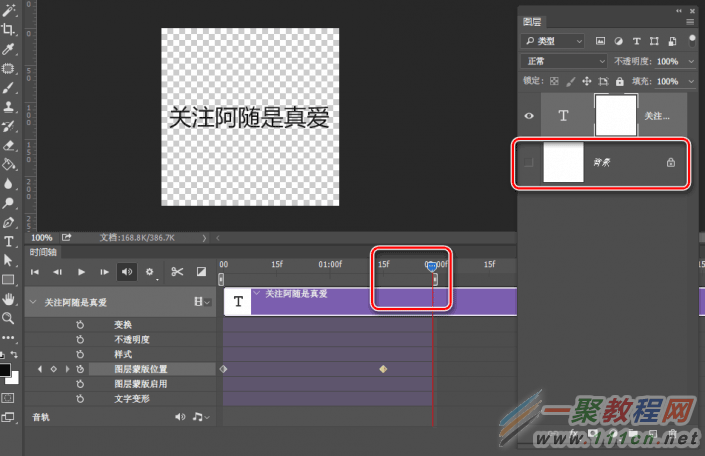
把当前时间指示器移动到1秒10帧处,选中蒙版,把它向右移动,直到文字刚好完全露出来的时候停止,这个时候就自动打上了第二个关键帧
此时,按空格键,可以预览完成的打字机动了。
<center>
 </center>
</center> 一个小技巧是,如下图所示,在第二帧之后再留几帧,这样给文字一个较长时间的展示,让大家看清楚。以及,可以取消背景图层,这样文字表情就是透明背景的了,完美。当然了,也可以在新建文档的时候,背景图层就选择透明的,而非白色背景。
<center>
 </center>
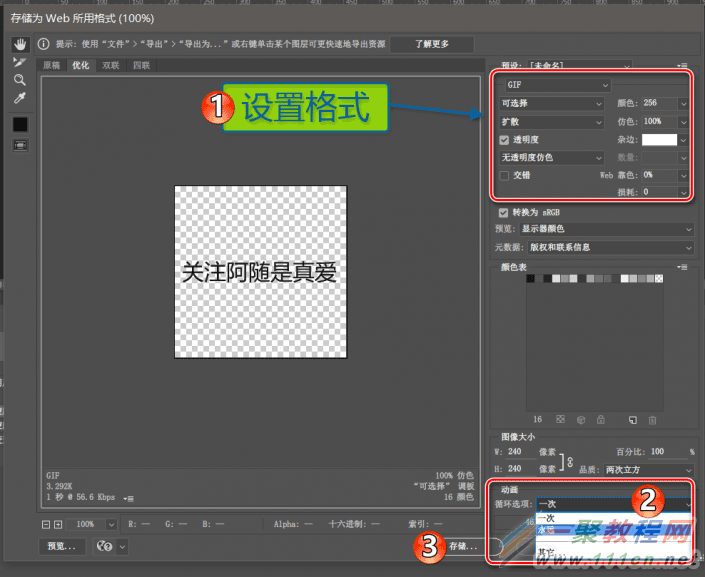
</center> 好了,接下来就是保存了,按快捷键Ctrl Alt Shift S,弹出如下对话框,按标记所示,分别设置格式为gif,然后选择循环选项为“永远”,单击存储,保存起来,然后拖到自己的微信或者QQ里,用起来吧。
<center>
 </center>
</center> <center>
 </center>
</center> 文字速度调节就移动当前时间指示器好了
<center>
 </center>
</center> No2.多重影分身
多重影分身动画,也是在时间轴中对文字做动画,是根据动画特点分别对文字的“变换”和“不透明度”两个属性进行设置。新建文字,创建视频时间轴、打关键帧的方法都是一模一样的,所以这里就不详细说了,只介绍下关键帧是分别打了三个,如下,如图所示:
起点:变换(这里指位置)是在画布最下方;不透明度为0%
中点:变换是在画中,不透明为100%
终点:变化是在画布最上方,不透明为0%
<center>
 </center>
</center> 三处关键帧
其他行文字,我们只需复制刚刚做好的文字图层,因为复制是带着关键帧一起复制的,然后复制完了直接在时间轴面板上把关键帧的位置往前移动一下,就好了,根据需要决定复制多少层,如下图。
<center>
 </center>
</center> 复制并前移关键帧
做好了之后,我们按照老规矩,保存成gif即可导入微信使用了。
<center>
 </center>
</center> 好吧,做快了,哈哈哈
方法介绍给大家,文字运动的速度、节奏、每行文字之间的衔接等细节都还可以更好地把玩,欢迎大家动手做起来哦。
<center>
 </center>
</center> 文字动画嘛,来,斗图啊
No3.弹幕动画
弹幕动画的话,实际上基本就是文字位置属性的动画,帧动画和时间轴都可以做,帧动画基本思路就是:
新建文字
创建帧动画
第一帧位置摆好,比如画左
复制帧,然后移动位置到画右
建立过渡帧,只保留位置属性,比如过渡7帧
保存,完成
用时间轴来做的方法,则是:
新建文字
创建视频时间轴
第一帧,文字位置摆好如画左,给变换属性打上关键帧
结束帧,文字位置摆好如画右,打关键帧。
保存,完成
更多详细步骤,感兴趣的小伙伴看完本文后请回来戳弹幕表情奥义
<center>
 </center>
</center> No4.更多动画可能
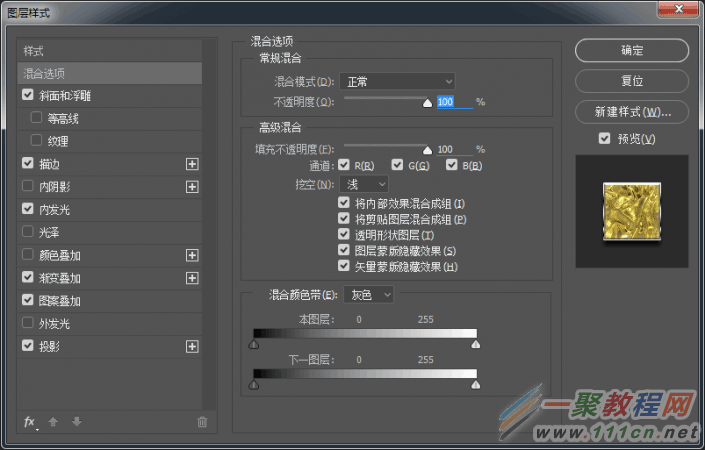
PS做文字动画的可能性当然还很大,跟其他软件一样,创意驱动的情况下,脑洞能有多大呢?想想就知道玩出来的东西能有多大,上面这些都是很小的应用啦,再比如说,PS时间轴还支持“样式”的关键帧动画,想想图层样式里的参数,是不是来了很多灵感。
<center>
 </center>
</center> 这些都是支持动画的哦
简单放两个样式动画,感受一下,这只是基础的应用,还是那句话,方法介绍给小伙伴们了,开动脑洞,耍起来吧。
<center>
 </center>
</center> 颜色变化动画
<center>
 </center>
</center> 闪瞎眼系列,失败案例大家不要学哦
当然了,说回位置和样式的结合,也是可以分分钟做出上面聊天界面那枚表情的,就是这个:
<center>
 </center>
</center> 再次当然了,像PPT、AE等等软件都是可以选择用来做文字动画表情包的,而AE的强大和方便,阿随君就先不多说了,上面那枚被贝吉塔称作“黑科技”的小动画,就是AE做的啦。
好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的三招快速制作聊天动态文字的教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程自己去尝试着制作下看看效果吧。
您可能感兴趣的文章:
photoshop三招快速制作聊天动态文字教程分享
photoshop制作劳动节快乐GIF动态图教程
photoshop模拟弹幕字体效果动态图片制作教程
photoshop快速制作描边图标教程分享
Photoshop利用内容识别快速去除水印不留痕教程
Photoshop制作木刻字效果教程
photoshop快速制作柔光效果教程
photoshop快速制作打散飘散效果教程分享
photoshop设计可爱的夹心饼干字制作教程
photoshop快速制作虚化前景效果教程
[关闭]
