photoshop设计流光光斑文字效果制作教程分享
发布时间:2018-10-17 编辑:jiaochengji.com
教程集为您提供photoshop设计流光光斑文字效果制作教程分享等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计流光光斑文字效果制作教程分享资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计流光光斑文字效果的制作教程,各位想知道具体制作方法的使用者们,那么各位就快来跟着小编看看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计流光光斑文字效果的制作教程。
教程分享:
1、新建一个1280 * 1024,分辨率为72的画布,背景选择白色,如下图。
<center>
 </center>
</center> <图1>
2、在图2上面右键选择“图片另存为”,保持到本机,文字为PNG格式,用PS打开刚才保存的文字素材。
<center>
 </center>
</center> <图2>
3、把文字素材拖进来,效果如下图。
<center>
 </center>
</center> <图3>
4、按Ctrl J 把文字图层复制一层,原文字图层隐藏,效果如下图。
<center>
 </center>
</center> <图4>
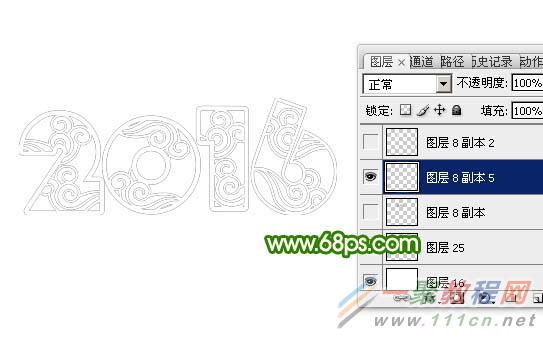
5、按住Ctrl 鼠标左键点击图层面板,文字副本图层缩略图调出文字选区,如下图。
<center>
 </center>
</center> <图5>
6、按Delete键删除选区部分的色块,取消选区后效果如下图。
<center>
 </center>
</center> <图6>
7、选择菜单:编辑 > 定义画笔预设,在弹出的对话框命名,如图7,8。
<center>
 </center>
</center> <图7>
<center>
 </center>
</center> <图8>
8、把当前图层隐藏,再用油漆桶工具把背景填充黑色,如下图。
<center>
 </center>
</center> <图9>
9、在背景图层上面新建一个图层。
<center>
 </center>
</center> <图10>
10、选择钢笔工具,构成下图所示的单条路径。
<center>
 </center>
</center> <图11>
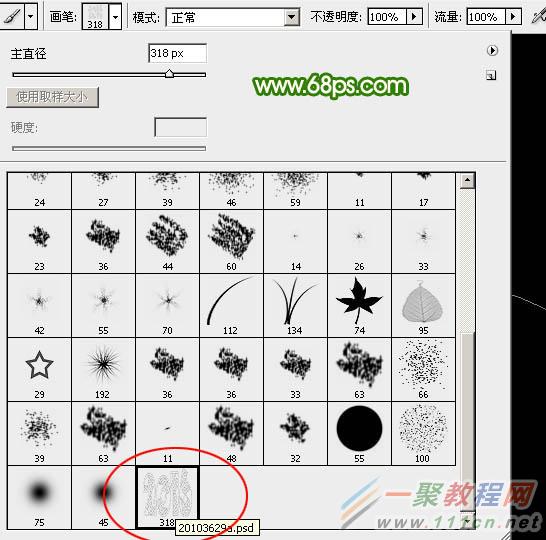
11、选择画笔工具,在画面列表中选择刚才定义的画布,如下图。
<center>
 </center>
</center> <图12>
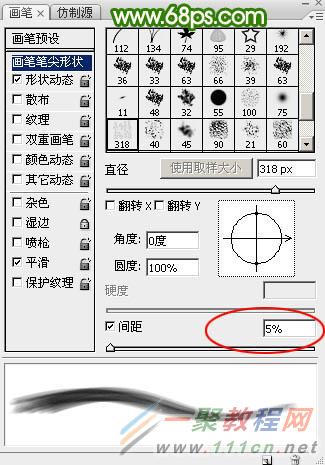
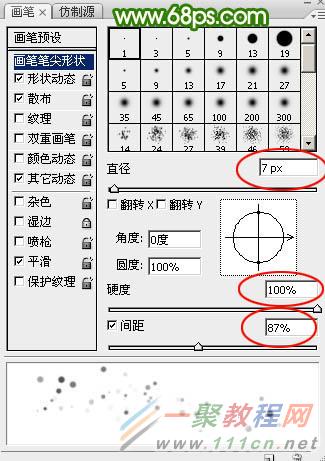
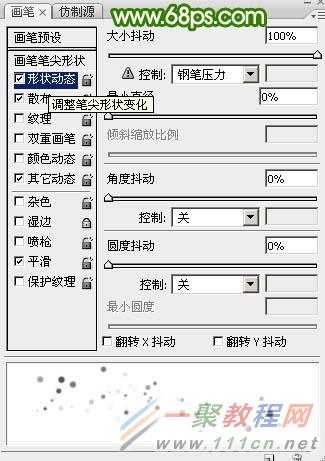
12、按F5调出画笔预设面板,分别设置画笔笔尖形状,形状动态,参数设置如下图。设置好后按F5隐藏面板。
<center>
 </center>
</center> <图13>
<center>
 </center>
</center> <图14>
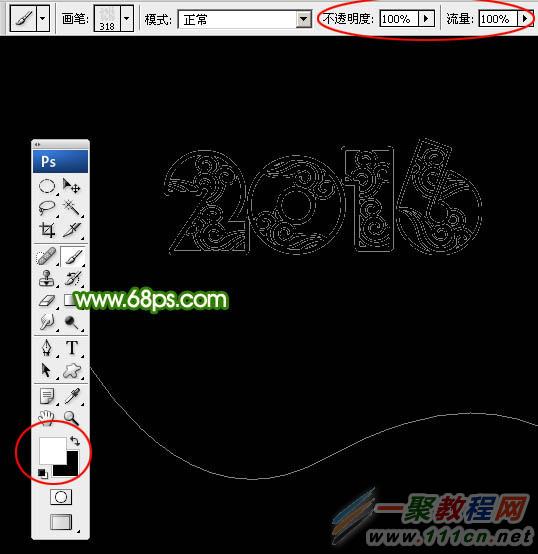
13、把画笔的不透明度及流量都设置为100%,再把前景色设置为白色,如下图。
<center>
 </center>
</center> <图15>
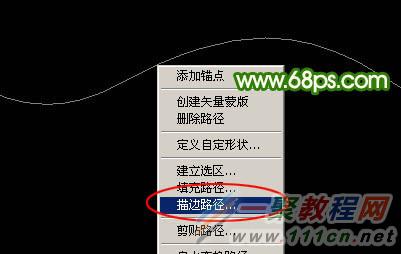
14、选择钢笔工具,在路径上面右键选择“描边路径”,如下图。
<center>
 </center>
</center> <图16>
15、在弹出的对话框选择“画笔”,不要勾选“模拟压力”,如下图。
<center>
 </center>
</center> <图17>
16、确定后得到下图所示的效果,如果不满意可以选择画笔,在画笔预设中修改一下渐隐数值,多尝试几次,效果满意为止。
<center>
 </center>
</center> <图18>
17、按回车把路径隐藏,效果如下图。
<center>
 </center>
</center> <图19>
18、把原文字图层显示出来,锁定像素区域后用油漆桶工具填充白色。然后用移动工具移到曲线的顶部位置,并稍微对其一下,效果如下图。
<center>
 </center>
</center> <图20>
19、添加图层蒙版,用透明度较低的柔边黑色画笔把底部的过渡涂抹好,这样文字就能很好的融入光束。
<center>
 </center>
</center> <图21>
20、按Ctrl J 把当前文字图层复制一层,回到原文字图层,把不透明度设置为50%,再按向下及向右的方向键稍微移动一点距离做出重影,有种动感效果,如下图。
<center>
 </center>
</center> <图22>
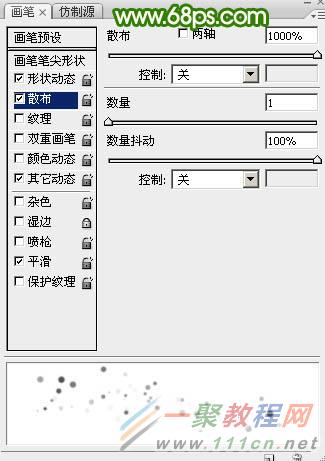
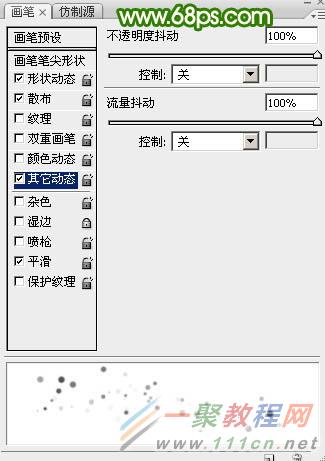
21、选择画笔工具,选择1号画笔,再按F5调出画布预设面板,分别设置:画笔笔尖形状、形状动态、散步、其它动态,过程如图23 - 26,设置好后关闭预设面板。
<center>
 </center>
</center> <图23>
<center>
 </center>
</center> <图24>
<center>
 </center>
</center> <图25>
<center>
 </center>
</center> <图26>
22、前景色同样设置为白色,然后调节画笔大小,在光束边缘区域涂出光斑,效果如下图。
<center>
 </center>
</center> <图27>
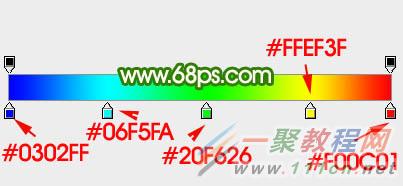
23、在图层的最上面创建渐变填充图层,在渐变位置点击调出渐变编辑器,颜色设置如图29。
<center>
 </center>
</center> <图28>
<center>
 </center>
</center> <图29>
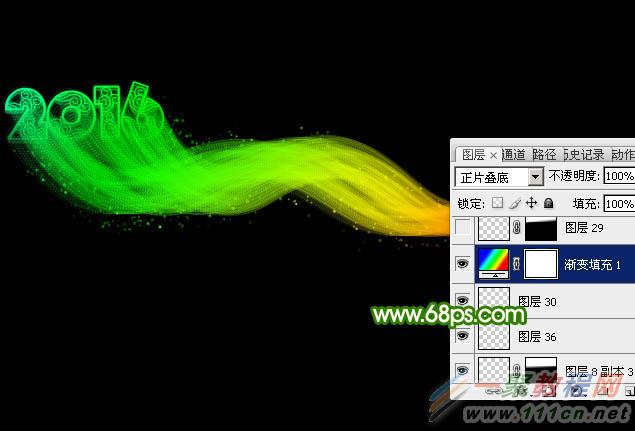
24、确定后把混合模式改为“正片叠底”,效果如下图。
<center>
 </center>
</center> <图30>
最后微调一下颜色,处理一下细节,完成最终效果。
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计流光光斑文字效果的制作教程解析分享的全部内容了,各位看到这里的软件使用者们小编相信大家现在那是非常的清楚制作方法了吧,那么大家就快去按照小编的教程去制作自己喜欢的流光光斑文字吧。
您可能感兴趣的文章:
photoshop设计流光光斑文字效果制作教程分享
photoshop设计超炫光斑文字效果制作教程
photoshop设计五彩缤纷光点字效果制作教程
Photoshop设计绚丽的彩色光斑蝴蝶制作教程
photoshop制作冲光视觉效果教程
photoshop设计冲光视觉效果制作教程
photoshop设计霓虹字灯牌效果制作教程
photoshop设计发光的荧光灯字体具体制作教程
photoshop设计灰色高光质感金属文字效果制作教程
photoshop快速制作柔光效果教程
[关闭]
