photoshop设计一个调节开关图标制作教程
发布时间:2018-12-27 编辑:jiaochengji.com
教程集为您提供photoshop设计一个调节开关图标制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计一个调节开关图标制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一下设计一个调节开关图标的制作教程,各位想知道具体的制作方法的使用者们,那么各位就快来看看小编带来的教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计一个调节开关图标的制作教程。
教程分享:
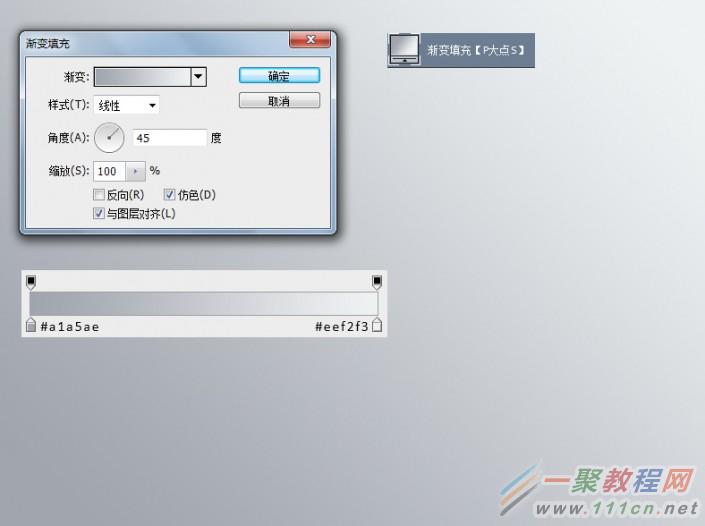
新建一个渐变调整层,做一个45度的从 #a1a5ae 到 #eef2f3 的线性渐变。
<center>
 </center>
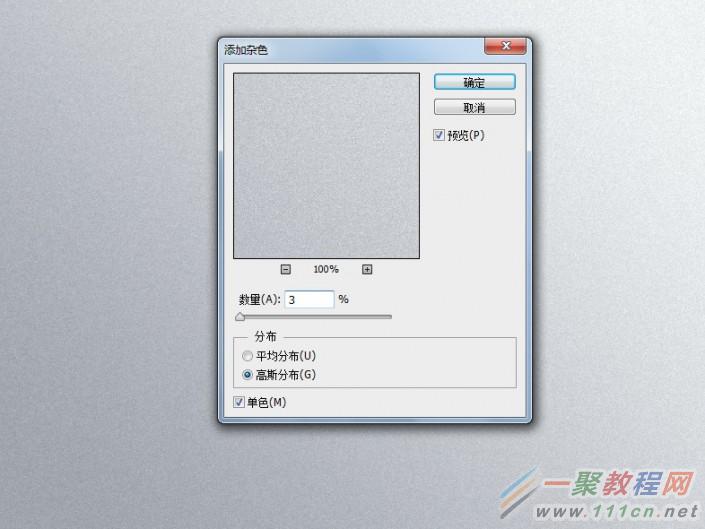
</center> 光是渐变背景,感觉差了点什么,添加点质感吧。复制一层渐变图层,转智能对象,添加一个杂色。
<center>
 </center>
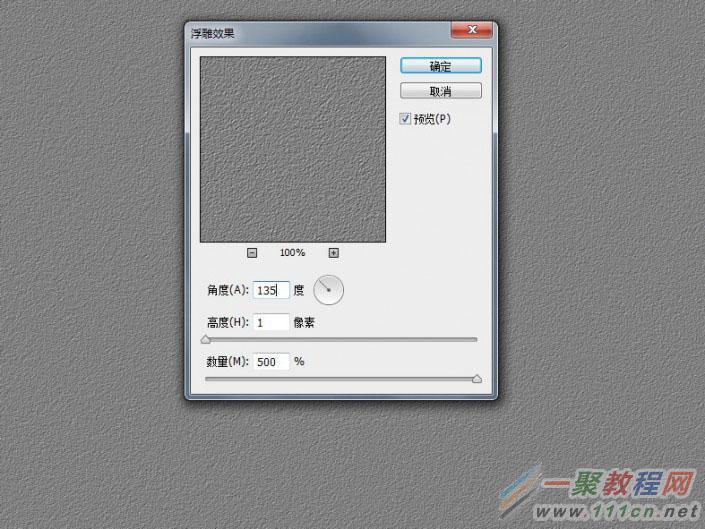
</center> 执行“滤镜—风格化—浮雕效果”,添加一个浮雕效果。
<center>
 </center>
</center> 将这个图层的图层混合模式更改为“叠加”,我们的背景就完成了。
<center>
 </center>
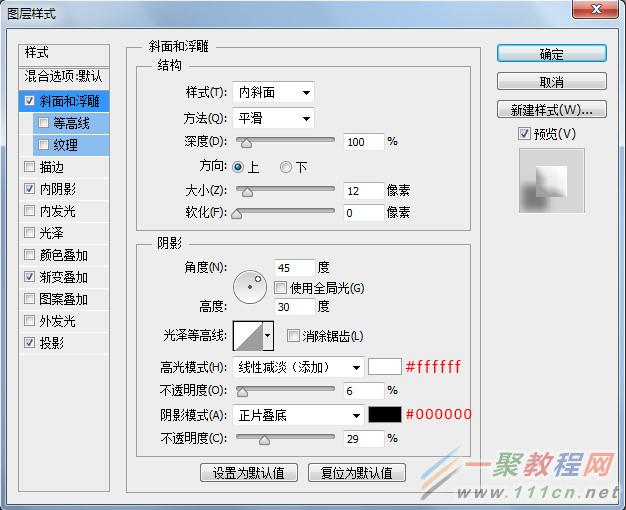
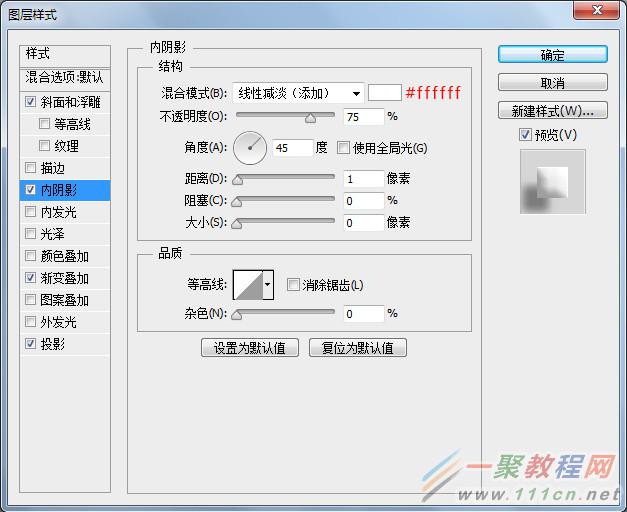
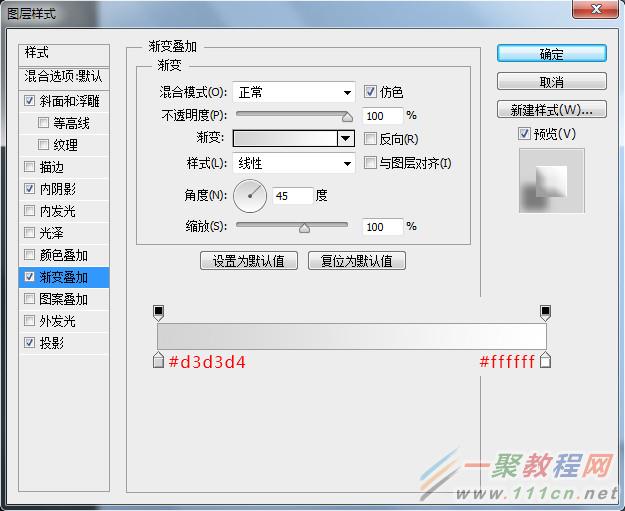
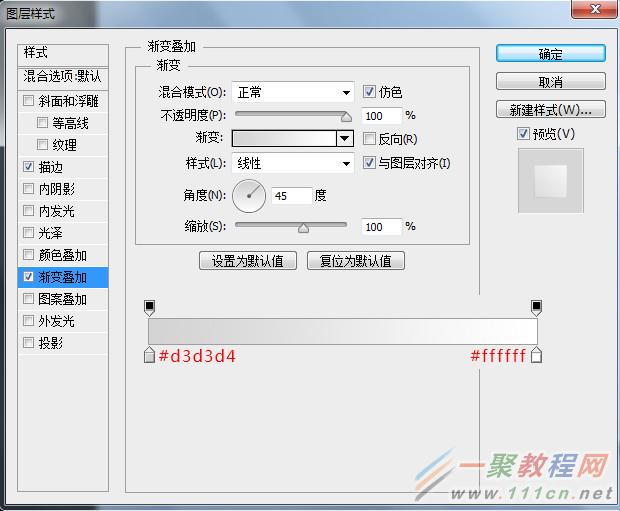
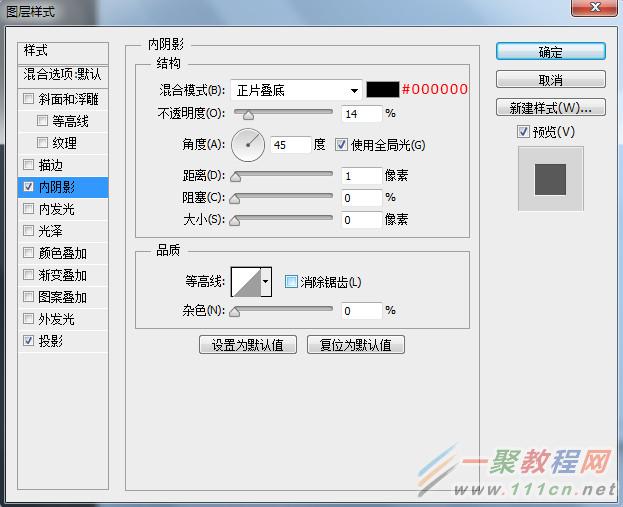
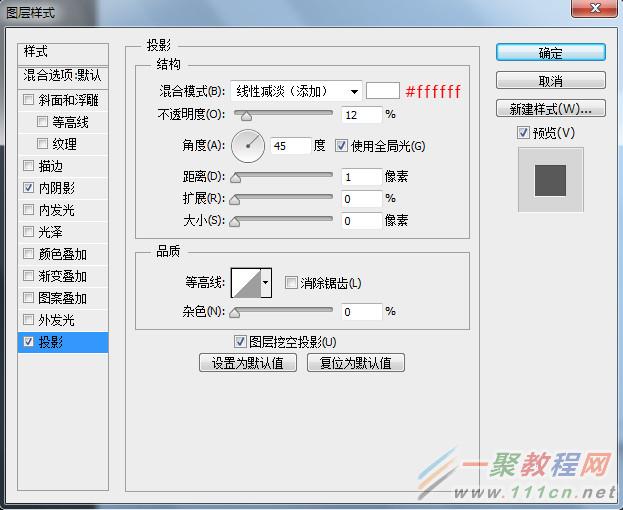
</center> 画一个圆角矩形,并添加图层样式。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
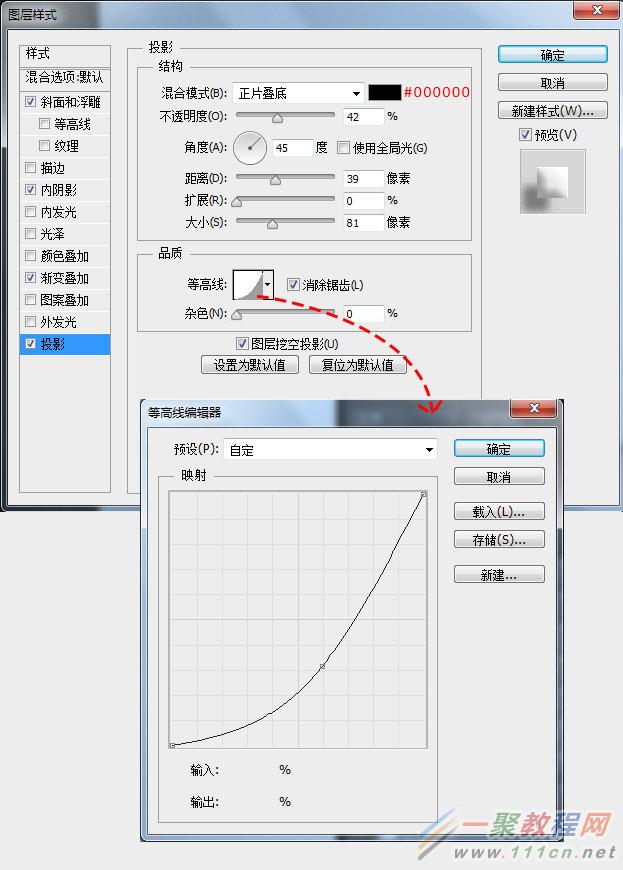
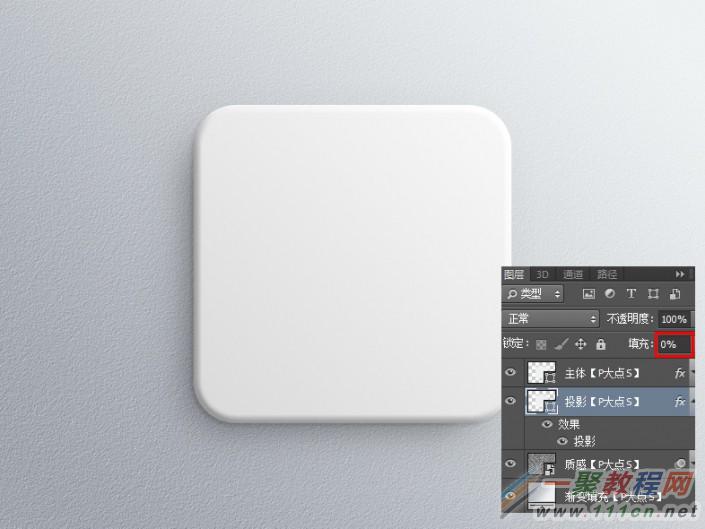
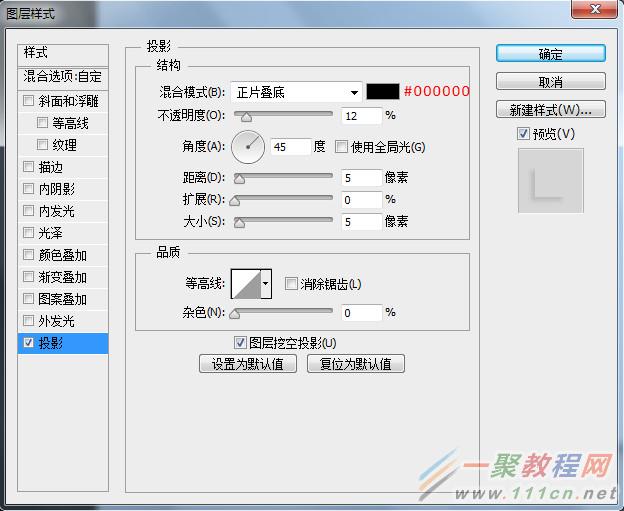
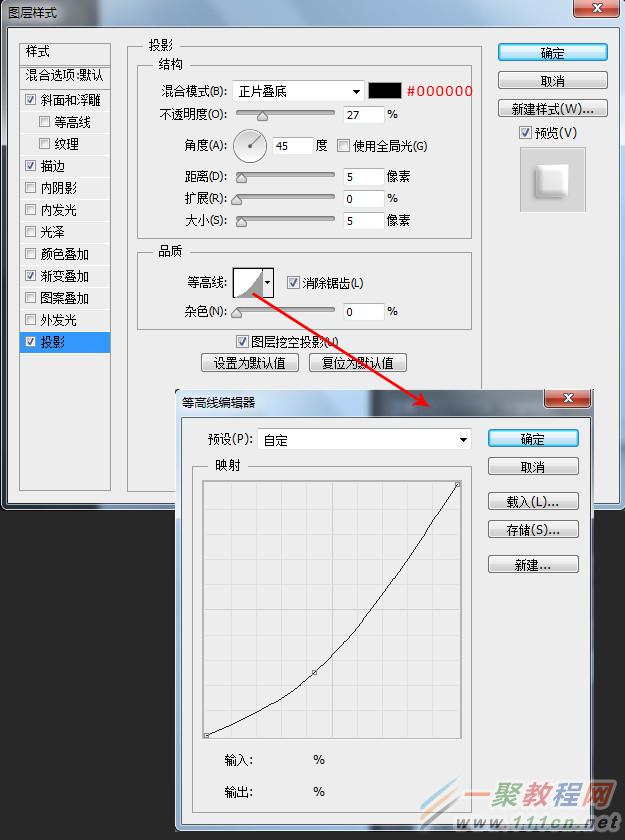
</center> 复制一层这个圆角矩形,移到下层,将图层填充修改为0,添加一个投影图层样式,我们来增加阴影的层次感。
<center>
 </center>
</center> <center>
 </center>
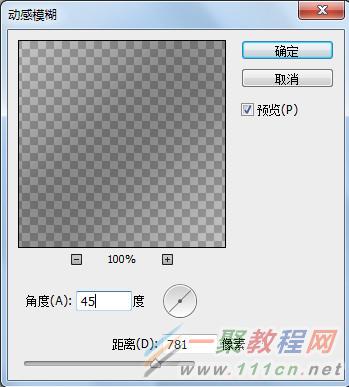
</center> 载入圆角矩形的选区,在主体阴影下层新建一层,填充黑色,执行一个动感模糊,配合蒙版,我们做了一个长投影,更改图层混合模式为“正片叠底”,图层不透明度为33%。
<center>
 </center>
</center> <center>
 </center>
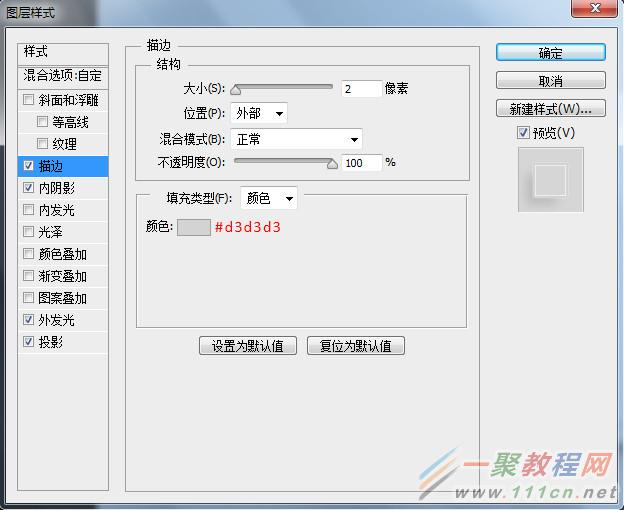
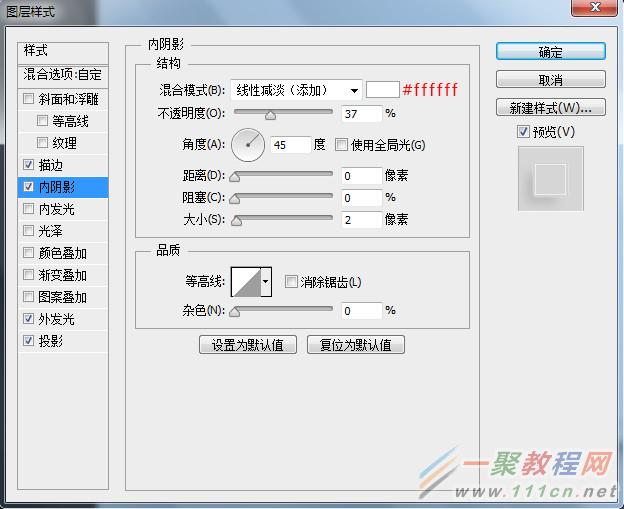
</center> 接下来,我们来做那个中框,这里需要注意的是圆角矩形的圆度需要对齐一下,不然看上去很难看。将图层的填充修改为0,添加一个图层样式。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
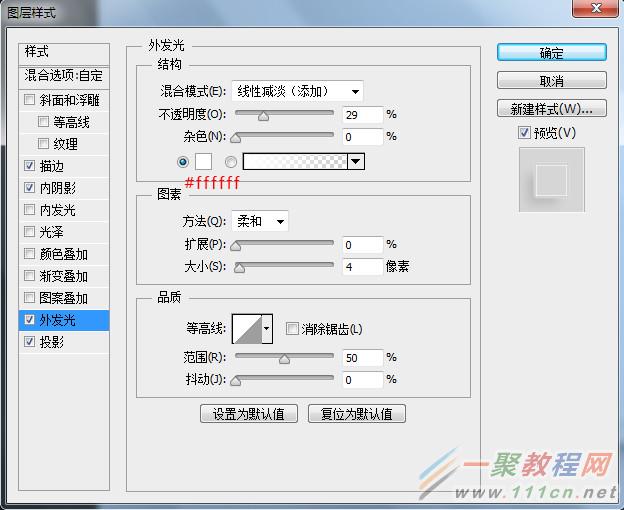
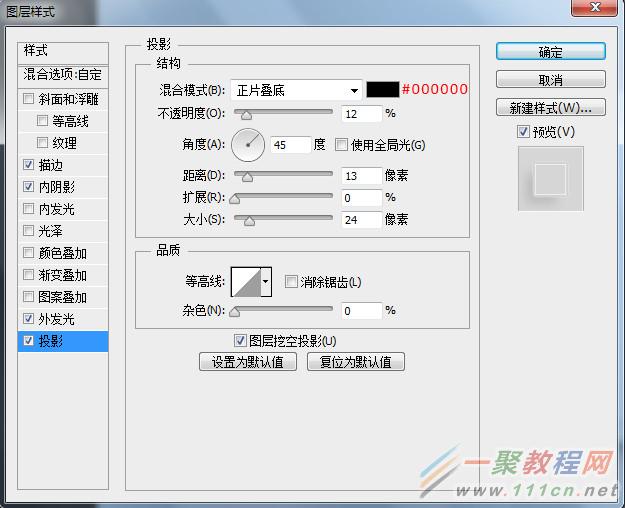
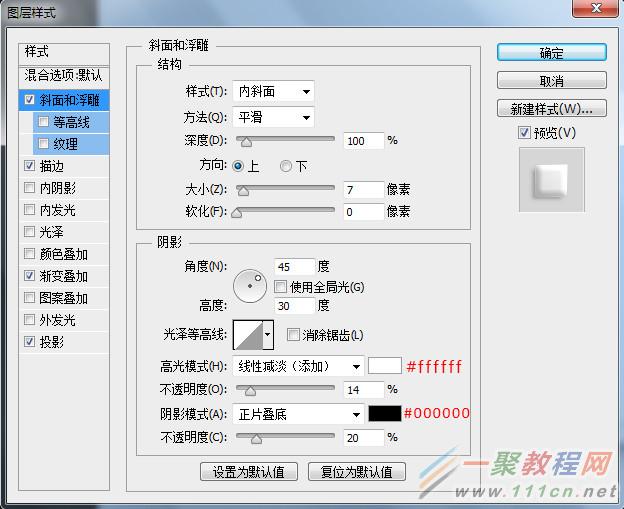
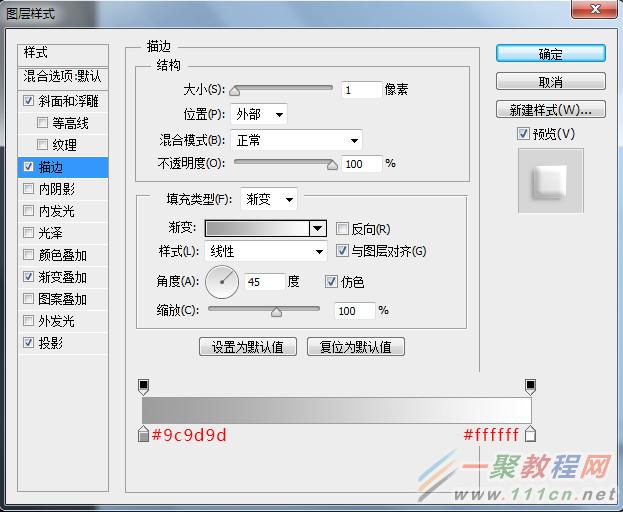
</center> 用椭圆工具画出旋纽的主体来,添加图层样式。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
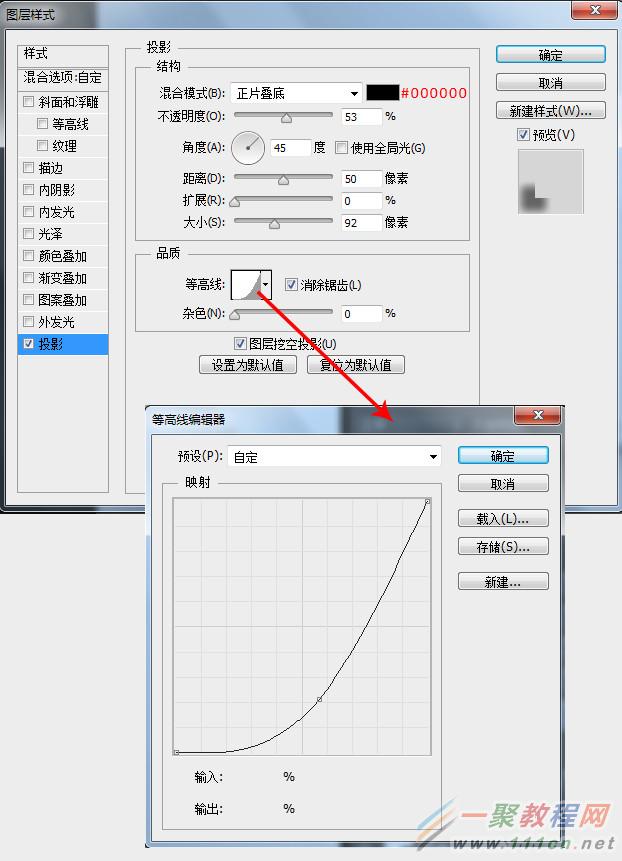
</center> 跟刚才给圆角矩形做阴影一样,复制一层,移到下层,将图层填充修改为0,添加一个投影图层样式。
<center>
 </center>
</center> <center>
 </center>
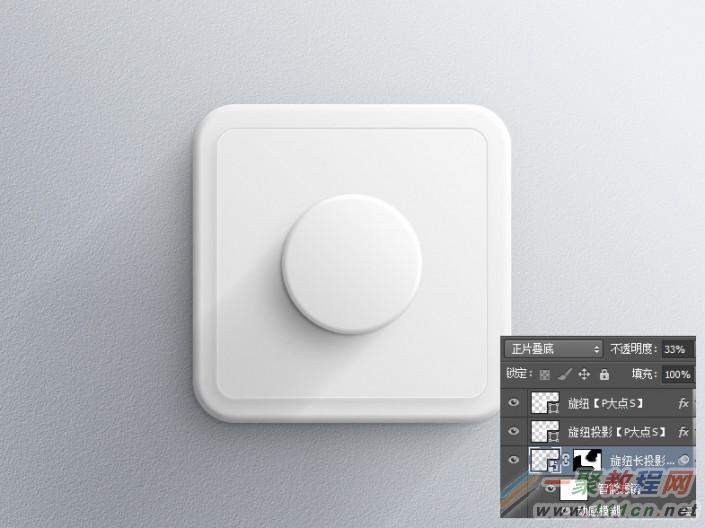
</center> 同样的,跟刚才一样,利用动感模糊做个长投影,适当调整不透明度。
<center>
 </center>
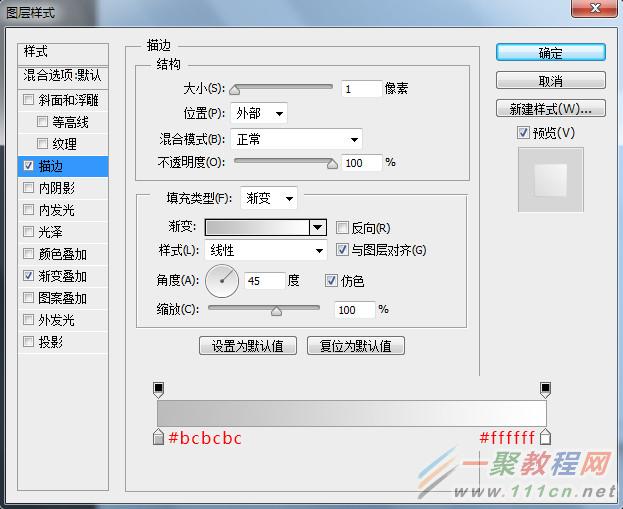
</center> 接下来,用椭圆工具画出中间的小圆,添加图层样式。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> 添加我们的LOGO,同时添加一个图层样式,黑色内阴影,白色投影。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> 下面,我们画刻度。画个矩形,利用Ctrl Alt Shift T,得到一圈刻度。(我想这个不用解释吧),依照我们的设定,刻度应该位于旋纽的下层,因为我们给旋纽设置了投影,而阴影也应该对刻度起作用,所以我将刻度置于旋纽投影的下层,刻度颜色为#cececf,添加一个跟刚才我们给LOGO设置的图层样式一样的样式,黑色的内阴影,白色的投影,透明度自己把握下,我们的效果如下:
<center>
 </center>
</center> 用椭圆工具画一个小圆,做旋纽的指示位置的标记。颜色随大家喜欢了,我自己用的颜色是#77e4ff,同样的添加一个黑色的内阴影,白色的投影。
<center>
 </center>
</center> 接下来,添加文字,这个没什么好说的,我的建议是一个文字一层,因为受旋纽阴影的影响,在阴影位置的文字,它看起来,相应的应该深一些,比如图中的MIN、0、1应该比其它的深一些。
<center>
 </center>
</center> 最终效果:
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计一个调节开关图标的制作教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家现在是非常的清楚了制作方法了吧,那么各位使用者们现在就快去按照小编分享的方法自己去制作下调节开关的图标吧。
您可能感兴趣的文章:
photoshop设计一个调节开关图标制作教程
photoshop制作漂亮立体的胶卷ICON图标教程
Photoshop设计漂亮的红黄色光束翅膀制作教程
photoshop设计中秋节气氛流光火焰字制作教程
Photoshop设计绚丽的彩色光斑蝴蝶制作教程
photoshop设计父亲节主题粉笔画效果制作教程
photoshop设计流光光斑文字效果制作教程分享
photoshop设计玉镯主题UI图标制作教程
photoshop快速设计描边小图标制作教程
photoshop利用图层样式制作逼真珍珠项链教程
[关闭]
