photoshop设计超炫光斑文字效果制作教程
发布时间:2018-10-17 编辑:jiaochengji.com
教程集为您提供photoshop设计超炫光斑文字效果制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计超炫光斑文字效果制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计超炫光斑文字效果的制作教程,各位想知道具体制作教程的使用者们,那么大家就快来跟着小编来看下教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计超炫光斑文字效果的制作教程。
教程分享:
一、画出草图
1. 新建图层 W:42.5cm, H:59.4cm,300 dpi,CMYK。
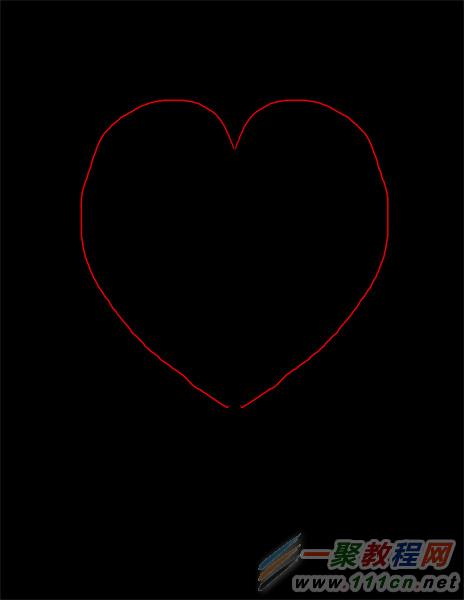
用画笔很快的画一个心形出来。
<center>
 </center>
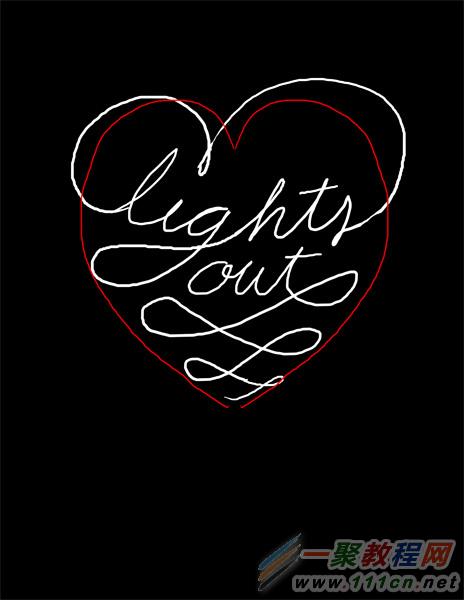
</center> 2. 画出文字草图,考虑到只是一个草图,如果你觉得在纸上画更自在,你可以画好后再扫描到电脑上哦~
<center>
 </center>
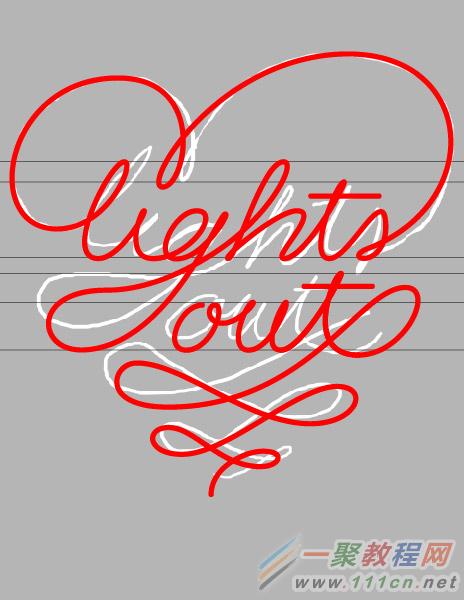
</center> 3. 这一部很简单,用钢笔工具将你画的字 勾出来~
(原教程要在AI里执行,小编改编了一下~反正能做出来,就是王道,哇卡卡卡)
<center>
 </center>
</center> 二、制作更多的线条
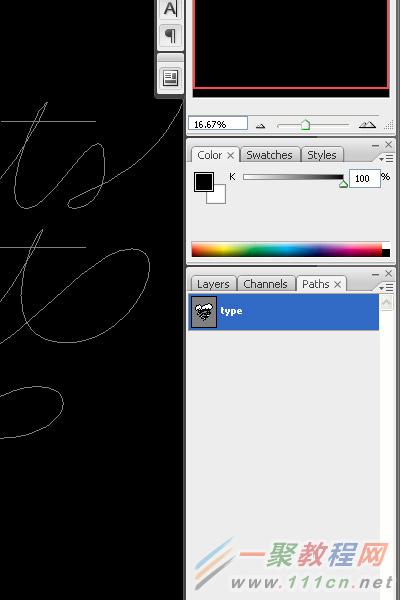
1. 在路径通道里保存刚刚钢笔勾画出来的路径。
<center>
 </center>
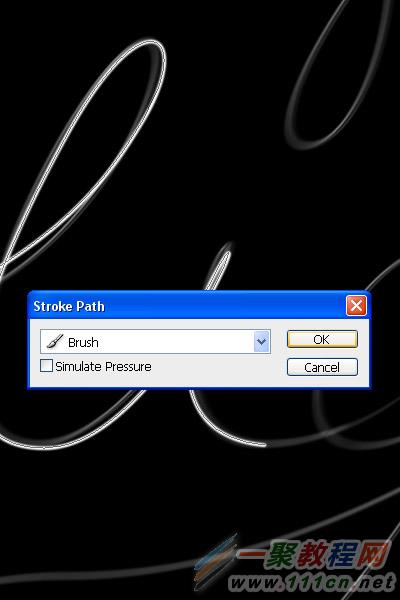
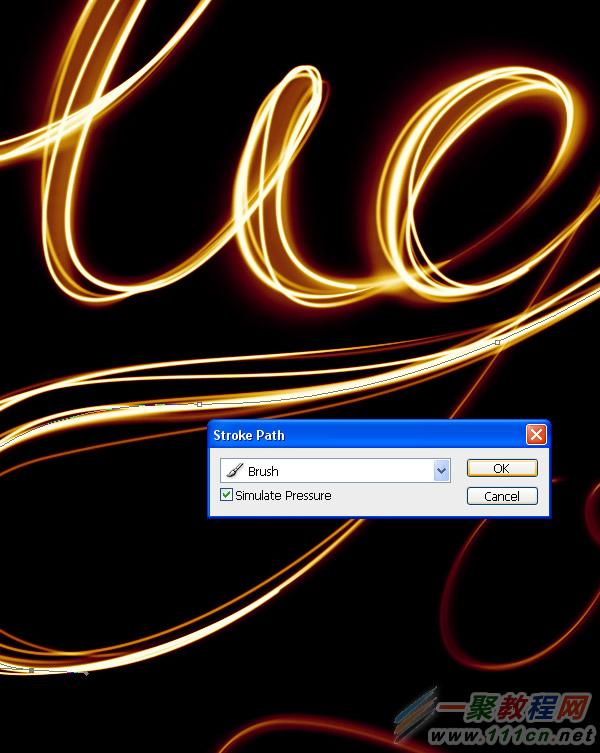
</center> 2. 设置笔刷,软边,10像素,不透明度100%。回到钢笔工具,进行描边,无模拟压力。
<center>
 </center>
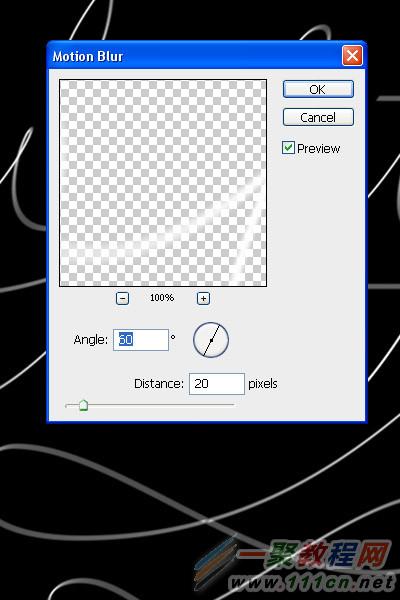
</center> 3. 滤镜>模糊>动感模糊,60°,大小20。咱们点击确定。
<center>
 </center>
</center> 4. 改变透明度到50%左右~添加蒙版,然后用黑色笔刷隐藏一部分。
<center>
 </center>
</center> 5. 在路径层里,找到你之前保存的路径,用钢笔工具稍作调整,大致的形状如下图所示哦~
<center>
 </center>
</center> 6. 还是描边10px。为了让字效更逼真 ,我们要分别再描边5px、10px、15px,记得调整透明度,透明度也是不同的~效果参看第7步里的图。
<center>
 </center>
</center> 7. 添加蒙版,用黑色画笔隐藏这些线条的两端。
<center>
 </center>
</center> 8. 在原来的字线基础上,给其增加厚度感,线条的两端要细,效果如下图所示。
<center>
 </center>
</center> 9. 再画一条,尽量增厚每个字母的左边。因为这样可以留出字与字之间的间距哦~
<center>
 </center>
</center> 10. 记得要让每条线淡出,否则就不真实啦~
<center>
 </center>
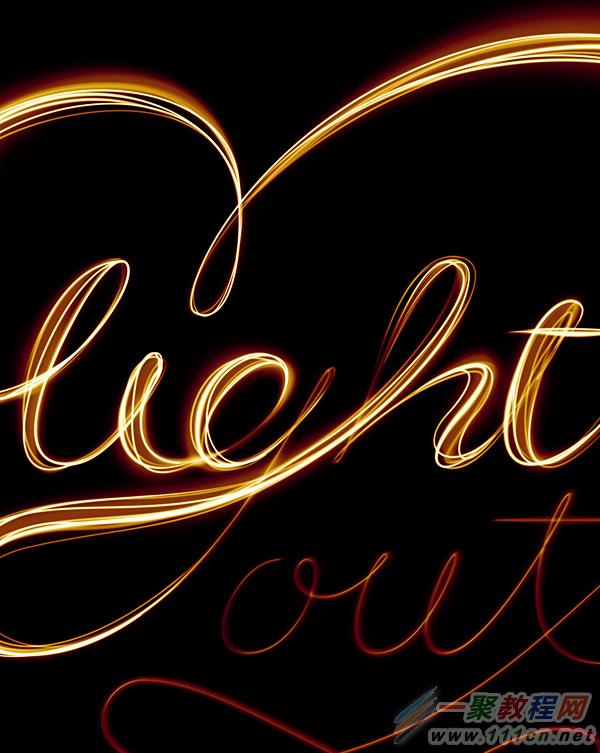
</center> 11. 结果就是下图这样的~
<center>
 </center>
</center> 三、增加颜色
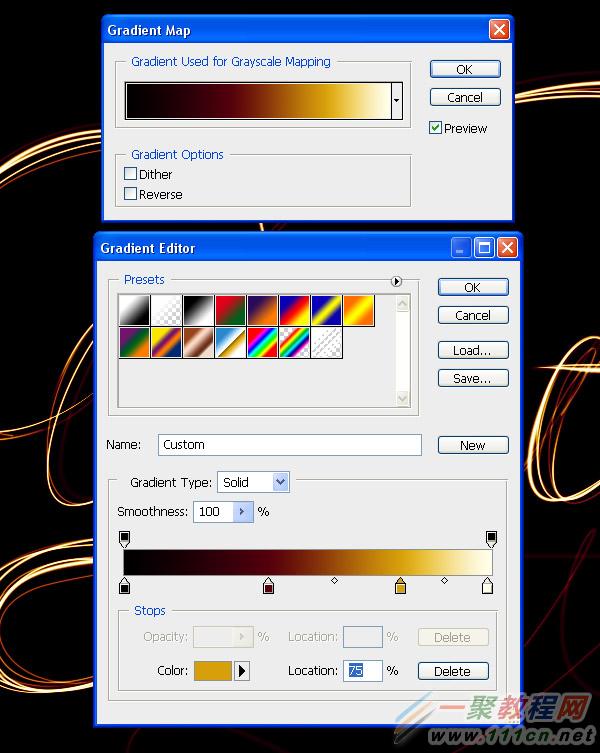
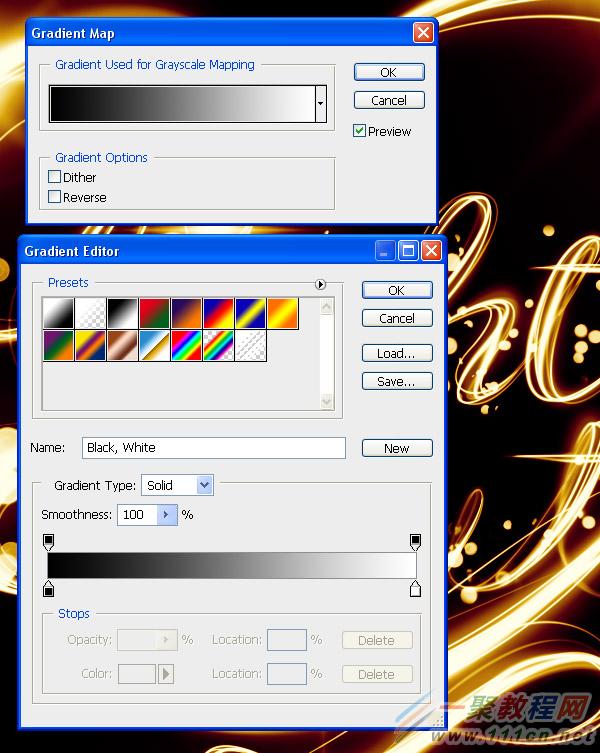
1. 现在呢~我们给所有的图层创建渐变映射调整图层(图层>新建调整图层>渐变映射)
颜色:#000000;#54000c;#d69f0a;#fffee9。
<center>
 </center>
</center> 2. 让渐变映射调整图层始终保持在最顶端。既然我们已经制作完了线条,现在就是我们给它加特效的时候的,也就是加高光!
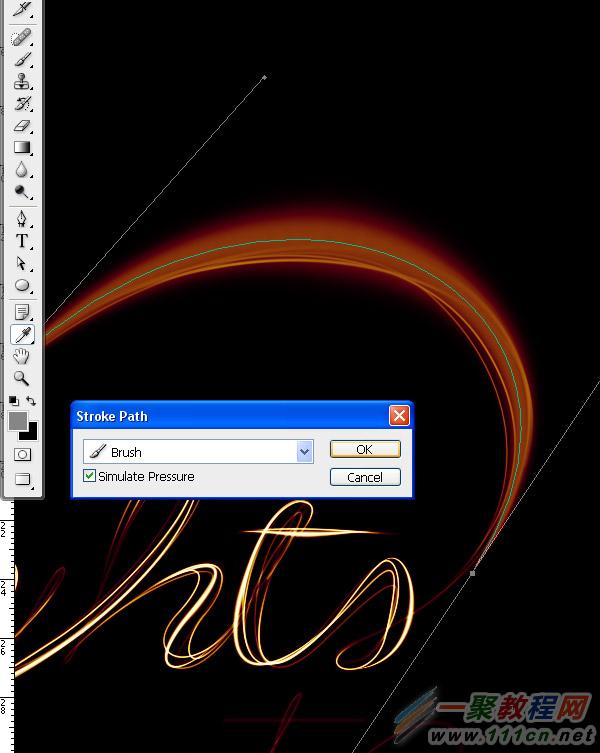
重复之前的路径,但这次是100-200px,然后模拟压力。使用 50%的灰色 (#8c8c8c)。
图层混合模式-滤色。
<center>
 </center>
</center> 3. 给文字所有加厚的部分添加高光~
<center>
 </center>
</center> 4. 现在用白色来增加更多的更粗的线条,但是没有模拟压力哦~线条大概 在25-75px之间。
<center>
 </center>
</center> 5. 柔软的白色线条围绕文字,让它看上去更有厚感。
<center>
 </center>
</center> 四、给文字增加光效
使用flare image素材,放置进ps里 。改变光的角度,90°。图层混合模式-滤色
<center>
 </center>
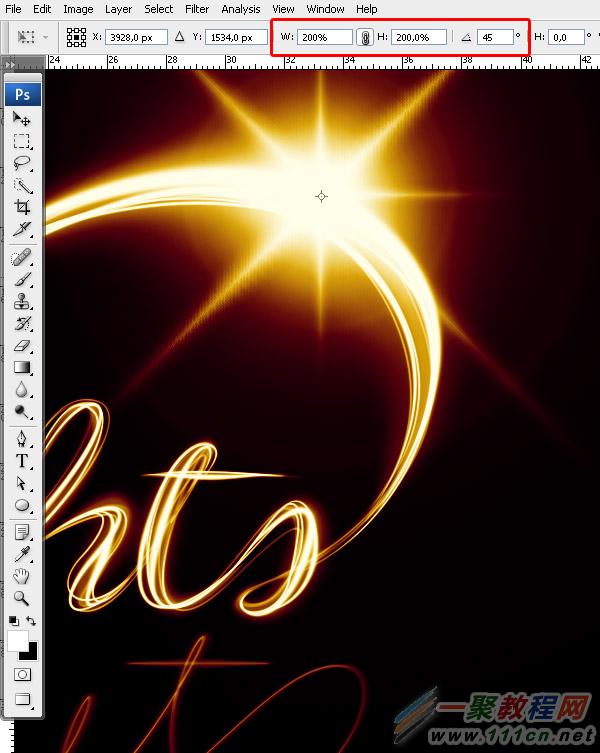
</center> 2. 复制光效,然后改变大小,W:200%, H:200% ,角度:40°。
<center>
 </center>
</center> 3. 第二个光效,滤镜>模糊>高斯模糊。大概30px左右。
<center>
 </center>
</center> 4. 将两个光建组,然后复制,分别放在如下图所示的位置。
<center>
 </center>
</center> 5. 之后的文字,也重复以上的(三到四的步骤),效果如下图所示。
<center>
 </center>
</center> 6. 在用相同的方法,给文字的周围添加一些线条。
<center>
 </center>
</center> 五、增加光斑
1. 打开 “blurry lighte image”素材,放置进来,设置为滤色。
<center>
 </center>
</center> 2. 添加蒙版,擦拭,效果如下图所示。
<center>
 </center>
</center> <center>
 </center>
</center> 六、将光增强
来来来,我们来增加光的对比度,让效果 更酷炫点~
1.添加一个黑白渐变映射调整图层,设置为剪贴蒙版。
设置它的图层样式为叠加。
<center>
 </center>
</center> 2. 复制光斑,然后放置在图中不同的位置。
<center>
 </center>
</center> 3. 多复制一些~改变其大小,然后放在你想放置的地方~不要让它太大了~
<center>
 </center>
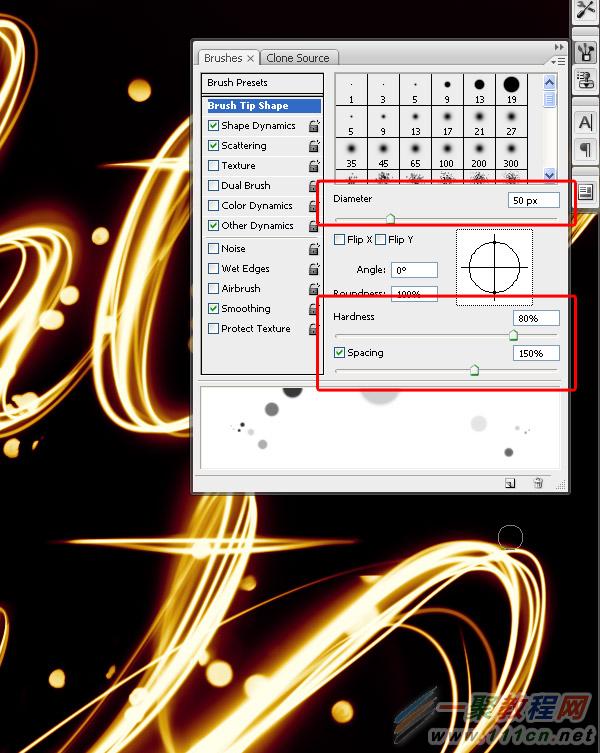
</center> 4. 现在我们结合基础笔刷 。笔刷设置-画笔笔尖形状-大小50px-硬度80%-间距150%
<center>
 </center>
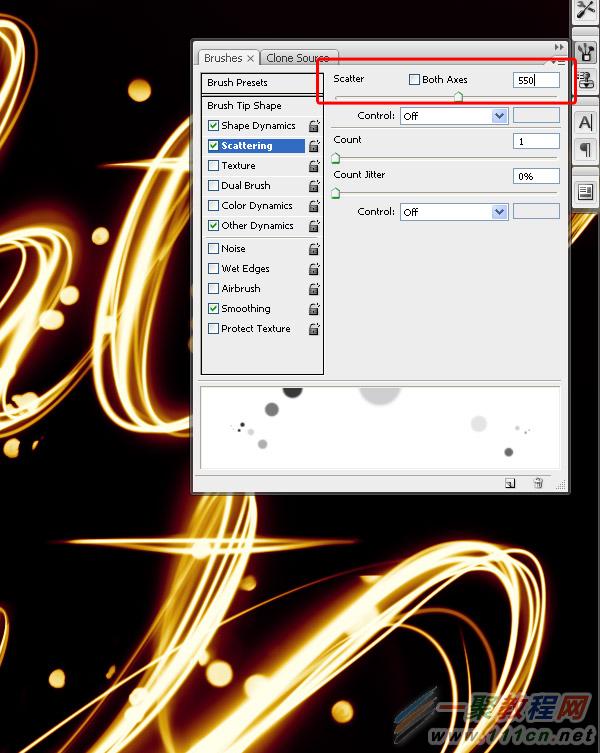
</center> 5. 打开形状动态 ,散布550。
<center>
 </center>
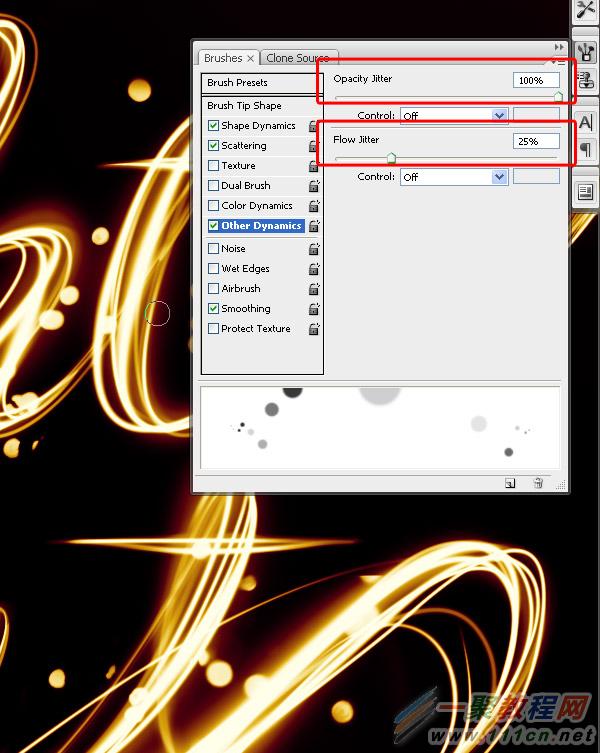
</center> 6. 开启传递,然后改变设置。
<center>
 </center>
</center> 7. 在文字的周边用笔刷画更多的线条(图中画圆圈所显示的地方)
<center>
 </center>
</center> 8. 重复加工。
<center>
 </center>
</center> 七、增加噪点
1. 现在我们在不破坏颜色和光效的基础上,增加噪点。
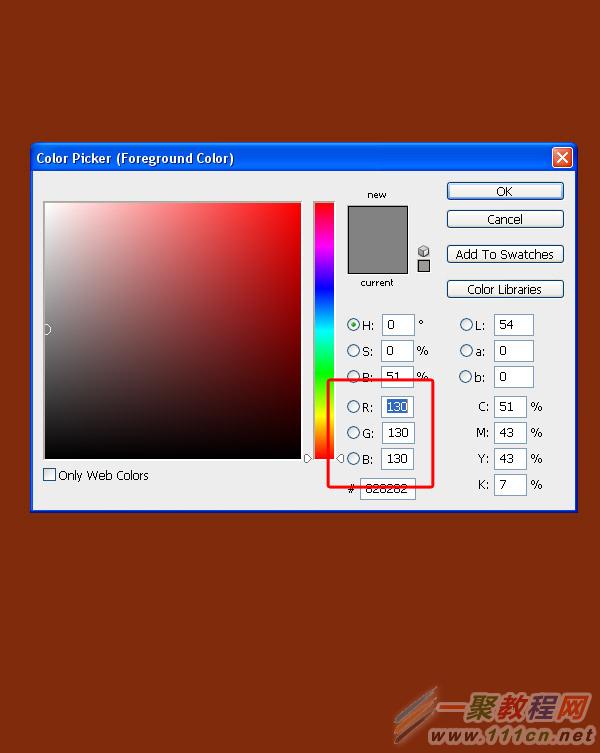
选择50%的灰色(#8c8c8c),新建图层,填充。
出现棕色,因为它是下面渐变映射层
<center>
 </center>
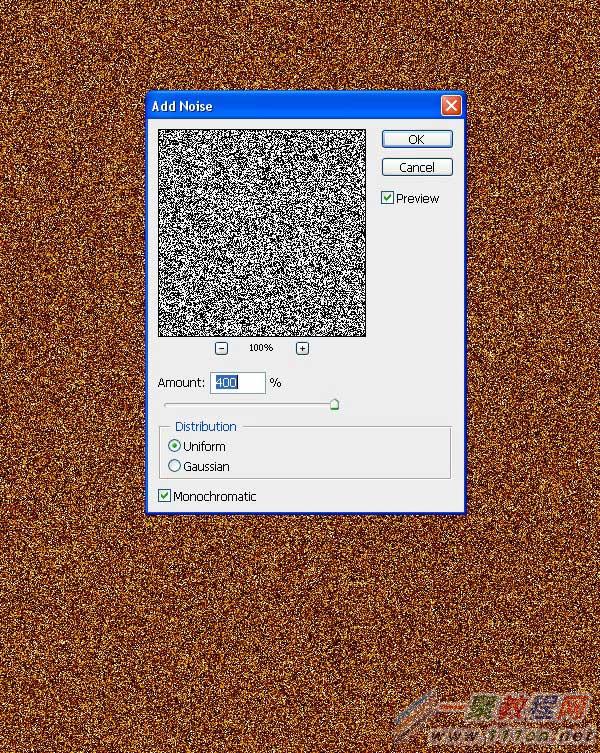
</center> 2. 滤镜>杂色>添加杂色,然后输入最大值400%
<center>
 </center>
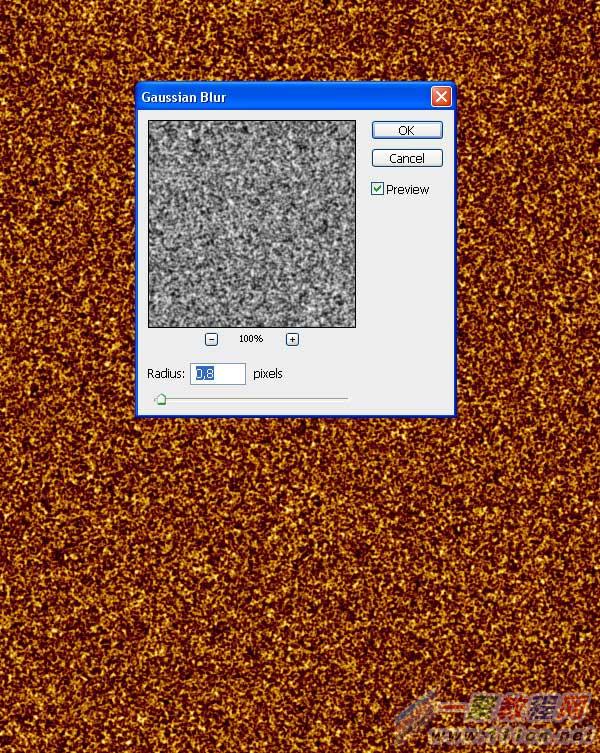
</center> 3. 对其进行模糊处理0.8像素(滤镜>模糊>高斯模糊)。
<center>
 </center>
</center> 4 .改变图层模式-亮光,透明度5%。
<center>
 </center>
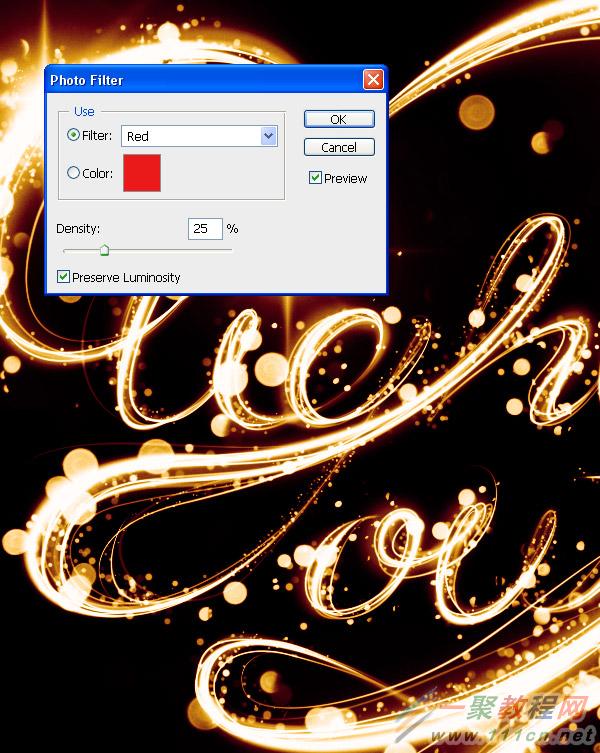
</center> 5. 做最后的调整,图层>新建调整图层>照片滤镜。选择红色。大功告成啦!哇咔咔~
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计超炫光斑文字效果的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚制作教程了吧,那么各位软件使用者们就快去按照教程去制作下自己想要的超炫光斑文字吧。
您可能感兴趣的文章:
photoshop设计超炫光斑文字效果制作教程
photoshop设计流光光斑文字效果制作教程分享
photoshop设计五彩缤纷光点字效果制作教程
Photoshop设计绚丽的彩色光斑蝴蝶制作教程
photoshop制作冲光视觉效果教程
photoshop制作超炫的漩涡效果教程
photoshop设计冲光视觉效果制作教程
photoshop给人像添加装饰光线效果制作教程
photoshop炫彩效果转手绘步骤教程
photoshop设计灰色高光质感金属文字效果制作教程
[关闭]
