photoshop设计霓虹字灯牌效果制作教程
发布时间:2018-10-15 编辑:jiaochengji.com
教程集为您提供photoshop设计霓虹字灯牌效果制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计霓虹字灯牌效果制作教程资源
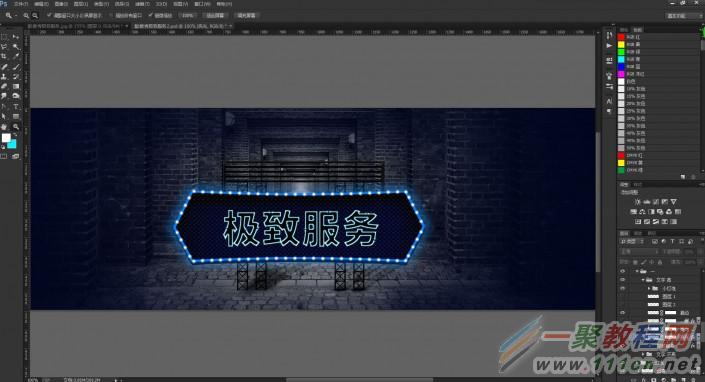
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计霓虹字灯牌效果的制作教程,各位想知道具体制作方法的使用者们,那么大家就快来跟着小编来看一看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计霓虹字灯牌效果的制作教程。
教程分享:
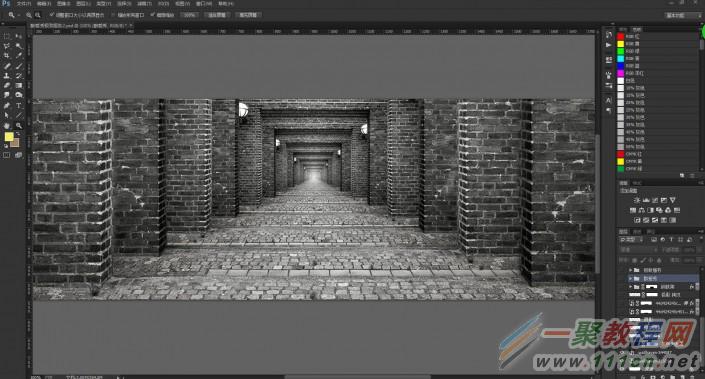
1、建一个1920*546像素的画布
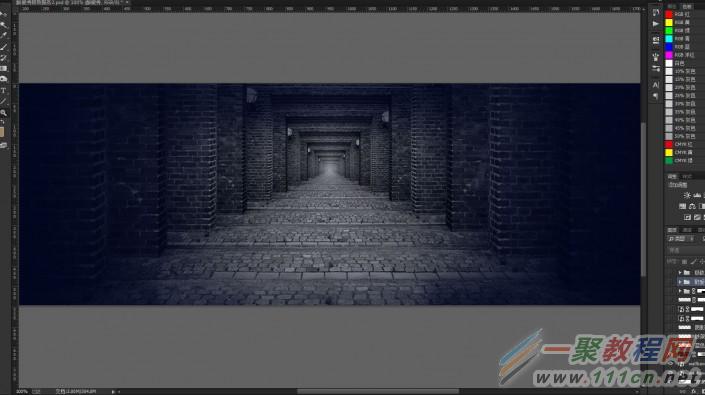
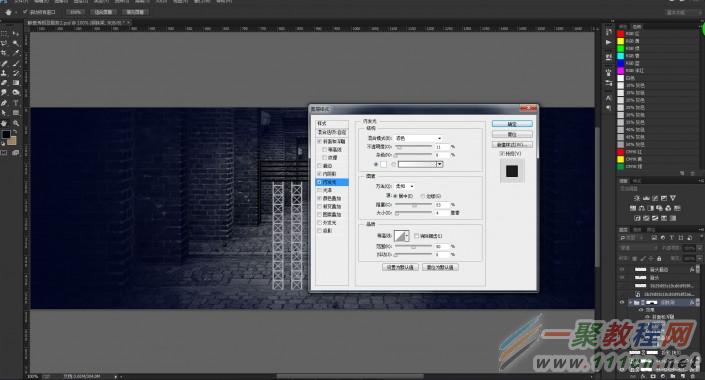
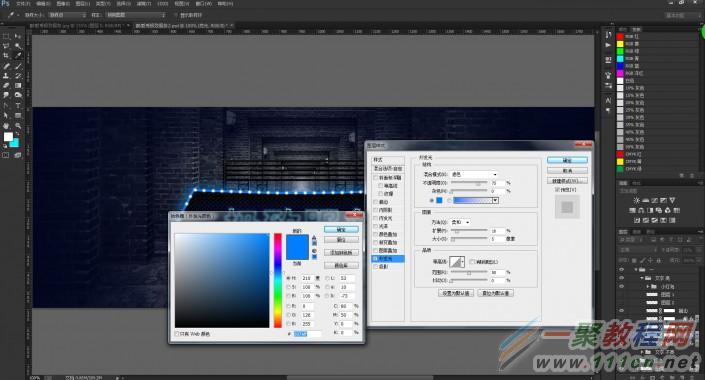
2、导入背景素材,因为霓虹灯多数出现在晚上,所以我们要加上一层深蓝色蒙版,让场景变暗,增加一些冷色调:
<center>
 </center>
</center> <center>
 </center>
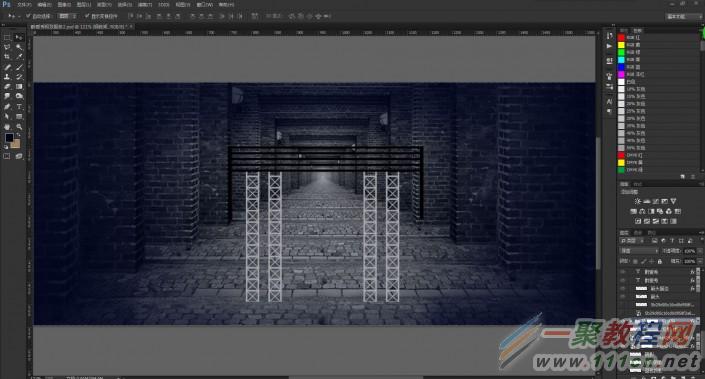
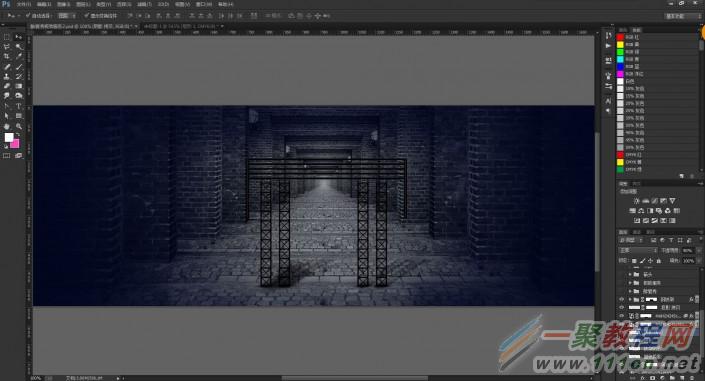
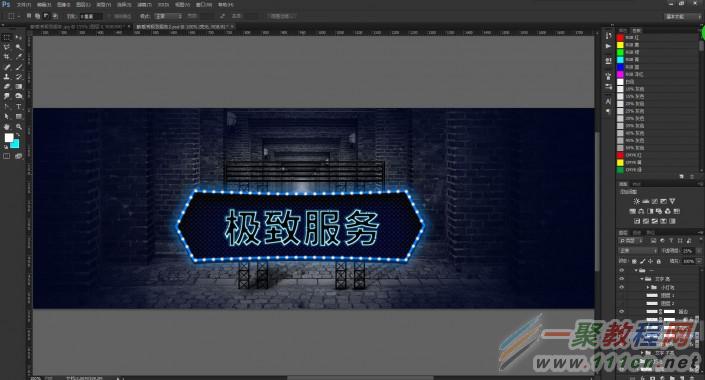
</center> 3、粗略建立之前构建好的场景:
<center>
 </center>
</center> 4、钢架处理:
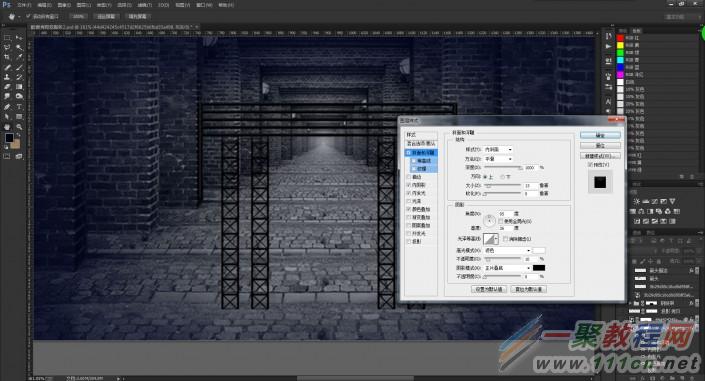
(1)构建钢架结构:上边的钢架结构用直线工具画出来,下边的钢架是导入的素材。把两个放在合适的位置。
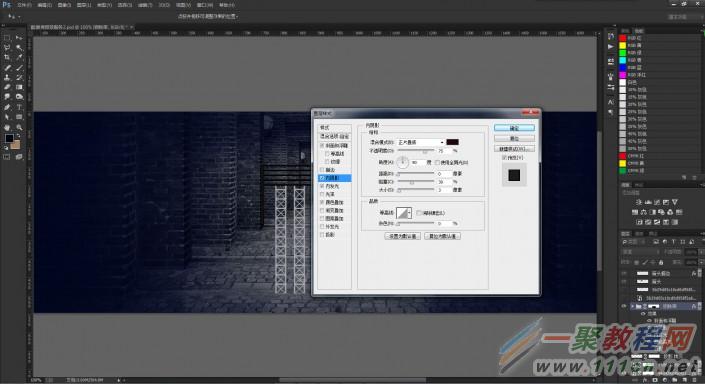
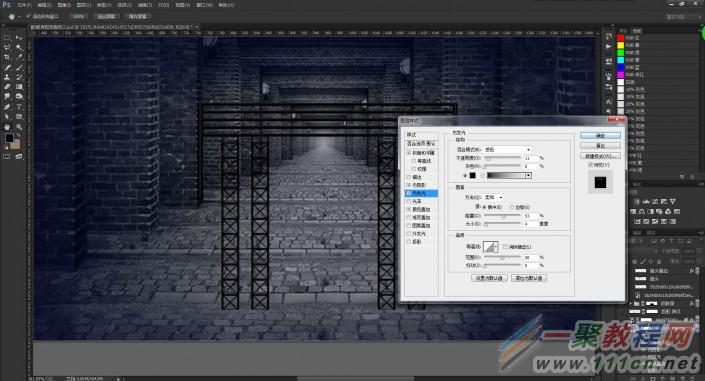
(2)做出钢架的立体效果:把直线工具画出来的钢架建一个组,设置图层样式,如下:
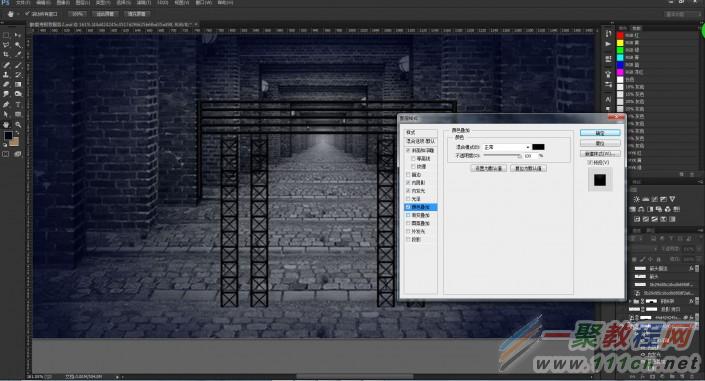
导入的钢架素材,同样设置图层样式,如下:
(3)钢架细节处理:做出纲架的投影、阴影
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> 5.极致服务霓虹字制作:
(1)网格立体背景制作:
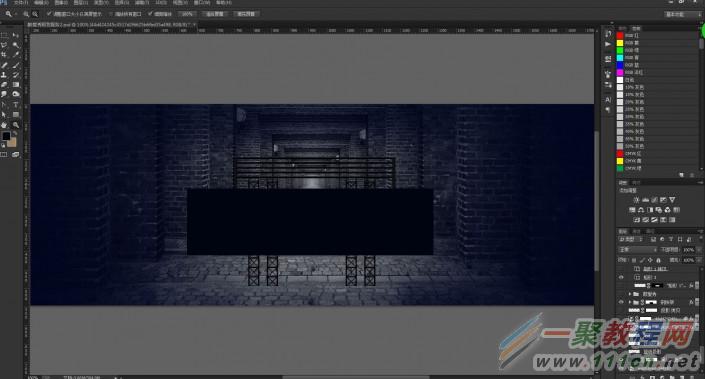
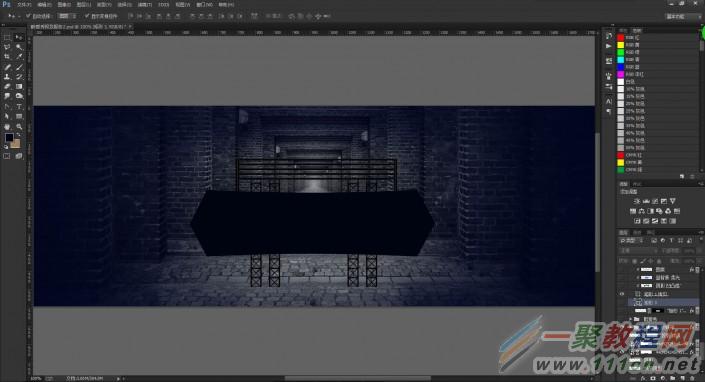
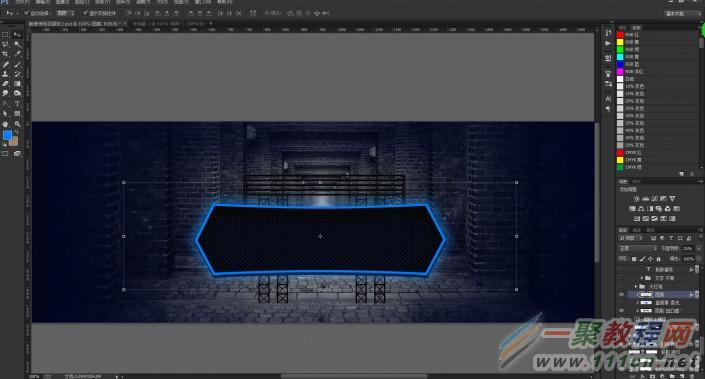
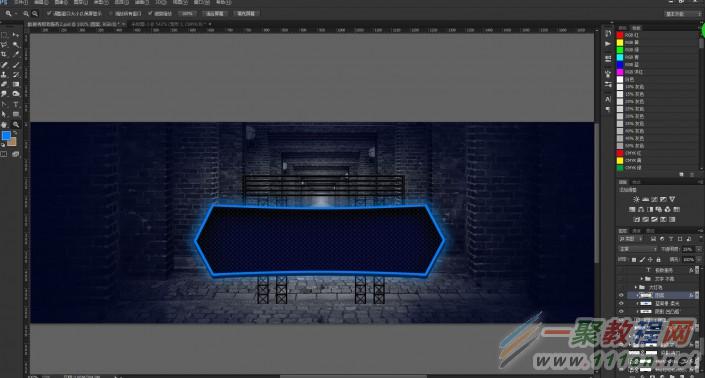
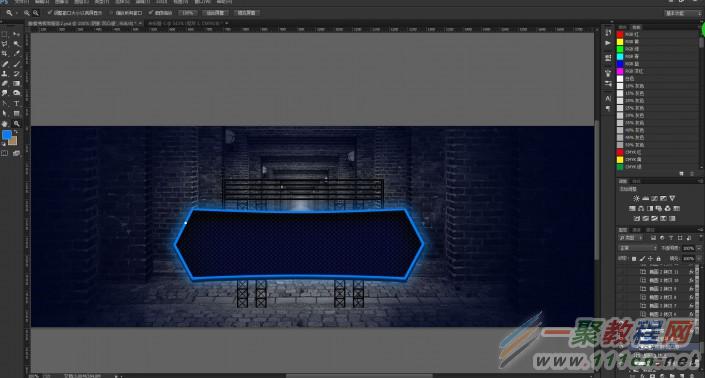
①用矩形工具拉出一个深蓝色矩形,用钢笔工具设置成如下形状;
<center>
 </center>
</center> <center>
 </center>
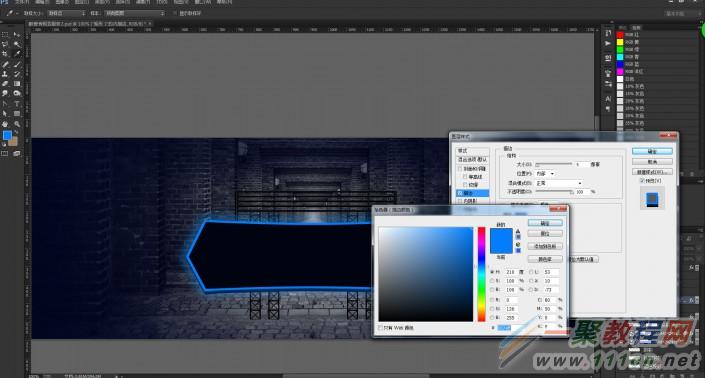
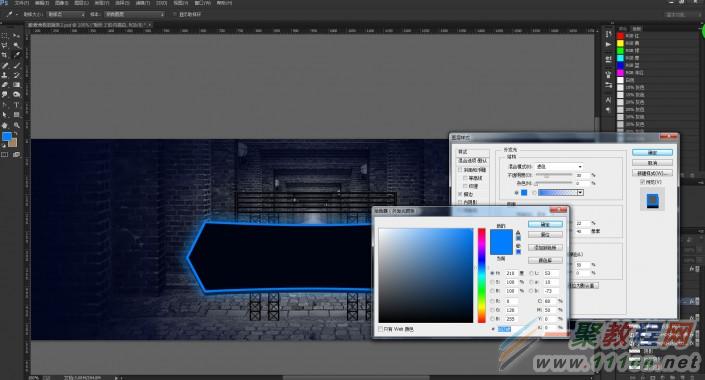
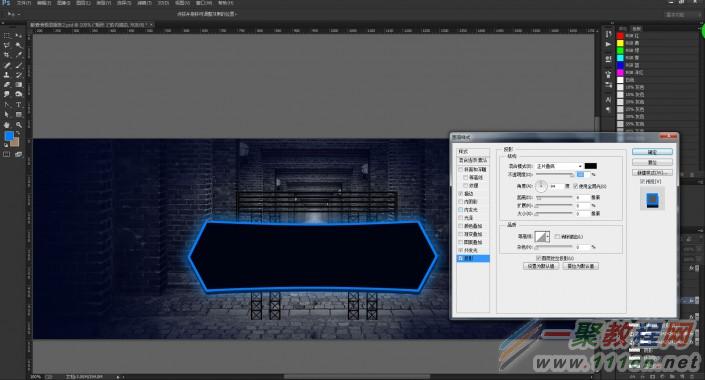
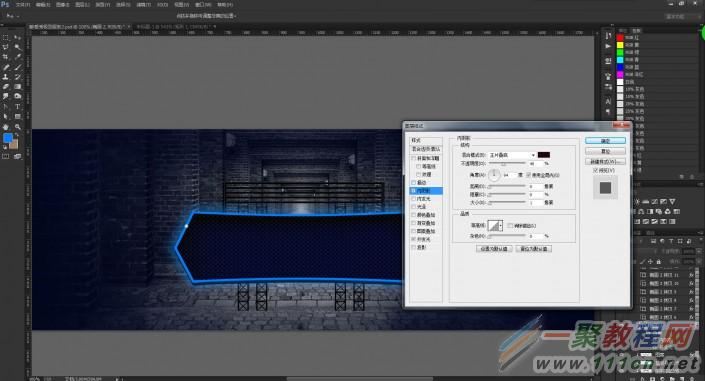
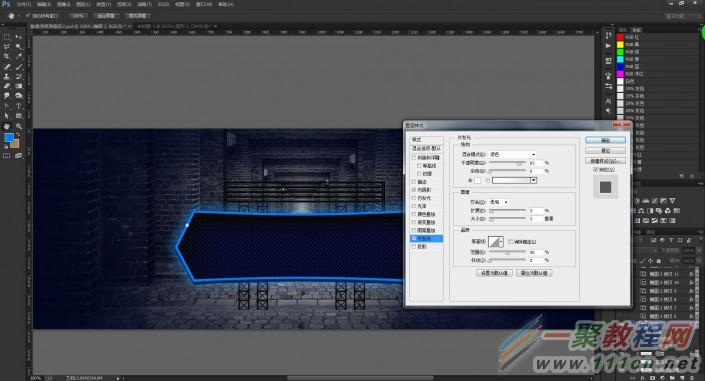
</center> ②对背景进行图层样式设置,做出立体感,设置过程如下:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
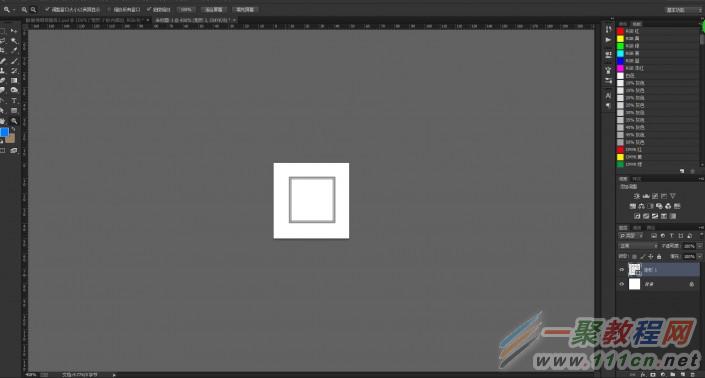
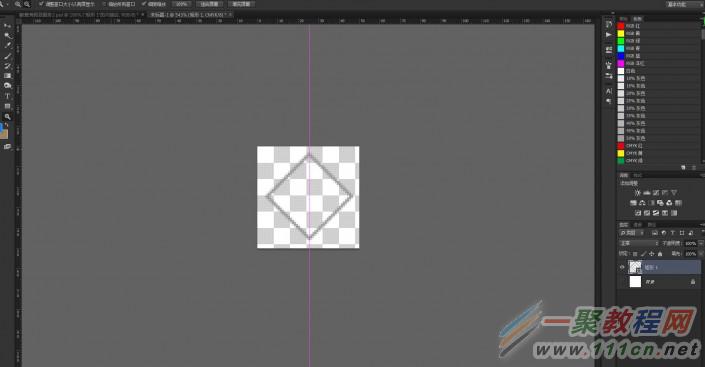
</center> ③网格制作:新建一个50*50像素的画布;在画布上画一个灰色描边的矩形,如下;把矩形翻转45°,隐藏背景图层;编辑-定义图案:
<center>
 </center>
</center> <center>
 </center>
</center> ④在背景上方建一个比背景大的黑色矩形,创建剪切蒙版,填充之前设置好的网格图案,双击设置图层样式,如下:
<center>
 </center>
</center> <center>
 </center>
</center> ⑤为了营造一种立体感,在网格上面新建一个图层,用黑色柔光画笔画一层阴影,营造凹凸立体感。因为咱们的“极致服务”四个字要做蓝色效果,所以咱们要用蓝色柔光毛笔画一层浅蓝色柔光图层,创建剪切蒙版,透明度降低如下:
<center>
 </center>
</center> <center>
 </center>
</center> (2)灯牌的一圈灯光制作:先制作一个小灯泡:画一个白色的大小合适的小圆,设置图层样式如下。把小灯泡复制,调整合适的间距,做成一圈。OK!小灯泡就完成了。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> (3)“极致服务”文字制作:
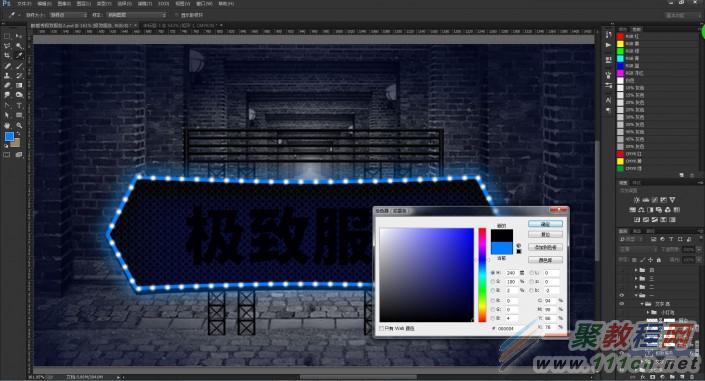
①第一层-深蓝色文字:用文字工具写“极致服务”四个字,思源粗字体,字号105,填充深蓝色:
<center>
 </center>
</center> ②第二层-灯管:同样按住ctrl键,单击中文字图层,形成选框,新建图层,在新建图层上做浅蓝色3像素描边,图层命名为灯管。如下:
<center>
 </center>
</center> 选中该图层,形成选区;把选区收缩1像素,再选择羽化一个像素,填充成白色,这一层图层作为灯管,如图:
<center>
 </center>
</center> 相信大家注意到了,有的霓虹灯没有封闭,有开始和结尾的地方,有空隙,接下来,我们要做空隙处理了:用橡皮擦擦一下就行了,如图:
<center>
 </center>
</center> 灯管的空隙处也可以做一些小灯泡,小灯泡制作过程和之前一样,做完之后,把小灯泡移动到空隙的衔接处,如图:
<center>
 </center>
</center> ③第三层-灯管阴影:按住ctrl键,单击灯管图层,形成选框,新建图层,在新建图层上做浅蓝色1个像素的描边(编辑-描边),ctrl D取消选区,降低该图层的不透明度。把图层移动到灯管图层的下面,图层命名为灯管阴影,把该图层向左上角偏移,错位营造立体感,增强灯管厚度。
<center>
 </center>
</center> <center>
 </center>
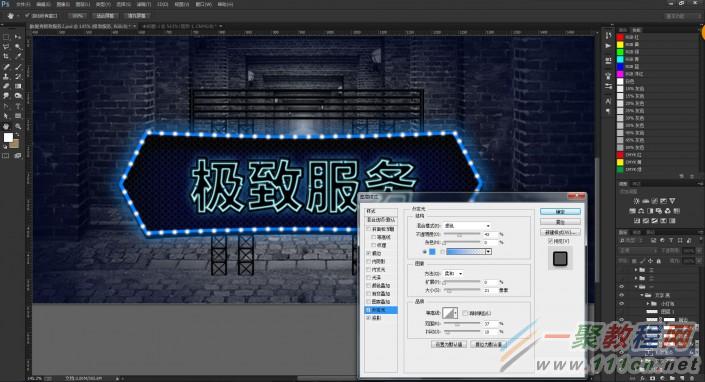
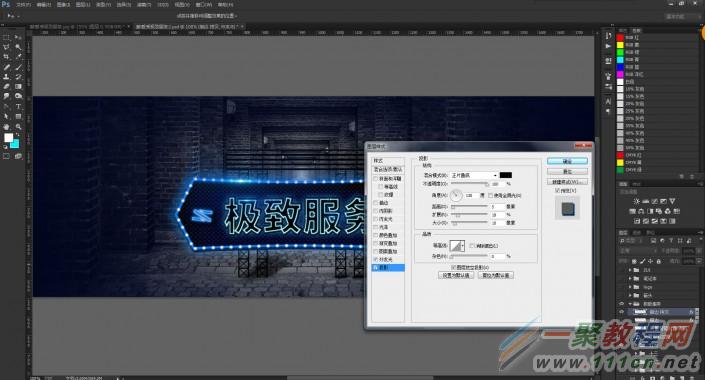
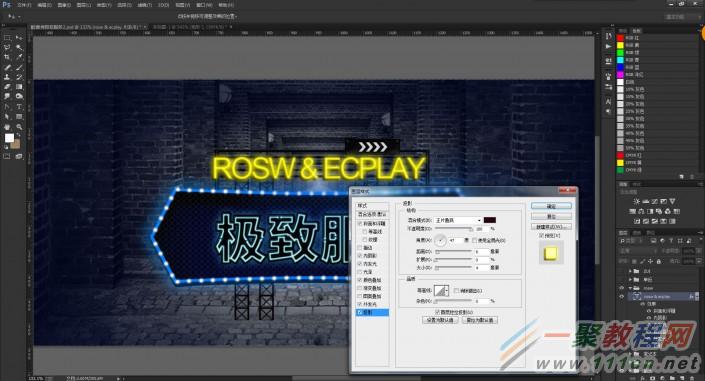
</center> ④光效制作:灯管发光会打在背景上,背景上也会有灯光的投影,这个投影我们要在文字图层上做图层样式来实现:如图:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> 上述步骤完成后,画面还是略显单薄,我们可以增加一些光效让画面更加丰满,导入蓝色光效,调整位置和大小,做出如图效果:
<center>
 </center>
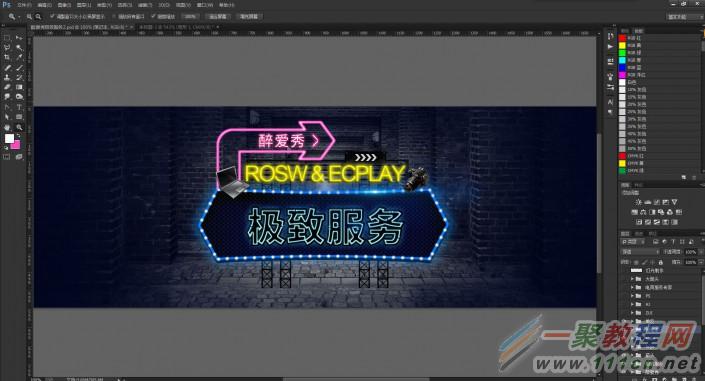
</center> ⑤小元素添加:“Z”字元素-如图做出荧光效果,在复制一个,移动到右边。
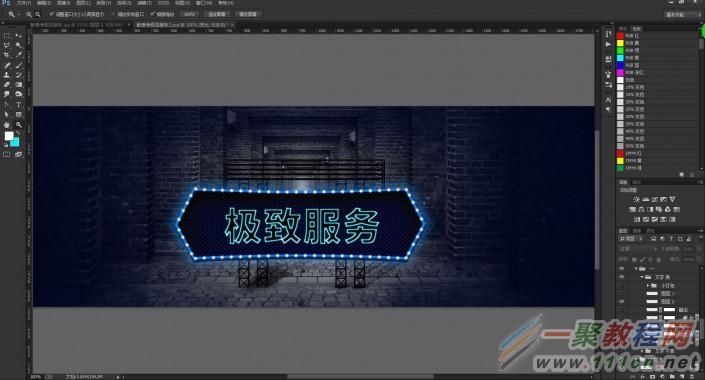
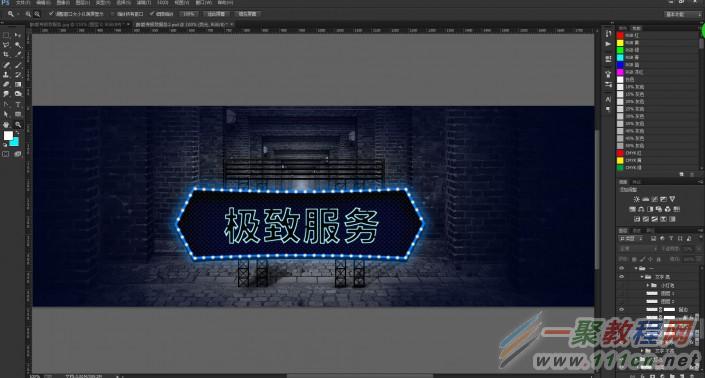
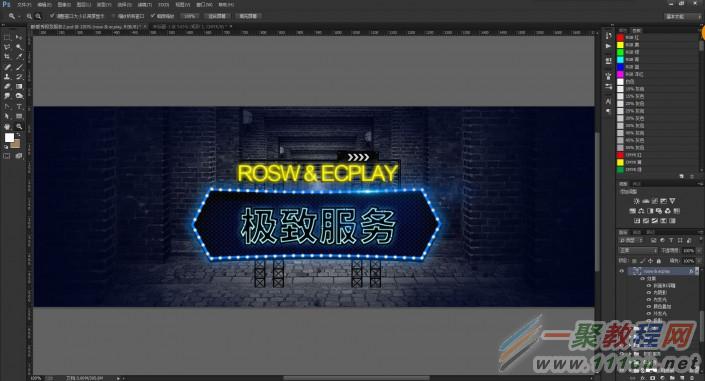
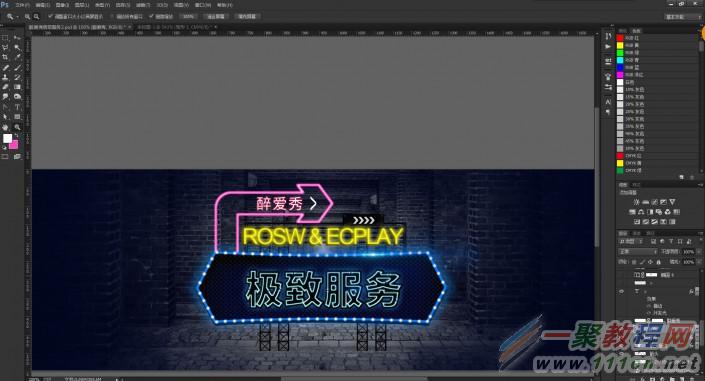
“极致服务”大功告成!!!
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> 6、ROSW荧光字体制作:rosw等英文字母荧光效果制作:通过设置图层样式:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
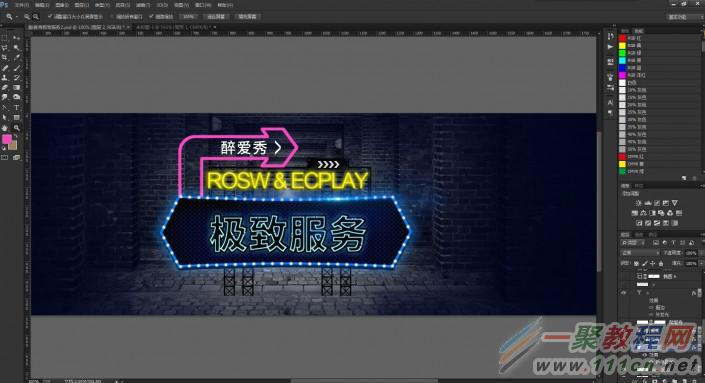
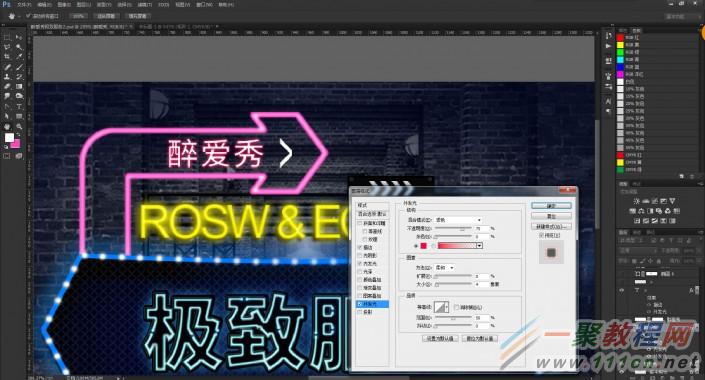
</center> 7、大箭头、醉悠枫、小箭头荧光效果:
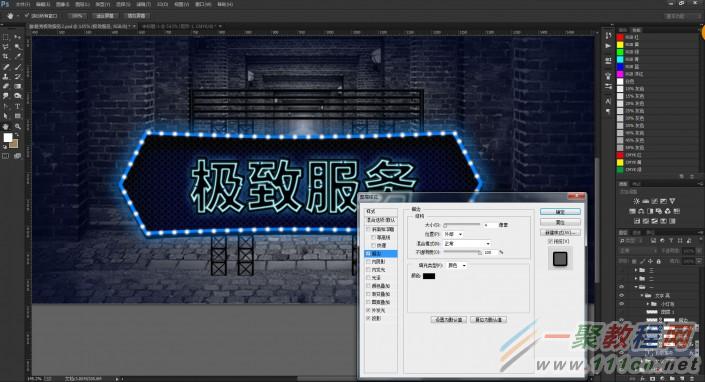
(1)大箭头处理:选中大箭头所在图层,形成选区,选择收缩3个像素,选择羽化1个像素,填充成白色,如图
<center>
 </center>
</center> <center>
 </center>
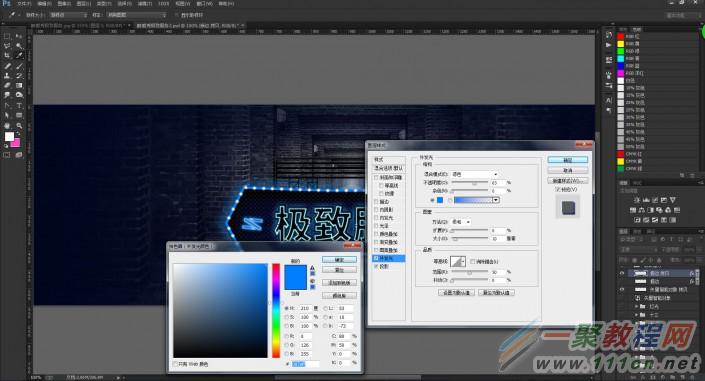
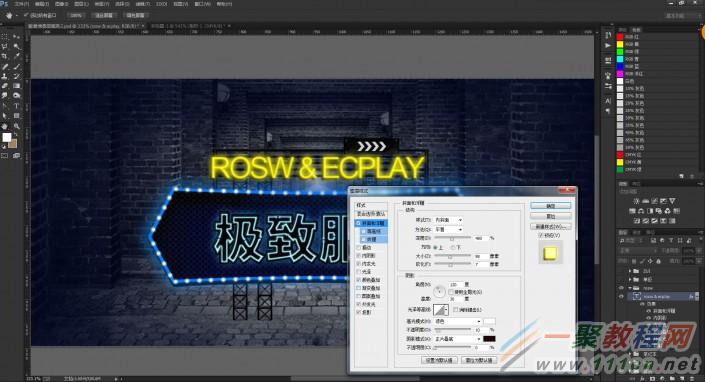
</center> 设置外发光:
<center>
 </center>
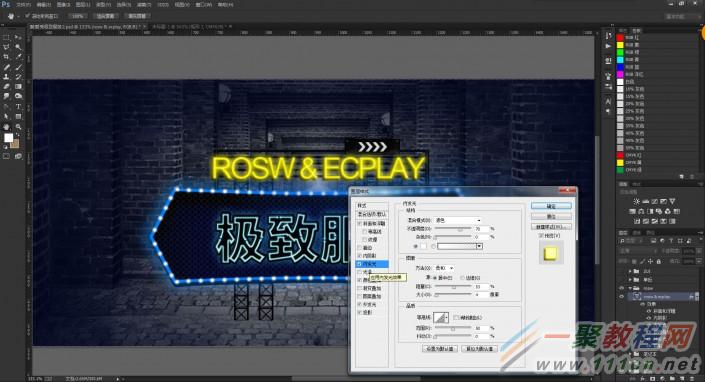
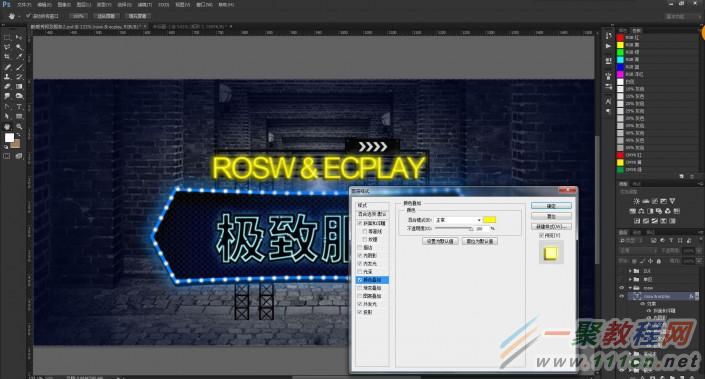
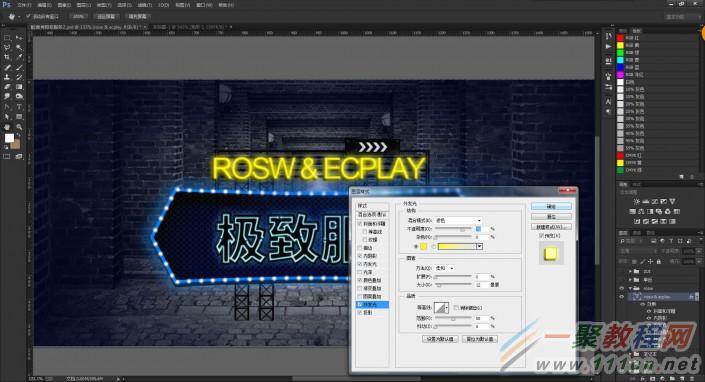
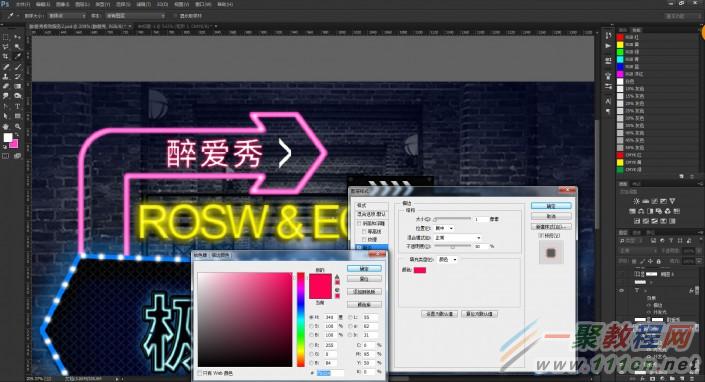
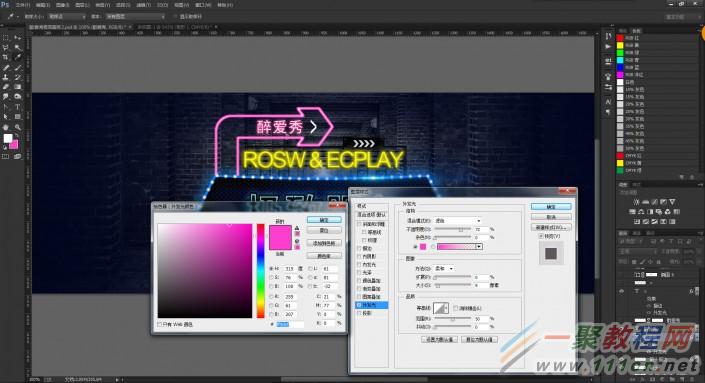
</center> (2)“醉爱秀”霓虹字处对文字图层做图层样式处理,如图;复制一层“醉爱秀”文字,做外发光图层样式,如图:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
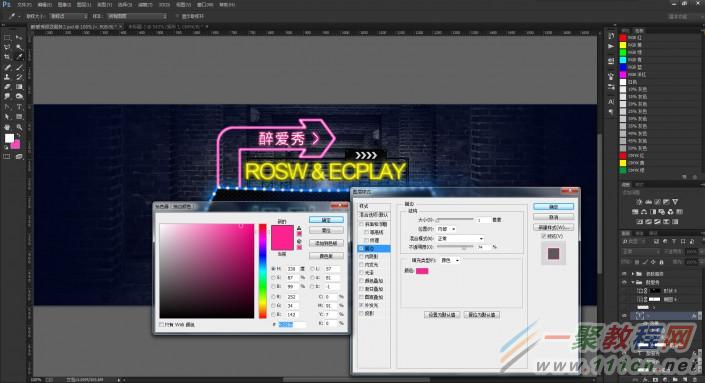
</center> (3)小箭头做图层样式处理,如图:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
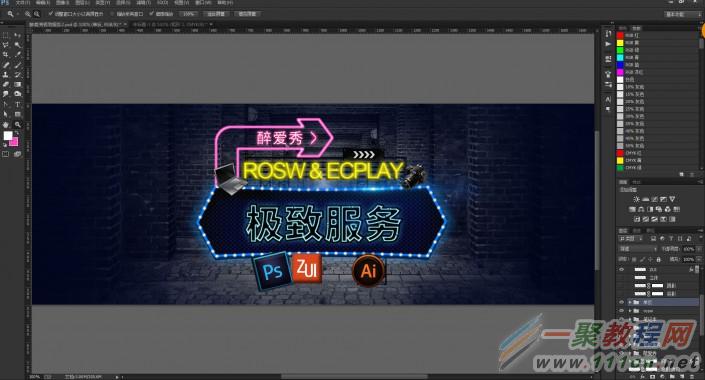
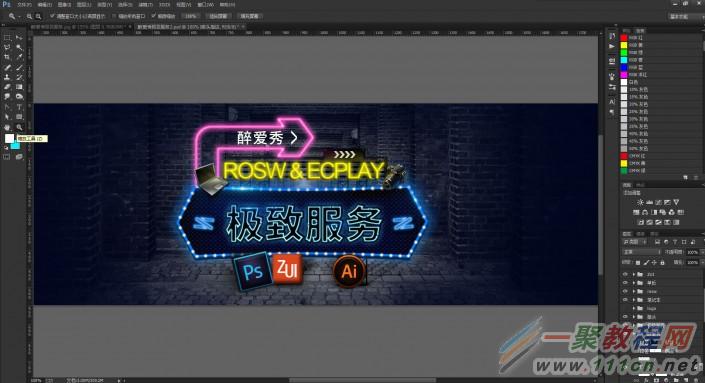
</center> 8、把笔记本、照相机、PS、AI、ZUI等小元素放在合适位置,如图;用画笔画出小元素的阴影、投影,如图:
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
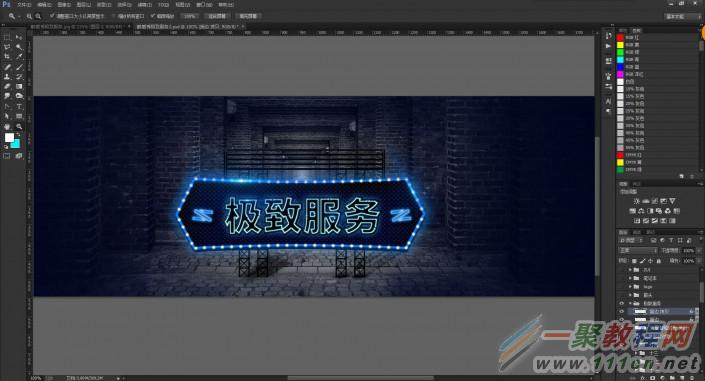
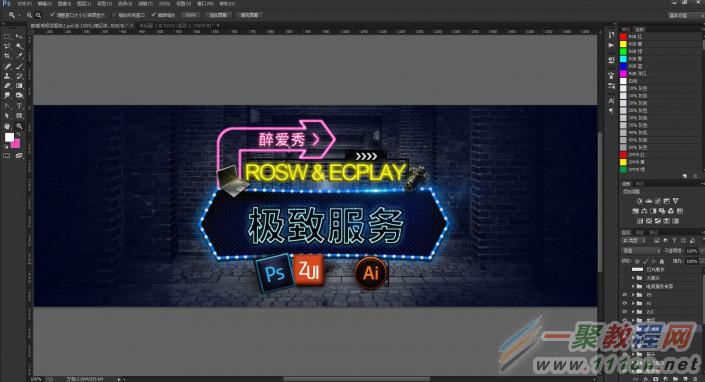
</center> 9、霓虹灯发出的光会在地面投出蓝色的光,所以要在地面上做一圈蓝色的光:
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计霓虹字灯牌效果的制作教程解析分享的全部内容了,各位看到这里的软件使用者们小编相信大家现在是非常的清楚制作方法了吧,那么大家就快去按照小编的教程去制作自己想要的霓虹字灯牌效果吧。
您可能感兴趣的文章:
photoshop设计霓虹字灯牌效果制作教程
photoshop设计发光的荧光灯字体具体制作教程
photoshop制作逼真的霓虹灯效果教程
photoshop设计日韩系风格《千叶真琴》插画绘制教程
PhotoShop设计梦幻渐变彩虹光线效果制作教程
photoshop设计一个漂亮彩色飘带绘制教程
photoshop设计一个扁平化风格彩虹图标制作教程
photoshop设计纪念碑谷风格文字效果制作教程
jQuery实战之仿淘宝商城左侧导航效果
photoshop设计一个扁平化风格的天气主题图标制作教程
[关闭]
