HTML5 input number是什么?HTML5 input type的详细介绍(内附属性图)
HTML5 input类型都有什么输入类型:
本章全面介绍这些新的输入类型:
email
url
number
range
Date pickers (date, month, week, time, datetime, datetime-local)
search
color
HTML5 input类型 - number:
number 类型用于应该包含数值的输入域。
html5新增的number输入类型会在input框获得焦点的时候呼起数字键盘,增加了体验的效果。但是在一些安卓机器上,还是能够切换道字符输入,用户也会不小心输入“ ”“—”之类的非数字字符。测试了一下,number类型是会自动忽略字母字符和其他非数字字符的,除了“ ”“—”“.”这两个字符可以输入,因为这两个是正负数和小数点的符号。
number类型还有一个点是,如果输入框中的内容不是纯数字(正数,负数都行),内容中包含一些字符的时候,对应dom元素的value就是空("")。
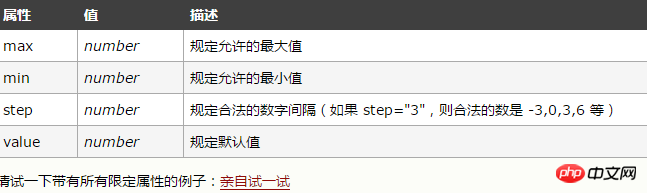
您还能够设定对所接受的数字的限定:
实例:
Points: <input type="number" name="points" min="1" max="10" />
请使用下面的属性来规定对数字类型的限定:

提示:iPhone 中的 Safari 浏览器支持 number 输入类型,并通过改变触摸屏键盘来配合它(显示数字)。
HTML 5 <input> type(样式)属性:
这是实例:
带有不同输入类型的表单:
<form action="demo_form.asp" method="get"> First name: <input type="text" name="fname" /><br /> Last name: <input type="text" name="lname" /><br /> <input type="submit" value="Submit" /> </form>
定义和用法:
type 属性规定 input 元素的类型。
注释:该属性不是必需的,但是我们认为您应该始终使用它。
语法:
<input type="value">
属性值:

【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
以上就是HTML5 input number是什么?HTML5 input type的详细介绍(内附属性图)的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
HTML5 input number是什么?HTML5 input type的详细介绍(内附属性图)
html5 output标签是什么意思?html5 output标签的使用方法
html5中的meta标签的三要素是什么?meta标签的使用总结
html5 meter标签是什么意思?html5 meter标签的用法及属性介绍
HTML5新表单元素的图文实例
HTML5 input新增type属性color颜色拾取器的实例代码
HTML5<datalist>标签有哪些属性?HTML5<datalist>标签的具体用法(附实例)
html5 source type有什么用处?html5 source标签的详细介绍
HTML5新增常用的表单元素有哪些?附使用实例
html5 command标签的用法和<command>标签的使用案例详解
