html5 source type有什么用处?html5 source标签的详细介绍
HTML5<source>type属性实例:
使用 type 属性:
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>type属性的语法:
<source type="MIME_type">
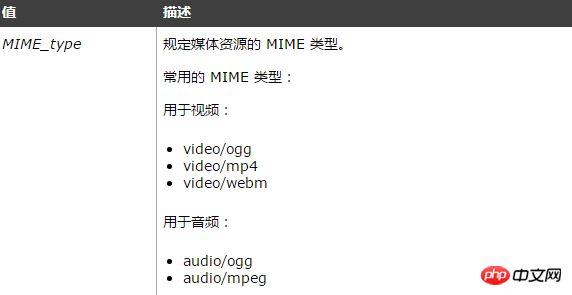
HTML5<source>type属性的属性值:

HTML5<source>type属性定义和用法:
type 属性规定媒体资源的 MIME 类型。
HTML 4.01 与 HTML 5 之间的差异:
<source> 标签是 HTML 5 中的新标签。
浏览器支持:
Internet Explorer 9 、Firefox、Opera、Chrome 以及 Safari 支持 type 属性。
注释:Internet Explorer 8 以及更早的版本不支持 <source> 标签。
HTML5<source>标签实例:
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML5<source>标签的定义和用法:
<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
HTML5 source标签是一种媒介元素(比如 <video> 和 <audio>)来定义媒介资源。<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。 这里主机吧给大家讲一下source标签的应用属性和实例。
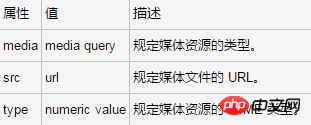
<source>标签属性:

<source> 标签支持HTML中的全局属性和事件属性。
应用实例:
拥有两份源文件的音频播放器。浏览器应该选择它所支持的文件(如果有的话):
<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> Your browser does not support the audio element. </audio>
HTML 4.01 与 HTML 5 之间的差异:
<source> 标签是 HTML 5 中的新标签。
总结
以上所述是小编给大家介绍的HTML5 source标签:媒介元素定义媒介资源,希望对大家有所帮助,如果大家有任何疑问请给我留言
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上就是html5 source type有什么用处?html5 source标签的详细介绍的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5 source标签怎么用?html5 source标签属性介绍
html5 source type有什么用处?html5 source标签的详细介绍
html5 meter标签是什么意思?html5 meter标签的用法及属性介绍
html5 track标签是什么意思?html5 track标签的使用方法介绍
html5如何插入可自动播放的音频(图文)
html5新增标签有哪些?html5新增的标签应用
html5 command标签的用法和<command>标签的使用案例详解
html5 mark标签是什么意思?html5 mark标签的作用又是什么?
html5中video标签的详细介绍
html5中audio支持音频格式的解决方法
