如何用HTML5在页面中插入可自动播放的视频
HTML5中的<video>标签可以插入视频,并且还可以控制视频的播放,暂停,调节音量等。也可以根据需要设置视频的长width和高height,如果不设置视频的宽度和高度,那么页面显示大小由视频的大小决定。
注意:<video> 与</video> 标签里面的内容用于给不支持 video 标签的浏览器显示的。
插入视频相关的标签介绍:
<video>用于定义一个视频
<source>用于设置视频的资源
<track> 可以设置在媒体播放器文本轨迹
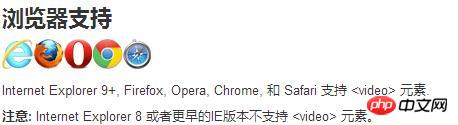
注:使用时需要注意浏览器的兼容性,<video>标签在浏览器中的兼容性如下图所示:

实例示范1:如何用html5在页面中插入视频
实例详解:
首先创建<video>视频标签,设置视频的长为300px,高为200px,然后用<source>标签引入需要插入的视频,注意引用文件的路径,具体代码如下:
<video width="300" height="200" controls> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持Video标签。 </video>
效果图:

实例示范2:在页面中插入可以自动播放的视频
语法:<video autoplay="autoplay">
页面中插入可以自动播放的视频,只需要加一个属性,即HTML 中<video> 标签的autoplay 属性,将其添加到标签中,就可以实现视频的自动播放效果,并且所有主流浏览器都支持 autoplay 属性。具体代码如下:
<video width="320" height="240" controls autoplay> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video>
添加HTML 中<video> 标签的autoplay 属性后,打开页面或者刷新页面时,视频会自动播放。
以上给大家介绍了HTML5在页面中插入视频的方法,以及如何插入可以自动播放的视频,讲解详细,比较容易理解。初学者可以自己动手尝试,找一个视频,将其插入页面。看看你的代码能不能实现自动播放的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html5视频教程
2. HTML开发手册
3. bootstrap教程
4. CSS页面加载动画效果
以上就是如何用HTML5在页面中插入可自动播放的视频的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5如何插入可自动播放的音频(图文)
如何用HTML5在页面中插入可自动播放的视频
html5播放视频的标签是什么?如何在web页面播放视频呢?(内附实例)
H5开发视频遇到的问题及解决方案
如何实现HTML5页面音视频在微信和app下自动播放
HTML5中video标签如何使用
html5的video(视频)和audio(音频)标签中的属性用法
html5中video标签的详细介绍
HTML5如何实现视频直播功能
HTML5嵌入音频和视频的方法
