html5如何实现简单进度条效果?动态进度条的实现(代码示例)
首先我们来了解一下html5实现简单动态进度条效果的原理。
强大的html5为我们提供了一种新的标签<progress>,这个标签可以实现一个静态的进度条效果(如下图),再通过添加简单的js代码,我们就可以实现进度条滚动的效果。

下面我们通过简单的代码示例来介绍html5实现动态进度条的方法。
html5代码:
<progress max="100" value="0" id="pg"></progress>
<progress>标签的使用很简单,意义很明确,并且属性只有以上两个,max表示需要完成的任务量,value是目前完成的任务量(样式看上图)。
js代码:
var pg=document.getElementById('pg');
setInterval(function(e){
if(pg.value!=100) pg.value ;
else pg.value=0;
},100);效果图:

以上的实现方式不仅更加简单、更加的语义化,同时也极大的简化了我们的代码,灵活性更高了,所以熟练的使用html5是非常有必要的!
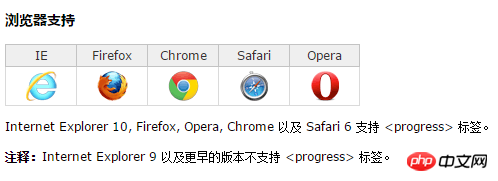
不过html5标签的浏览器支持度也是我们需要考虑的一个问题,下面我们来看看<progress>标签的浏览器支持情况。

总结:以上就是本篇文章所介绍的html5 js实现简单进度条效果的方法,大家可以自己动手试试,希望能对大家的学习有所帮助。
以上就是html5如何实现简单进度条效果?动态进度条的实现(代码示例)的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5如何实现简单进度条效果?动态进度条的实现(代码示例)
c#进度条如何实现(附简单实例)
详解canvas实现圆弧、圆环进度条的实例方法
利用Html5实现文件异步上传功能代码实例
使用HTML5实现网页音乐播放器
html5 progress标签怎么用?progress标签的属性介绍
分享h5调用摄像头实现拍照的实例教程
js页面滚动时层智能浮动定位实现(jQuery/MooTools)
H5 活动页之移动端 REM 布局适配方法的分析
畅谈HTML5 到底是什么?
