HTML5中的表单元素有哪些
HTML5引入了新的表单元素,为所有表单元素提供了一些新的好处。在设计和构建网页时,我们可以将这些新属性和功能应用于任何表单元素上,接下来在文章中将和大家详细介绍如何使用它们
HTML5新的表单元素
datalist
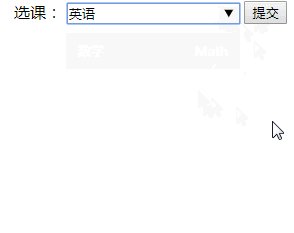
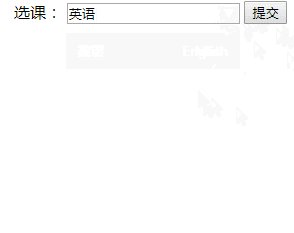
规定输入域的选项列表,列表是通过 datalist 内的 option 元素创建的
注意:option元素要设置value值
<form action="#" method="get"> 选课: <input type="text" list="subject" /> <datalist id="subject"> <option label="Math" value="数学" /> <option label="English" value="英语" /> <option label="Chinese" value="语文" /> </datalist> <input type="submit" /> </form>

keygen
作用是提供一种验证用户的可靠方法。
当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)
<form action="#" method="get"> 用户名<input type="text" name="username" /> 密码:<input type="password" name="password" /> <keygen name="security" /> <input type="submit" /> </form>


output
用于不同类型的输出,比如计算或脚本输出
oninput
实时监控输入框值的变化(注意在IE9下oninput不兼容)
<form oninput="c.value=parseInt(a.value) parseInt(b.value)"> <input type="text" name="加数" id="a"> <input type="text" name="被加数" id="b">= <output name="c" for="a b"></output> </form>

总结:以上就是本篇文章的全部内容了,希望对大家学习HTML5有所帮助。
以上就是HTML5中的表单元素有哪些的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5 main标签是什么意思?html5 main标签作用的详细介绍
HTML5新增常用的表单元素有哪些?附使用实例
HTML5有哪些新特性?HTML5新特性详解
HTML5中的aside标签怎么用?HTML5aside侧边栏的具体使用方法你知道吗?
HTML5中的表单元素有哪些
HTML5中的header标签是什么意思?HTML5中header标签具体使用方法你知道吗?
html5的新特性有哪些?html5新特性的总结
HTML5 input number是什么?HTML5 input type的详细介绍(内附属性图)
html5新增标签有哪些?html5新增的标签应用
HTML5<datalist>标签有哪些属性?HTML5<datalist>标签的具体用法(附实例)
