photoshop设计一个扁平化风格彩虹图标制作教程
发布时间:2018-12-30 编辑:jiaochengji.com
教程集为您提供photoshop设计一个扁平化风格彩虹图标制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计一个扁平化风格彩虹图标制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一个扁平化风格彩虹图标的制作教程,各位想知道具体制作方法的使用者们,那么各位就来看看制作教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计一个扁平化风格彩虹图标的制作教程。
教程分享:
<center>
 </center>
</center> 先来一个彩虹吧 毕竟你我都是祖国的花骨朵 是吧
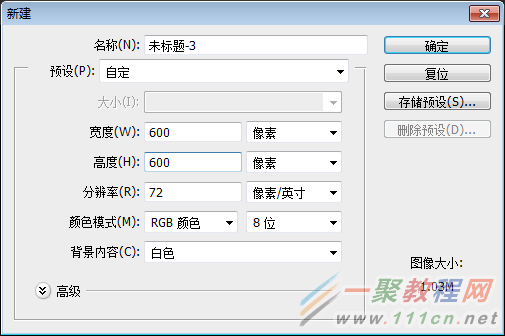
我们先创建一个600×600的画布 快捷键Ctrl N
<center>
 </center>
</center> 酱婶的
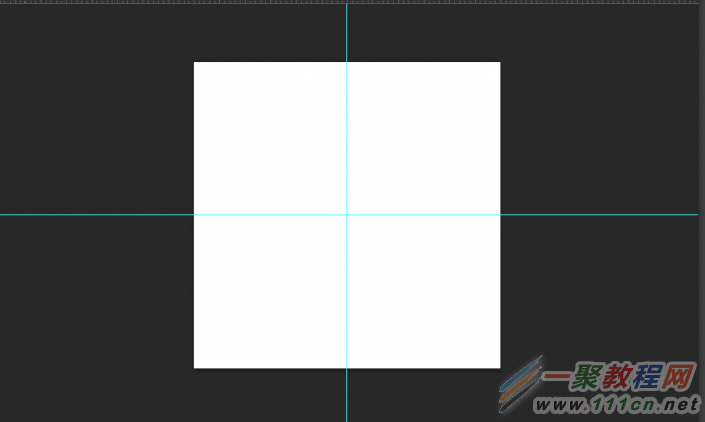
然后 重点来啦重点来啦 我们调出标尺 快捷键Ctrl R
找到画布横竖的中心点
<center>
 </center>
</center> <点图片看大图>www.16xx8.com
我 不想 写了 好累啊 好吧 还是继续吧
先创建一个新图层
<center>
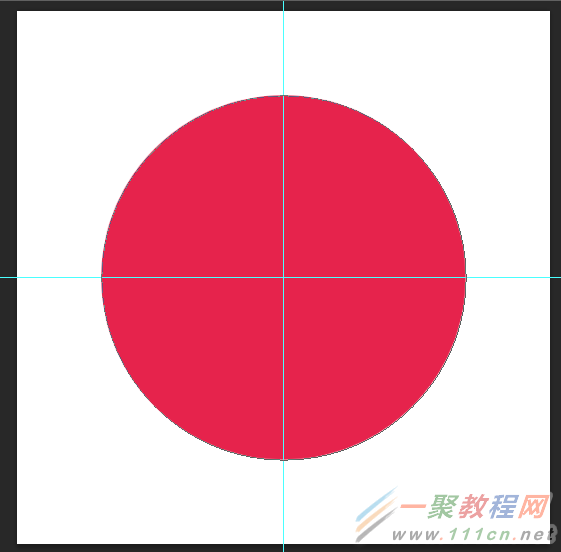
然后 用椭圆工具 或者 快捷键U 来画一个 410×410px的圈
记住 刚开始画的时候 鼠标最好放到两条标尺的中心点 然后按住
Shift Alt 鼠标左键 再开始拉 这样会拉的比较均匀 比较美观
比较舒服 没错 老湿我就是 有史以来 拉的最好的
<center>
 </center>
</center> 然后就象这样 怎么看着像某国国旗?好吧 不要在意细节 颜色#e6234c
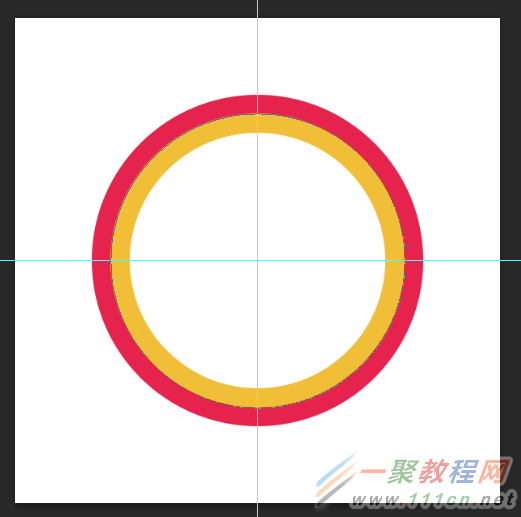
这样还没完 我们要调出第一道彩虹
填充色去掉 描边改成24px 其他不用改
<center>
 </center>
</center> <点图片看大图>
这样我们就拉出了第一个 我们接下来拉第二个
复制这个图层 快捷键Ctrl J 然后 在选择新图层 按Ctel T
来自由变换 按住Shift Alt 把它拉小 并且把颜色改成 #f0be37
<center>
 </center>
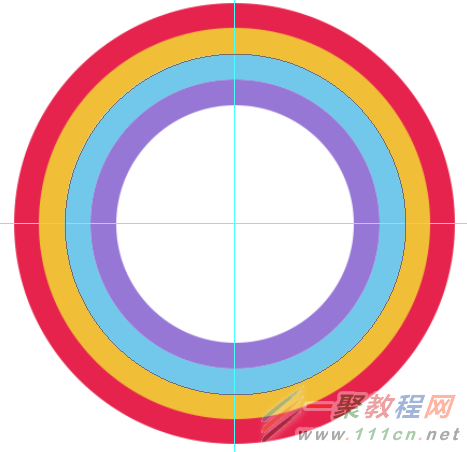
</center> 会了把?很简单的 接下来 的两个 也是这个步骤 记得要缩放 和改颜色哦!接下来的 颜色分别是#72c8eb蓝色#9677d5紫色 太麻烦我不想写了
<center>
 </center>
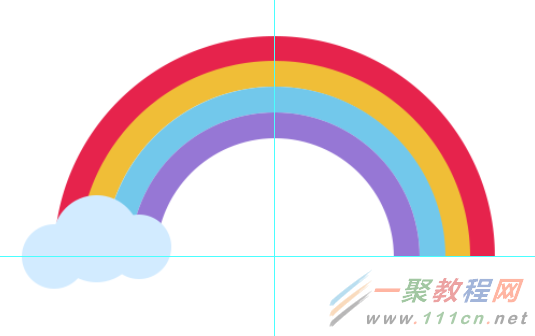
</center> 最后就成了这样 注意到 蓝色的外圈有黑色的描边 想要弄没
快捷键是Ctrl Sift H
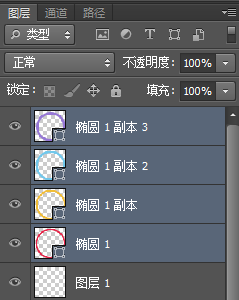
再然后我们就 把这四条彩虹 都选上 多选图层按Ctrl
<center>
 </center>
</center> 全选后我们按 Ctrl G 来把他们打组 然后右键打好组的图层
转换成智能对象 再右键 转换成栅格化图层
<center>
 </center>
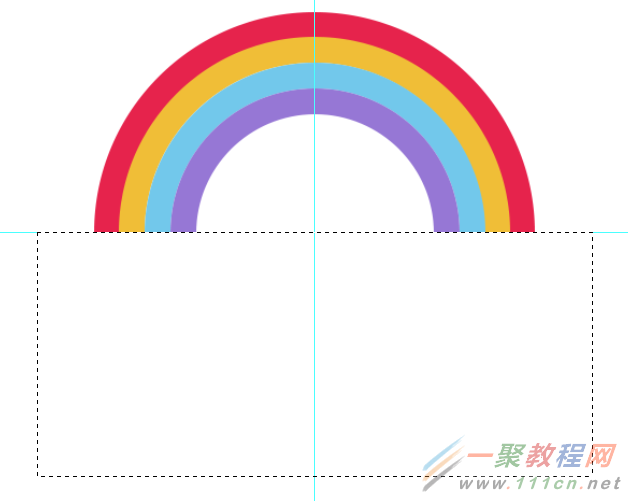
</center> 这样我们才可以
用矩形选框工具来框选我们不要的下半部分 按Delete删除
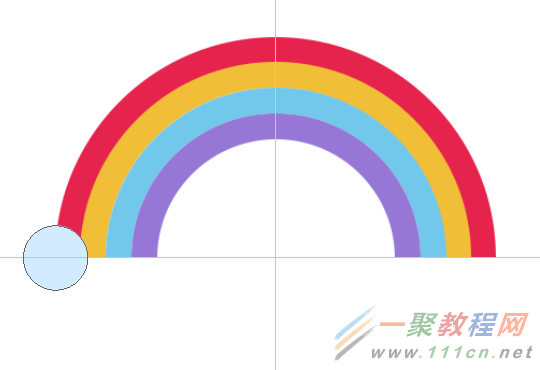
然后 我们新建一个图层 在新图层上 用椭圆工具 来画一个圆
按住Shift 才能画出正圆哦 颜色填充成 #d2ebff
<center>
 </center>
</center> 我们再来复制两个这个可爱的小蛋蓝色 圆球
<center>
 </center>
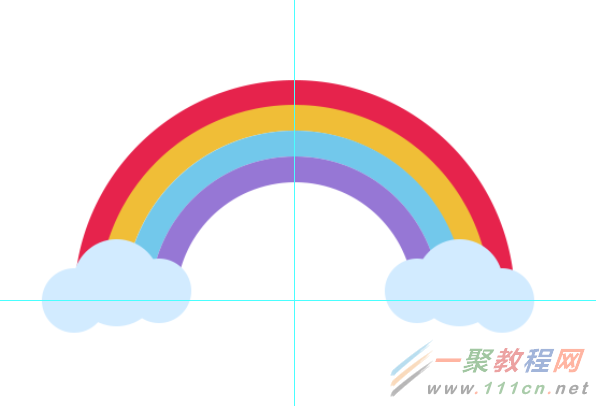
</center> 自行调整位置 并把中间的 放大 放大时记得按住Shift Alt哦
然后 我们把他们打组 按住Alt向右拖拽 复制一个出来 放到右边
然后 我们按Ctrl T 右键右面的云彩 水平翻转
<center>
 </center>
</center> 我们就得到了 两朵云 神不神奇?好不好玩?厉不厉害? 还有更厉害的呢
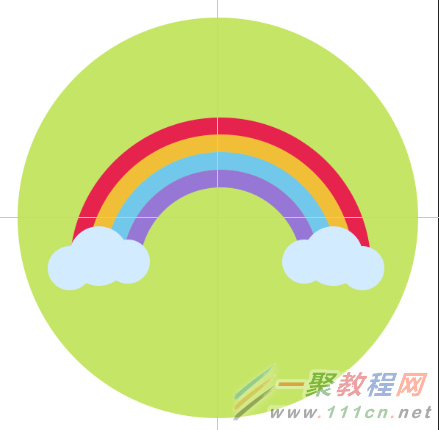
我们再新建一个图层 用椭圆工具 来拉出一个545 x 545 px 的圆
注意把图层放到其他图层的底下
<center>
 </center>
</center> 自行调整一下彩虹的位置 你自己看着舒服就行
接下来 观众朋友们 终于到了激动人心的最后一步了
终于要完成了 累死我了
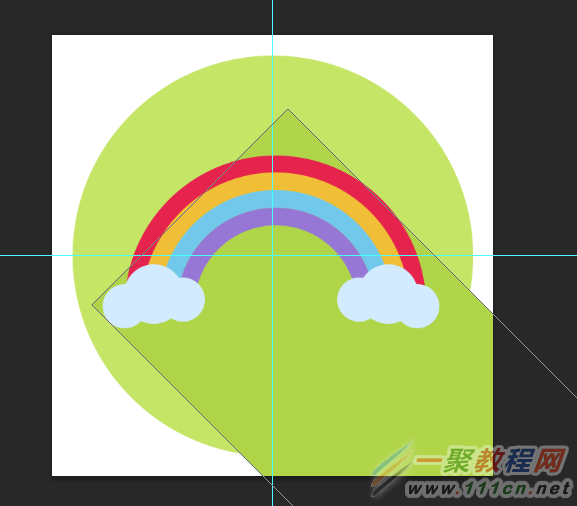
然后新建一个图层 刚刚的绿色圆的上面 用矩形工具 做一个
W370 H690px的矩形 #b0d549
并且 按Ctrl Shift T 来旋转到这个位置
<center>
 </center>
</center> 现在我们需要把露在圆外面的正方形剪掉。 用移动工具选中圆形图层后切换到钢笔工具(P),在圆上单击鼠标右键,选择建立选区。 关闭建立选区的窗口,保持默认的设置就好。在选择菜单中选择反向。(选择>反向)
现在我们回到图层面板找到阴影图层,删除键删除圆外那些我们不需要的部分。(应该把阴影图层栅格化,原文没有写,包括下文用橡皮擦出也是栅格化之后才可以的)
现在我们用橡皮工具(E)擦掉图标上没有用的阴影。
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计一个扁平化风格彩虹图标的制作教程解析分享的全部内容了,各位使用者们现在看到这里了小编相信各位现在那是很清楚了制作方法了吧,那么各位就快去按照小编的教程自己去制作下彩虹图标吧。
您可能感兴趣的文章:
photoshop设计一个扁平化风格彩虹图标制作教程
photoshop设计扁平化风格UI图标制作教程
photoshop设计圣诞节扁平化风格海报制作教程
photoshop设计一个扁平化风格的天气主题图标制作教程
photoshop绘制扁平风格插画图片教程
photoshop设计扁平化的谷歌LOGO图标制作教程
Photoshop图标的认知与设计步骤分享
photoshop设计霓虹字灯牌效果制作教程
Illustrator设计漂亮质感的扁平化宝石图标制作教程
photoshop设计日韩系风格《千叶真琴》插画绘制教程
[关闭]
