PHP制作的掷色子点数抽奖游戏实例(代码)

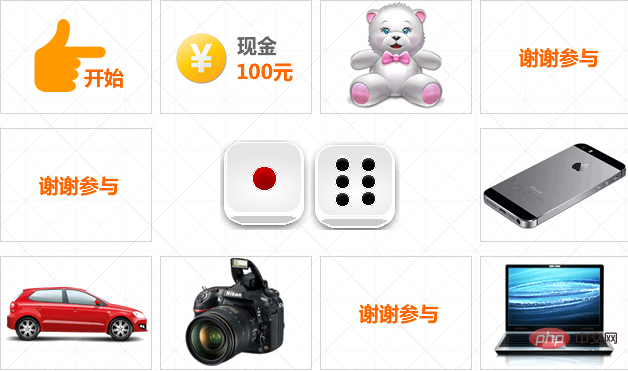
我们将在html页面中写下如下的html结构代码,.wrap用来放置色子和提示信息,#prize则是用来放置奖品的。
<div class="demo">
<div class="wrap">
<div id="msg"></div>
<div id="dice"><span class="dice dice_1" id="dice1"></span>
<span class="dice dice_6" id="dice2"></span></div>
</div>
<ul id="prize">
<li id="d_0"><img src="images/0.gif" alt="开始"></li>
<li id="d_1"><img src="images/1.gif" alt="现金100元"></li>
<li id="d_2"><img src="images/2.gif" alt="泰迪熊宝宝"></li>
<li id="d_3"><img src="images/7.gif" alt="谢谢参与"></li>
<li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li>
<li id="d_5"><img src="images/4.gif" alt="笔记本电脑"></li>
<li id="d_6"><img src="images/7.gif" alt="谢谢参与"></li>
<li id="d_7"><img src="images/5.gif" alt="单反相机"></li>
<li id="d_8"><img src="images/6.gif" alt="轿车"></li>
<li id="d_9"><img src="images/7.gif" alt="谢谢参与"></li>
</ul>
</div>
我们使用jquery来完成前端动作,包括掷色子动画,奖品逐步运动动画,其中有防重复点击知识、ajax交互知识,动画提示知识。整个操作流程可简单概括为:点击色子->向dice.php发送ajax请求->完成掷色子动画->提示点数->逐步运动动画到最终奖品位置停止->完成抽奖。
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p id='dice_mask'></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1) parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num '点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});
dice.php文件代码:根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数
$(function(){
$("#dice").click(function(){
$("#prize li .mask").remove();
$(".wrap").append("<p id='dice_mask'></p>");//加遮罩 5 var dice1 = $("#dice1");
var dice2 = $("#dice2");
$.getJSON("dice.php",function(json){
var num1 = json[0];
var num2 = json[1];
diceroll(dice1,num1);//掷色子1动画 11 diceroll(dice2,num2);//掷色子2动画 12 var num = parseInt(num1) parseInt(num2);
$("#msg").css("top","-10px").fadeIn(500).text(num '点').animate({top:'-50px'},'1000').fadeOut(500);
roll(0, num);//逐步运动动画 15 });
});
});18 dice.php19 根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数20 21 //设置中奖概率 22 $prize_arr = array(
'2' => array('id'=>2,'v'=>10),
'3' => array('id'=>3,'v'=>20),
'4' => array('id'=>4,'v'=>5),
'5' => array('id'=>5,'v'=>5),
'6' => array('id'=>6,'v'=>20),
'7' => array('id'=>7,'v'=>2),
'8' => array('id'=>8,'v'=>3),
'9' => array('id'=>9,'v'=>20),
'10' => array('id'=>10,'v'=>0),
'11' => array('id'=>11,'v'=>10),
'12' => array('id'=>12,'v'=>5),
);
36 foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
40 $sum = getRand($arr); //根据概率获取奖项id,得到总点数
42 //分配色子点数 43 $arrs = array(
'2' => array(array(1,1)),
'3' => array(array(1,2)),
'4' => array(array(1,3),array(2,2)),
'5' => array(array(1,4),array(2,3)),
'6' => array(array(1,5),array(2,4),array(3,3)),
'7' => array(array(1,6),array(2,7),array(3,4)),
'8' => array(array(2,6),array(3,5),array(4,4)),
'9' => array(array(3,6),array(4,5)),
'10' => array(array(4,6),array(5,5)),
'11' => array(array(5,6)),
'12' => array(array(6,6))
);
57 $arr_rs = $arrs[$sum];
$i = array_rand($arr_rs);//随机取数组 59 $arr_a = $arr_rs[$i];
shuffle($arr_a);//打乱顺序 61 echo json_encode($arr_a);以上就是PHP制作的掷色子点数抽奖游戏实例(代码)的详细内容,更多请关注教程集其它相关文章!
您可能感兴趣的文章:
PHP制作的掷色子点数抽奖游戏实例(代码)
使用jQuery实现的掷色子游戏动画效果
分享jQuery PHP实现的掷色子抽奖实例
php抽奖程序(抽取三名幸运观众)的核心代码
php抽奖小程序代码一例
php 权重计算方法(抽奖)
PHP jQuery开发简单翻牌抽奖的功能(代码实例)
php抽奖计算的例子
学习php抽奖程序之几率算法
php抽奖程序与随机广告实现算法
