PHP 服务器端处理跨域问题
起初只在文件开头设置了
header('Access-Control-Allow-Origin:*');然后报错
Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.
解决方法:
文件开头设置
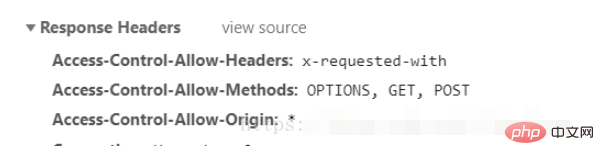
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST'); // 允许option,get,post请求
header('Access-Control-Allow-Headers:x-requested-with'); // 允许x-requested-with请求头
后成功其中比较疑惑的是 Access-Control-Allow-Headers 的设置。 看了 这篇文档 后理解了
如果浏览器请求包括Access-Control-Request-Headers字段,则Access-Control-Allow-Headers字段是必需的。它也是一个逗号分隔的字符串,表明服务器支持的所有头信息字段,不限于浏览器在"预检"中请求的字段。

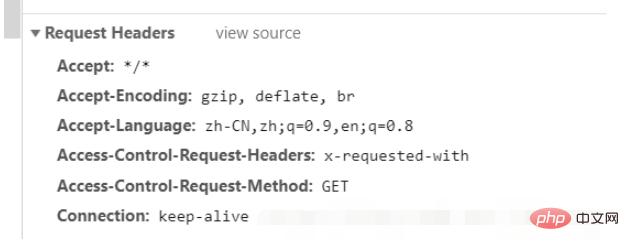
然后看了请求头中确实 包括Access-Control-Request-Headers
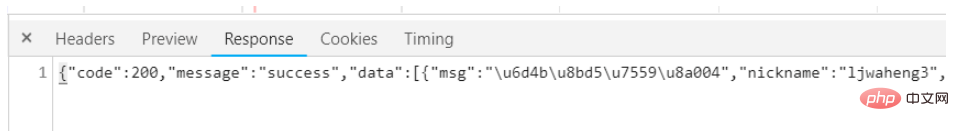
然后成功返回接口信息


以上就是PHP 服务器端处理跨域问题的详细内容,更多请关注教程集其它相关文章!
您可能感兴趣的文章:
jQuery 跨域访问问题解决方法
php session跨域跨服务器的解决方法分享
JQuery的Ajax跨域请求原理概述及实例
php怎么处理高并发问题?
jquery下利用jsonp跨域访问实现方法
用jQuery与JSONP轻松解决跨域访问的问题
php服务器是啥?
PHP 服务器端处理跨域问题
网站跨域的五种解决方式
jquery的ajax和getJson跨域获取json数据的实现方法
