html5web存储实例代码
web存储分两类
sessionStorage
容量大小约为5M左右,该方式的生命周期为关闭浏览器窗口为止
localStorage
容量大小约为20M左右, 存储的数据不会随着用户浏览时会话过期而过期,但会应用户的请求而删除。浏览器也因为存储空间的限制或安全原因删除它们.而且类型存储的数据可以同一个浏览器的多个窗口共享
注意点:只能存储字符串,如果是json对象的话,可以将对象JSON.stringify() 编码后存储
方法详解:
setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
下面我们就给个给大家看一下他的写法:
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
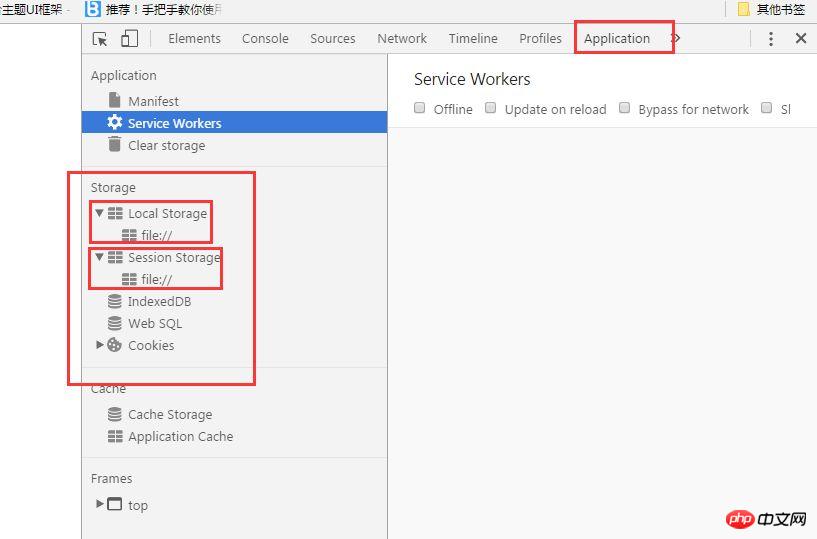
}查看效果的话,我们以谷歌浏览器为例子:

以前的老版本的话,是没有Application的,老版本的为Resource
存储完数据后的

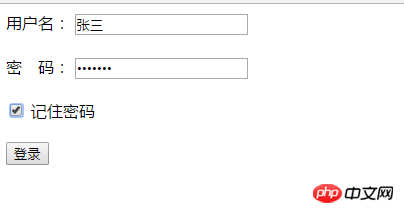
下面我就给大家展示记录用户名和密码的经典例子

当记住密码的复选框勾上的时候,下次打开的时候,用户名和密码就不需要在重新输入了
html部分:
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
js部分
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
}以上就是html5web存储实例代码的详细内容,更多请关注教程集其它相关文章!-->您可能感兴趣的文章:
html5web存储实例代码
分享:Mysql 5.0存储过程学习总结
php调用mysql存储过程的实例
mysql动态游标与mysql存储过程游标(示例)
mysql 存储过程用法举例
mysql实例 日期计算的存储过程
mysql functions实例:在存储过程中使用数学函数
mysql存储过程实例教程
mysql case实例:在存储过程中使用CASE WHEN语句
php curl存储cookie实例
