怎样用canvas来绘制弧线和圆
html文件如下所示:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>绘制弧线或圆需要使用arc方法,首先,让我们了解一下这个方法:
context.arc( x,y,r,sAngle,eAngle,counterclockwise);
该方法共有6个参数:
x :圆心x轴坐标
y:圆心y轴坐标
r:半径
sAngle:弧线起始位置
eAngle:弧线终止位置
counterclockwise:可选参数,默认为false,规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。
首先,让我们开始绘制一条弧线,代码如下:
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形绘制了一个弧线之后,让我们尝试绘制多个弧线,以致为一个圆,直接上代码:
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
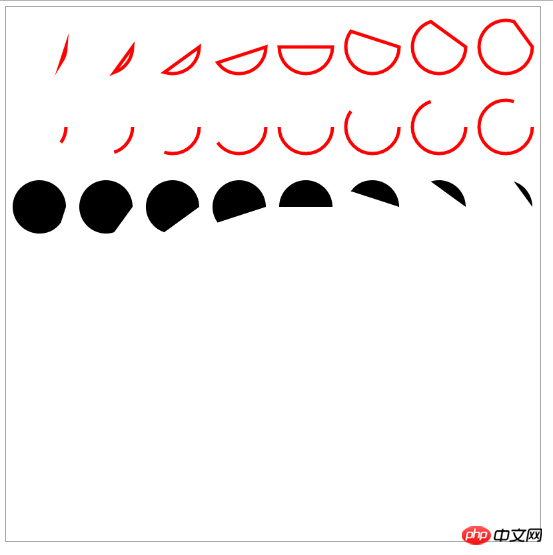
for(var i=0;i<10;i ){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50 i*100,60,40,0,2*Math.PI*(i 1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i ){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50 i*100,180,40,0,2*Math.PI*(i 1)/10);
context.stroke();
} for(var i=0;i<10;i ){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50 i*100,300,40,0,2*Math.PI*(i 1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注教程集其它相关文章!
推荐阅读:
class="no-js"是什么意思
React怎样给button添加事件
input type=number的小数问题
以上就是怎样用canvas来绘制弧线和圆的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
怎样用canvas来绘制弧线和圆
H5动画--canvas绘制圆环百分比进度的实例
详解canvas实现圆弧、圆环进度条的实例方法
如何使用canvas画一个圆?用canvas画圆的三种动态实现方法
使用HTML5 Canvas API中的clip()方法裁剪区域图像
基于HTML5 Canvas的字符串,路径,背景,图片的分析
canvas绘制各种基本图形
H5 Canvas使用案例详解
利用HTML5中的Canvas绘制笑脸的代码
canvas基础的学习
