css 定位详解介绍带实例demo
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
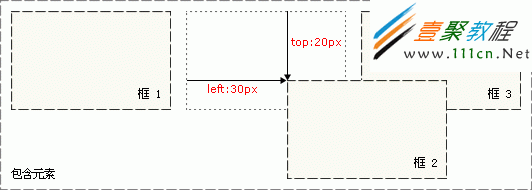
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
| 代码如下 | 复制代码 |
| #box_relative { position: relative; left: 30px; top: 20px; } | |
如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 绝对定位
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
普通流中其它元素的布局就像绝对定位的元素不存在一样:
| 代码如下 | 复制代码 |
| #box_relative { position: absolute; left: 30px; top: 20px; } | |
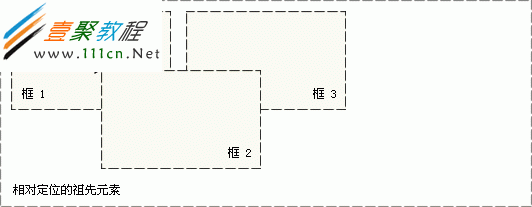
如下图所示:

绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
通过这个demo可以快速地帮助理解css的各种定位的问题.闲话不说,直接上代码吧
| 代码如下 | 复制代码 |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> | |
您可能感兴趣的文章:
css 定位详解介绍带实例demo
jQuery Pagination Ajax分页插件(分页切换时无刷新与延迟)中文翻译版
IE7,IE8浏览器CSS实现正圆角效果代码
IE浏览器CSS Hack速查表(IE6/7/8/9/10)
jquery.ui.draggable中文文档
详解JavaScript中this的用法
CSS弹出DIV 在窗口居中位的例子
html5中的Canvas 和 SVG分别是什么?它们的区别在何处?(实例)
CSS3 等宽字体与ch单位的详解
css实现二列宽度自适应实例
