CSS中Margin和Padding的用法与区别
在前面的文章中已经说过了CSS的定位、布局以及CSS尺寸等一些属性的用法,今天就来说一说CSS的另外两个重要的属性Margin(外补白)和Padding(内补白)。这两个属性在CSS DIV布局的网页中百分之百会用到,所以没掌握其用法的朋友,来我一起来学习一下吧。
jquery1381549871343="18">
1、Margin(外补白)的定义及其用法
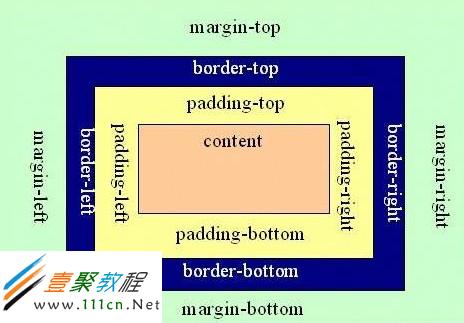
Margin(外补白)是用来检索或设置对象四边的外延边距(可以简单的理解为div四边到屏幕上下左右的距离或者div与div之间的距离)的,其对应的用法语句有margin、margin-top、margin-right、margin-bottom、margin-left等五个,它们的取值都有length(长度)和precentage(百分比)两种。当使用margin时,如果只提供一个值,那么将用于全部的四边;如果提供两个,第一个用于上、下,第
二个用于左、右;如果提供三个,第一个用于上,第二个用于左、右,第三个用于下;当然提供四个,就是分别作用上,右,下,左四个边。内联对象可以使用该属性设置左、右两边的外补丁;若要设置上、下两边的外补丁,必须先使该对象表现为块级或内联块级。
Margin(外补白)具体用法示例如下:
| 代码如下 | 复制代码 |
| .test1{width:500px;height:100px;margin:100px} .test2{width:500px;height:100px;margin-top:100px} .test3{width:500px;height:100px;margin-right:100px} .test4{width:500px;height:100px;margin-bottom:100px} .test5{width:500px;height:100px;margin-left:100px} <div class="test1">请注意我距屏幕四边的距离</div> <div class="test2">请注意我距屏幕上边的距离</div> <div class="test3">请注意我距屏幕右边的距离</div> <div class="test4">请注意我距屏幕下边的距离</div> <div class="test5">请注意我距屏幕左边的距离</div> | |
2、Padding(内补白)的定义及其用法
Padding(内补白)是用来检索或设置对象四边的内部边距。(可以简单的理解为div内部元素到div四边的距离)。 其对应的用法语句有padding、padding-top、padding-right、padding-bottom、padding-left等五个,它们的取值都有length(长度)和precentage(百分比)两种。如果提供全部四个参数值,将按上、右、下、左的顺序作用于四边。如果只提供一个,将用于全部的四边。如果提供两个,第一个用于上、下,第二个用于左、右。如果提供三个,第一个用于上,第二个用于左、右,第三个用于下。内联对象可以使用该属性设置左、右两边的内补丁;若要设置上、下两边的内补丁,必须先使该对象表现为块级或内联块级。
Margin(外补白)具体用法示例如下:
| 代码如下 | 复制代码 |
| .test6{width:500px;height:100px;padding:10px} .test7{width:500px;height:100px;padding-top:100px} .test8{width:500px;height:100px;padding-right:100px} .test9{width:500px;height:100px;padding-bottom:100px} .test10{width:500px;height:100px;padding-left:100px} <div class="test6">请注意我距对象四边的距离</div> <div class="test7">请注意我距对象上边的距离</div> <div class="test8">请注意我距对象右边的距离</div> <div class="test9">请注意我距对象下边的距离</div> <div class="test10">请注意我距对象左边的距离</div> | |
您可能感兴趣的文章:
jquery系列教程之一 ——选择器
CSS中Margin和Padding的用法与区别
css中margin和padding用法区别介绍
jQuery 常见操作实现方式和常用函数方法总结
使用jQuery的将桌面应用程序引入浏览器
php导出Word后页面视图和样式问题的解决方法
CSS中background-position用法与负值定位
CSS手册简编:BOX属性
jQuery的deferred对象使用详解
win2003下MySQL5安装图文教程
