如何使用HTML5 canvas绘制文字的轮廓

我们先来看具体的示例
代码如下
创建以下的HTML文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景颜色和背景图*/
.canvas {
background-color: #FFFFFF;
background-image: url("img/flower.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 28pt "楷体"';
context.strokeText('你好,教程集!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
下面的将获取canvas对象并获取上下文。
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) { return false;
}
var context = canvas.getContext('2d');以下是绘制字符的代码。指定要在font属性中绘制的字符的字体信息,使用strokeText()方法在画布上绘制字符串轮廓,作为第一个参数绘制的字符串,绘图开始的X坐标和Y坐标被赋予第二个和第三个参数。
context.font = 'normal 28pt "楷体"';
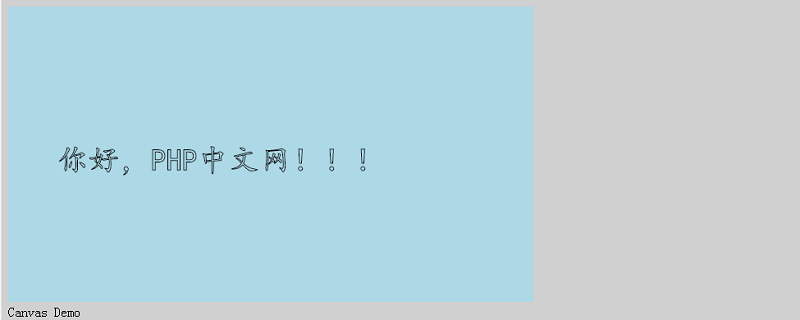
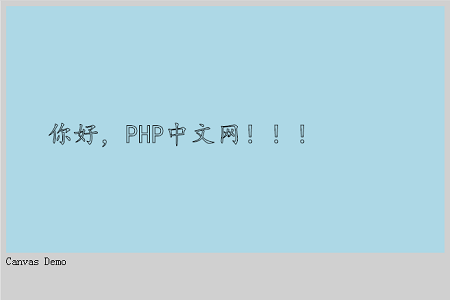
context.strokeText('你好,教程集!!!', 60, 200);运行结果
使用Web浏览器显示上述HTML文件。将获得下图的显示效果。

以上就是如何使用HTML5 canvas绘制文字的轮廓的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
如何使用HTML5 canvas绘制文字的轮廓
canvas如何绘制时钟?canvas画环形时钟的实现过程
如何使用HTML5 canvas绘制一个矩形
如何在HTML5画布中绘制文本图形
如何使用HTML5 canvas绘制文字
canvas与svg的区别有什么?canvas和svg的区别比较
如何用canvas绘制矩形?canvas画矩形的两种方法介绍
html5 canvas标签是什么意思?canvas标签使用方法介绍
Canvas怎么使用
Html5画布的详细介绍
