Canvas标签是什么意思

在html中,canvas标签用来定义图形,比如图表和其他图像,必须使用脚本来绘制图形,例如在画布上画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字。
1.什么是canvas?
HTML5canvas元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
canvas标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
2.Canvas基本使用
<canvas id="myCanvas" width="200" height="100"
style="border:1px solid #000000;">
</canvas>
2.1 <canvas> 元素
<canvas> 看起来和 <img> 标签一样,只是 <canvas> 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。
如果不给 <canvas> 设置 widht、height 属性时,则默认 width为300、height 为 150,单位都是 px。也可以使用 css 属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用 css 属性来设置 <canvas> 的宽高。
2.2案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>教程集(php.cn)</title>
<style type="text/css">
canvas {
border: 1px solid black;
}
</style>
</head>
<body>
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(200,0,0)";
//绘制矩形
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
draw();
</script>
</body>
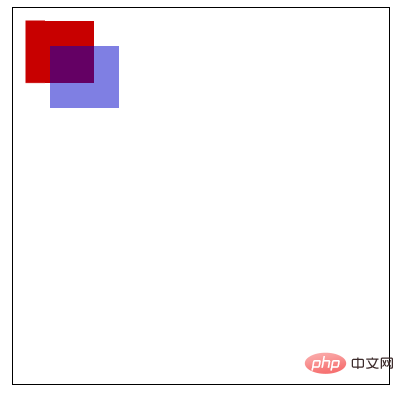
</html>效果如下:

以上就是Canvas标签是什么意思的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5 canvas标签是什么意思?canvas标签使用方法介绍
Canvas标签是什么意思
html5 canvas标签的作用以及canvas标签的历史由来介绍
什么是canvas离屏技术?canvas放大镜效果如何实现?
canvas离屏技术与放大镜实现代码示例
怎样用canvas来绘制线条
html5 canvas有什么用?HTML5最新的canvas元素详解
canvas与svg的区别有什么?canvas和svg的区别比较
html5中的Canvas 和 SVG分别是什么?它们的区别在何处?(实例)
关于HTML5 Canvas的事件处理
