CSS3中利用Flexbox实现DIV标签元素垂直居中
flexbox的术语
在详细阅读这篇文章之前,我们很有必要先了解flexbox的几个常用术语,这样有助于大家对后文的理解。
伸缩容器:一个设有“display:flex”或“display:inline-flex”的元素
伸缩项目:伸缩容器的子元素
主轴、主轴方向:用户代理沿着一个伸缩容器的主轴配置伸缩项目,主轴是主轴方向的延伸。
主轴起点、主轴终点:伸缩项目的配置从容器的主轴起点边开始,往主轴终点边结束。
主轴长度、主轴长度属性:伸缩项目的在主轴方向的宽度或高度就是项目的主轴长度,伸缩项目的主轴长度属性是width或height属性,由哪一个对着主轴方向决定。
侧轴、侧轴方向:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
侧轴起点、侧轴终点:填满项目的伸缩行的配置从容器的侧轴起点边开始,往侧轴终点边结束。
侧轴长度、侧轴长度属性:伸缩项目的在侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是「width」或「height」属性,由哪一个对着侧轴方向决定。

例子
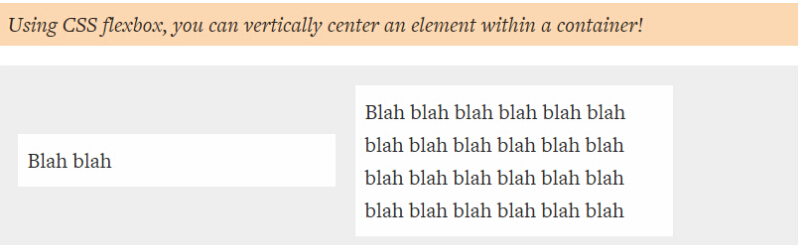
制作这个效果我们需要一些简单的HTML代码
<div class="flexbox-container">
<div>Blah blah</div>
<div>Blah blah blah blah blah ...</div>
</div>
对于子元素的居中问题,只需要给父级元素添加一些CSS样式
.flexbox-container {
display: -ms-flex;
display: -webkit-flex;
display: flex;
-ms-flex-align: center;
-webkit-align-items: center;
-webkit-box-align: center;
align-items: center;
}
除了特定的浏览器厂商前缀,没有多余的代码,我还没有彻底理解Flexbox布局到底是怎么一回事,但是垂直居中回事一个很好的开端。使用CSS布局变得更加的轻松和快速。
您可能感兴趣的文章:
CSS3中利用Flexbox实现DIV标签元素垂直居中
css3实现图片在容器中等比例缩放及水平垂直居中
CSS3 Flexbox该怎么使用?
css实现在div水平垂直居中与图片水平居中的效果
css3中flexbox伸缩盒深入理解
css3内容垂直居中及垂直滚动条例子
css中元素水平垂直居中4种方法介绍
Css实现图片垂直上下左右居中显示
总结的一些JavaScript的冷知识
css 文字垂直居中实现方法总结
