Illustrator设计长拖影宝石图标效果制作教程
发布时间:2019-03-26 编辑:jiaochengji.com
教程集为您提供Illustrator设计长拖影宝石图标效果制作教程等资源,欢迎您收藏本站,我们将为您提供最新的Illustrator设计长拖影宝石图标效果制作教程资源
今天小编在这里就来给Illustrator的这一款软件的使用者们来说一下设计长拖影宝石图标效果的制作教程,各位想知道具体绘制方法的使用者,那么下面就快来看看小编给大家分享的教程吧。
给各位Illustrator软件的使用者们来详细的解析分享一下设计长拖影宝石图标效果的制作教程。
教程分享:
一、绘制钻石
在我眼中,绘画是一件非常有趣的事,它在还原我们生活的基础上又添加上我们对世界的想象(如果你足够有想象力的话)。因此,请想象一下你曾经见过的钻石的样子。它是什么形状?它是光芒万丈还是星星点点?它是什么颜色?
问了自己这几个问题之后,你再打开AI软件,绘制出你心中所想的钻石的样子。但请记住,扁平化的创作首先是去掉高光、阴影,因此你的色彩搭配是很关键。另外,你的图形要精准得当,这才能表现出物件本身的特点。
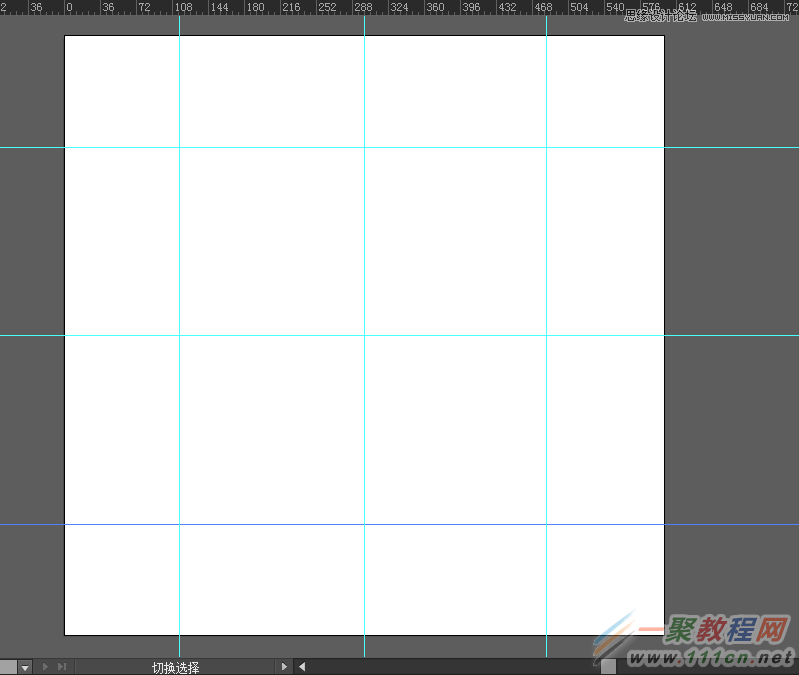
在AI新建一个文档,尺寸为W:600px、H:600px,颜色模式为RGB。使用参考线先进行图形的简单的布局。
<center>
 </center>
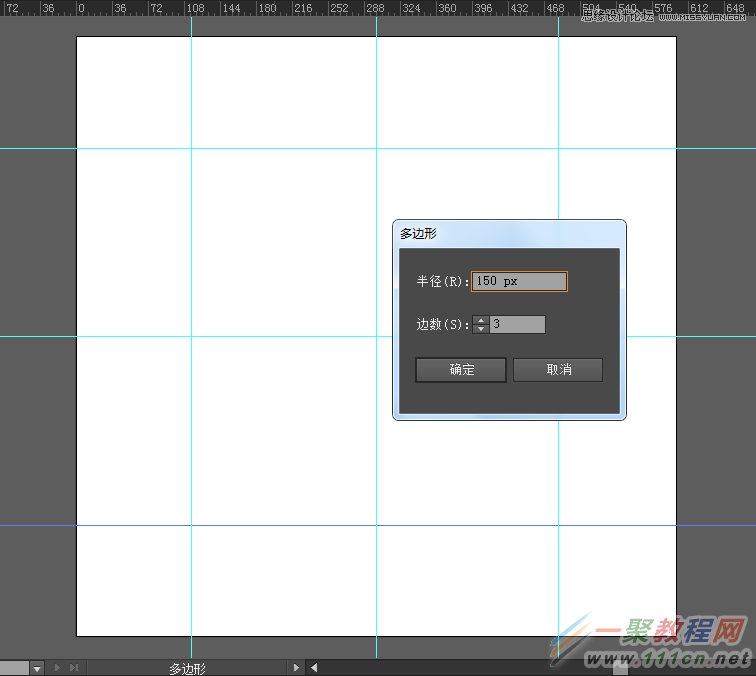
</center> 接下来,开始绘制钻石,从底部开始绘制。用几何作图的好处在于能精确的控制图形。比如三角形、四边形、圆形,这些软件自带的图形都能让你非常精准地稳定画面。出现瑕疵的几率很小。这时,我们需要绘制一个三角形,只需要选择多边形绘图,在“边数”里填上“3”。
<center>
 </center>
</center> 调整好三角形的颜色和位置如下:
<center>
 </center>
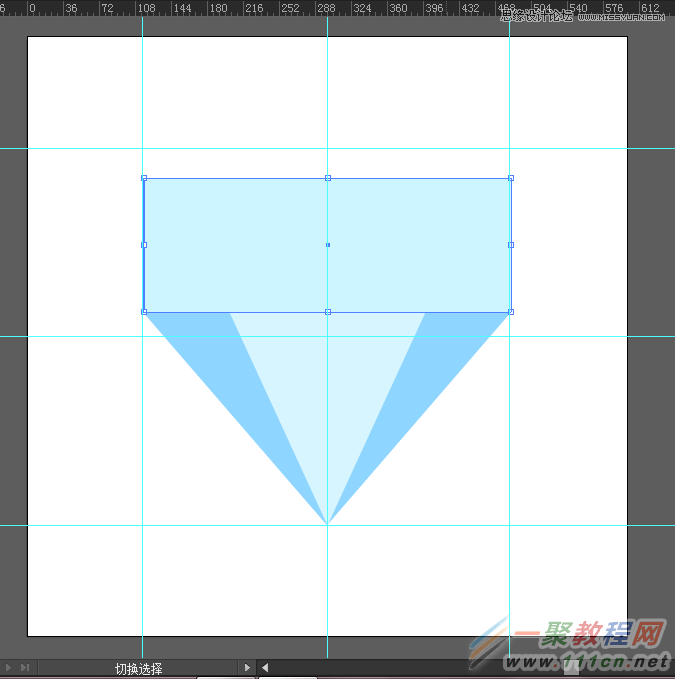
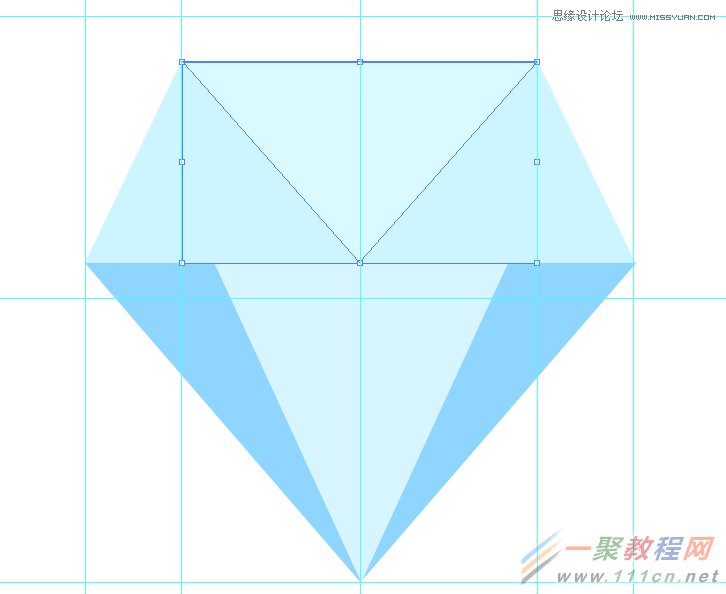
</center> 继续在原来三角形基础上添加另外一个三角形,再在钻石的头部上方增加一个四边形。
<center>
 </center>
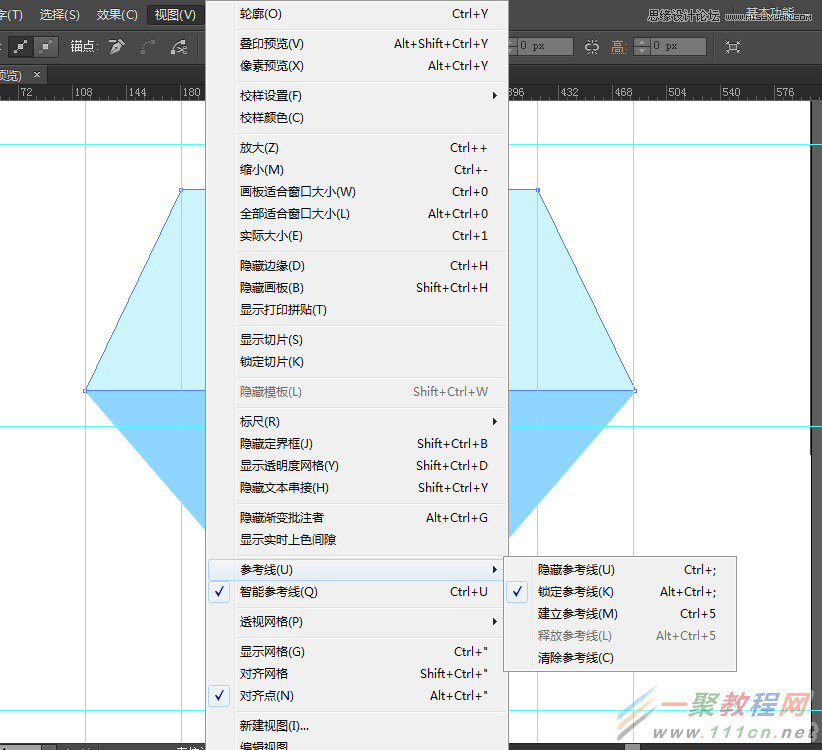
</center> 使用“直接选择工具”,对四边形上方两端点进行移动,都分别往中间移动80px。可以拉入参考线。
<center>
 </center>
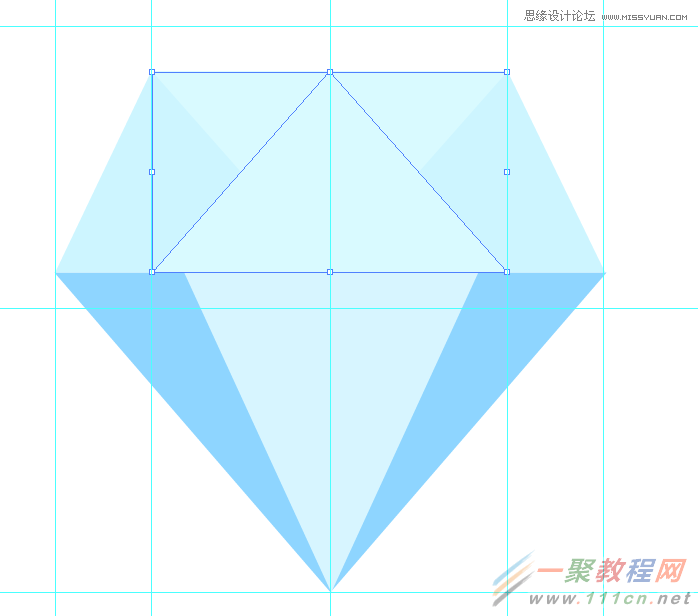
</center> 继续在四边形上方画上两个三角形。
<center>
 </center>
</center> <center>
 </center>
</center> 将头部两个三角形的不透明度分别降低为30%、20%。因为这三个图形的排列位置分别是从下至上,所以在下方的透明度越低,这样才能让越在上的图形色彩更“浅”。
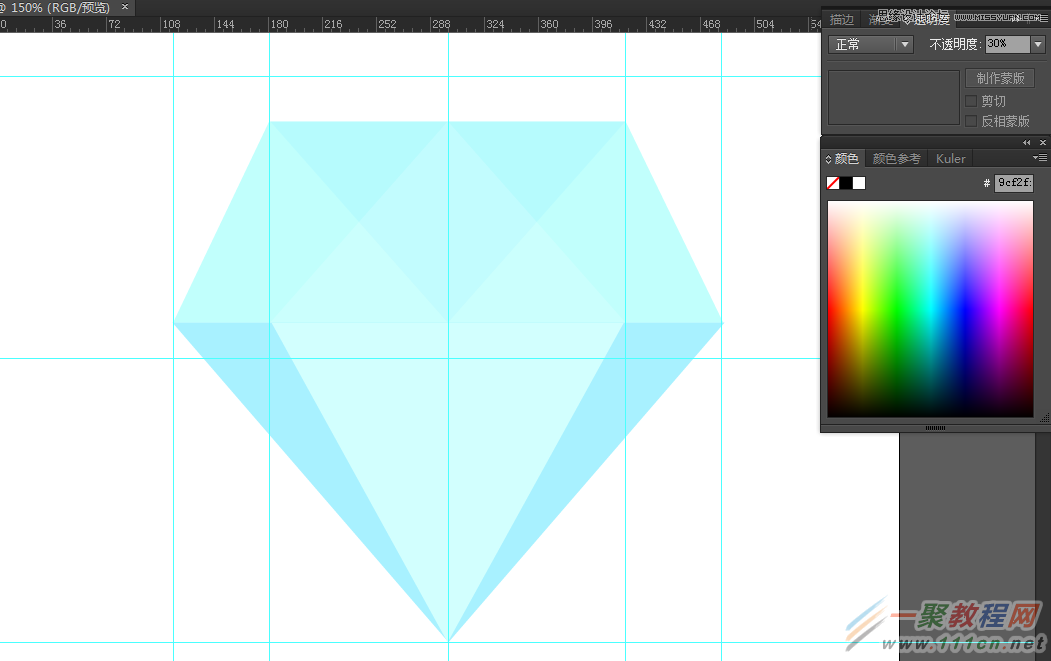
接着,调整好图形内部各图形的色彩,确保能看清它们彼此的轮廓。
然后再将上下三角形每条路径对齐,让整个钻石的切面更完美。最终调整后的效果如下:
<center>
 </center>
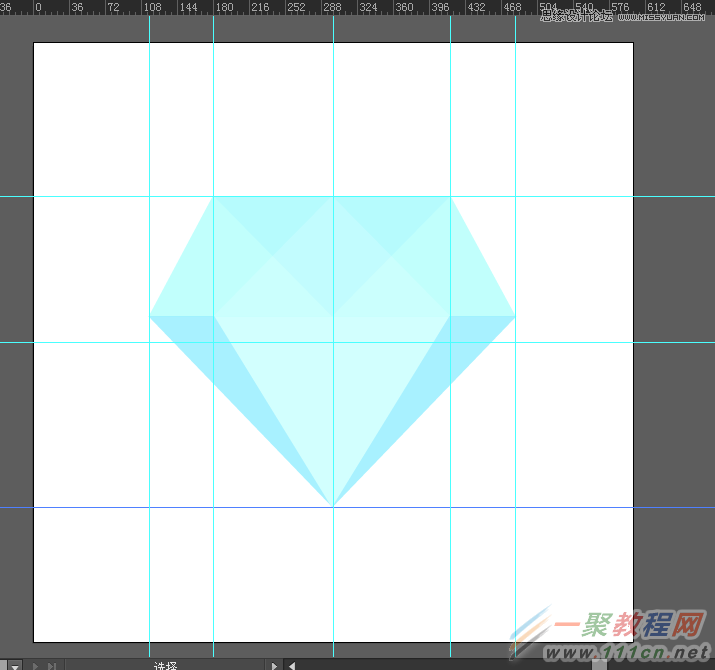
</center> 接着将所有图形编组,编组后调整整个钻石的大小外形,这里,我将它稍微“压扁”。然后跟着也可以适当调整上下参考线的位置。这里的参考线的位置对我而言是记录尺寸的作用,因为接下来我会继续做几个同样的宝石图形,因此我要让它们都保持同样的大小比例。
<center>
 </center>
</center> 二、添加背景
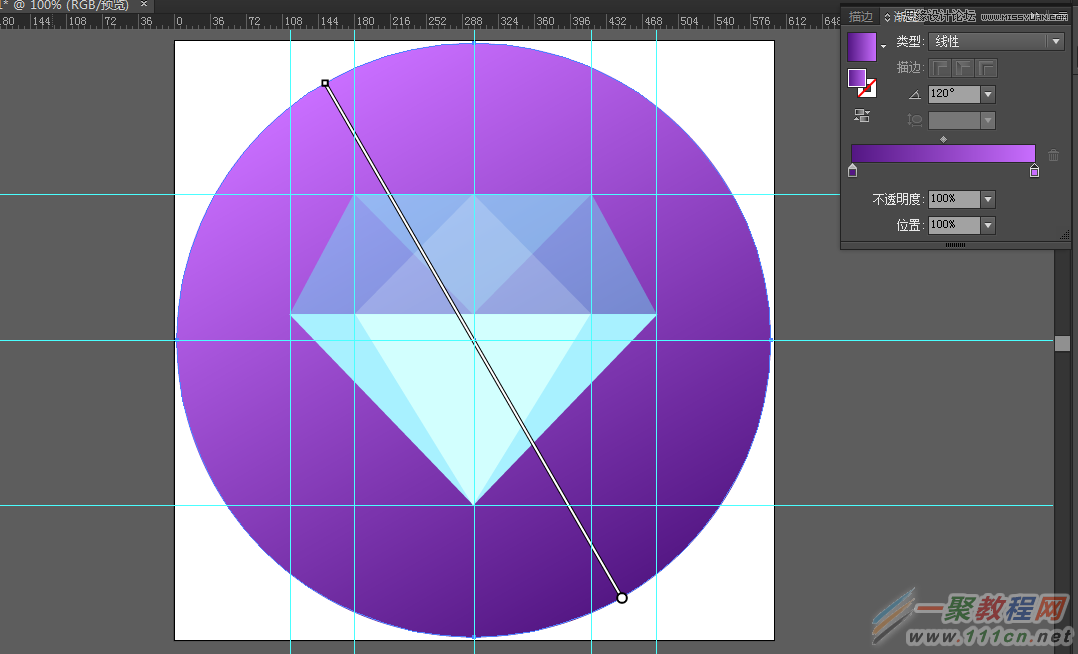
下面,我要为这个钻石添加背景,画一个正圆,直径为整个画板的宽度。让它排列在钻石图形的底层。并将为这个背景添加一个渐变,渐变模式为120度的线性渐变。这一渐变是为接下的长投影做准备。
<center>
 </center>
</center> 三、制作长投影
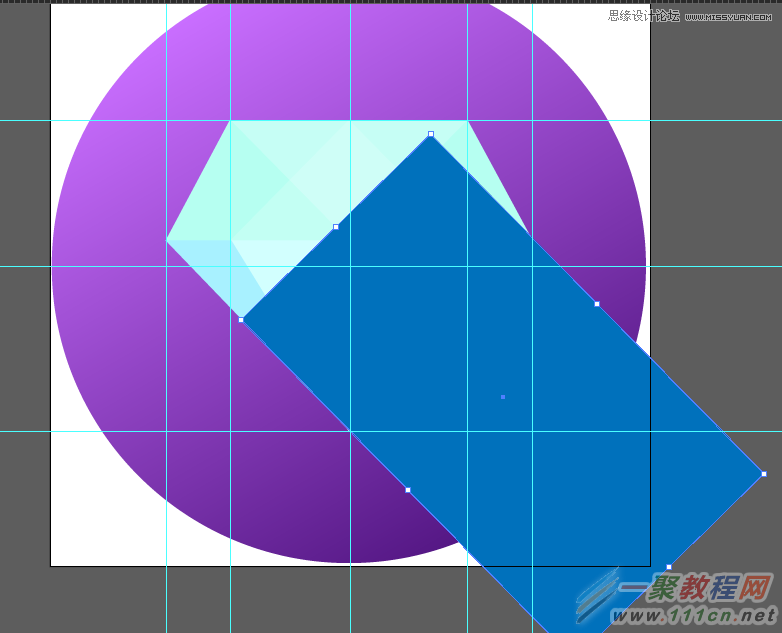
这时,画一个长方形。将长方形旋转至这样一个角度。以刚刚从钻石的右侧延伸出来为基准,调整好长方形的大小和角度。
<center>
 </center>
</center> 这时,通过“ctrl [”将这个长方形置于钻石的底部同时又在圆形背景的上方。然后同时选中圆形背景和长方形,使用“形状生成工具”,在按住“alt”键的同时单击圆形背景外的不需要的长方形的部分。处理后的效果如下:
<center>
 </center>
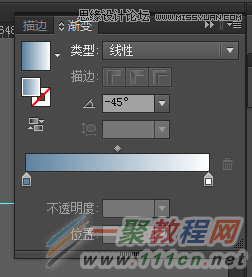
</center> 为长方形添加渐变,渐变模式为-45度,渐变颜色从蓝色到白色过度。
<center>
 </center>
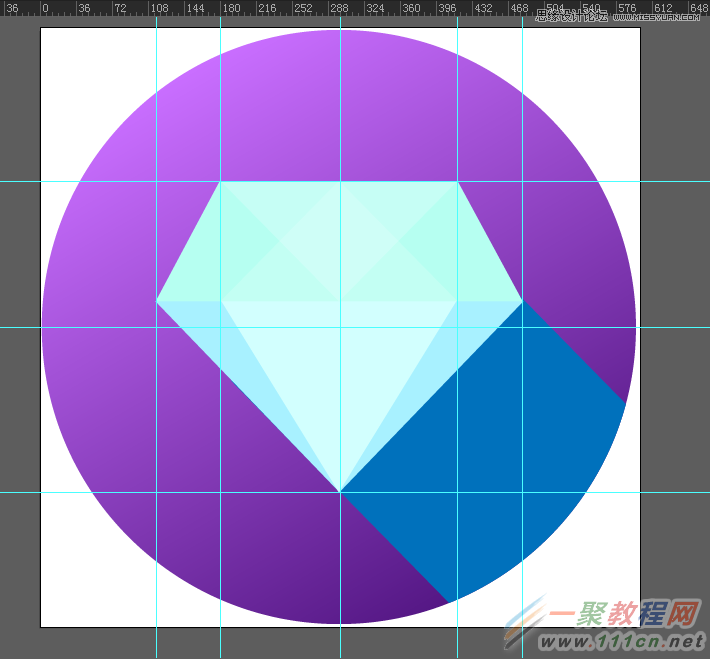
</center> 渐变设置好后将长方形的图层混合模式改为“正片叠底”。这时,长投影就做好了。
<center>
 </center>
</center> 四、继续美化
这时,还可以继续往这个钻石增加一些装饰,例如“闪光”。
<center>
 </center>
</center> 这类图片很适合作为icon或logo使用。当然,海报的设计中也许也能见到它的出现。
<center>
 </center>
</center> 好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计长拖影宝石图标效果的制作教程解析分享的全部内容了,各位使用者们看到这里小编相信大家现在是非常的清楚了绘制方法了吧,那么大家就快去按照小编上面的教程自己去尝试着绘制一下吧。
您可能感兴趣的文章:
Illustrator设计漂亮质感的扁平化宝石图标制作教程
Illustrator设计长拖影宝石图标效果制作教程
Illustrator创建精致闪亮的长投影宝石制作教程
photoshop设计具有游戏感觉的复古石头字效果制作教程
Illustrator打造卡通岩石文字效果制作教程一览
photoshop利用渐变工具制作立体石膏球教程
Illustrator设计线条艺术效果海报绘制教程
Illustrator设计一款漂亮的签名档制作教程
Illustrator自定义画笔打造毛线球教程分享
Illustrator设计一幅肯德基广告单页制作教程
[关闭]
