photoshop设计一个水滴主题UI图标绘制教程
发布时间:2018-11-14 编辑:jiaochengji.com
教程集为您提供photoshop设计一个水滴主题UI图标绘制教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计一个水滴主题UI图标绘制教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计一个水滴主题UI图标的绘制教程,各位想知道具体绘制步骤的使用者们,那么各位就快来跟着小编看看教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计一个水滴主题UI图标的绘制教程。
教程分享:
第一步:绘制图标底座形状,这里给的是300*300,圆角度数为20。
<center>
 </center>
</center> 第二步,给底座填充一个从深绿色到浅绿色的渐变。
<center>
 </center>
</center> 第三步:使用图层样式顶部添加浅色,内阴影。
<center>
 </center>
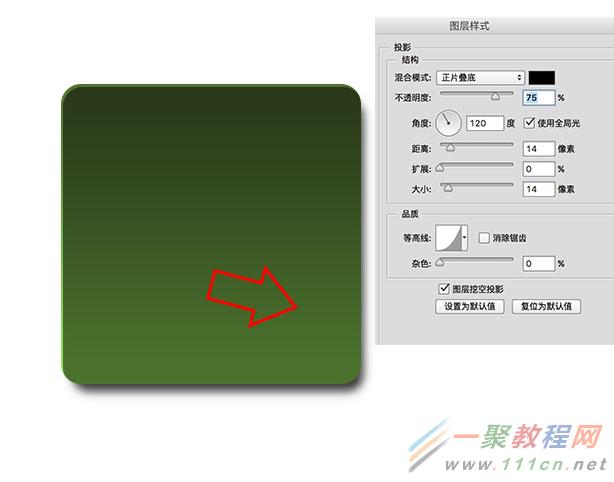
</center> 第四步:使用图层样式底部添加投影。
<center>
 </center>
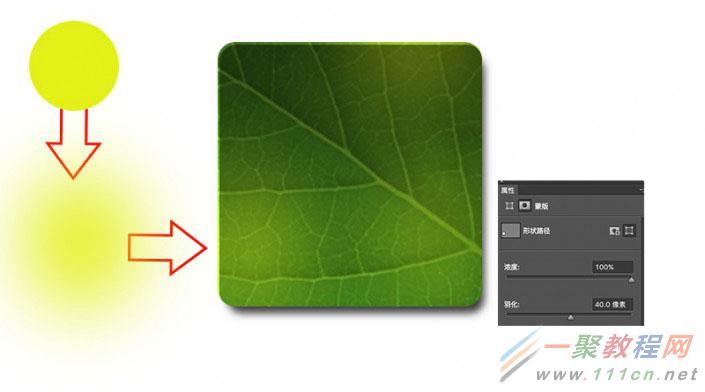
</center> 第五步:剪切蒙版放入一张合适的树叶,混合模式给叠加,不透明度给70%。
<center>
 </center>
</center> 第六步:画几个亮黄色的圆,属性给较大一点的羽化,剪切入底座,打造光斑效果。
<center>
 </center>
</center> 最后两步,也是比较重要的步骤:
第七步:用椭圆绘制出水滴的形状。分别给内发光,径向渐变,投影打造水滴效果。
<center>
 </center>
</center> 第8步:和上一步用相似的方法,绘制出水滴上的光感效果,透明度给20%。
<center>
 </center>
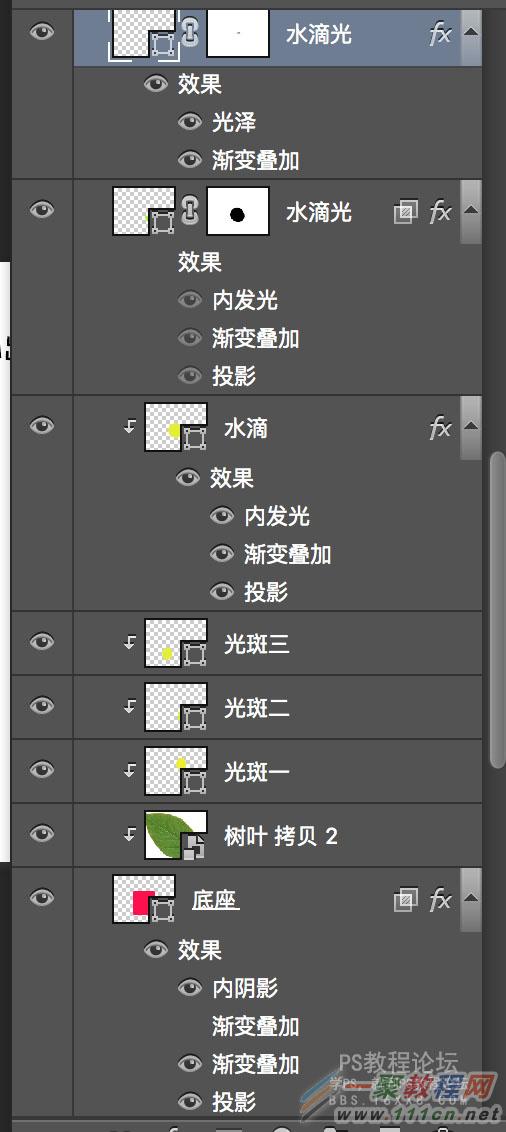
</center> 各图层参考用:
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计一个水滴主题UI图标的绘制教程解析分享的全部内容了,各位看到这里的使用者们,小编相信你们现在那是非常的清楚了绘制方法了吧,总的来说制作拟物感水滴效果图标,制作方法很简单,设置好底座颜色后,添加上树叶素材和画上水滴即可完成,大家就快去按照小编上面的教程自己去绘制下吧。
您可能感兴趣的文章:
photoshop设计一个水滴主题UI图标绘制教程
Illustrator设计一张人像融化飞溅效果绘制教程
photoshop设计玉镯主题UI图标制作教程
photoshop设计电视机主题UI图标效果制作教程
photoshop设计奶酪主题UI图标实例制作教程
photoshop设计扁平化风格UI图标制作教程
Photoshop利用蒙版和高斯模糊制作彩色透明水滴教程
photoshop设计泼墨风格的人像效果实例制作教程
photoshop设计一个简单立体球体绘制教程
photoshop设计一个扁平化风格的天气主题图标制作教程
[关闭]
