photoshop设计蜘蛛侠纹理文字效果制作教程
发布时间:2018-09-09 编辑:jiaochengji.com
教程集为您提供photoshop设计蜘蛛侠纹理文字效果制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计蜘蛛侠纹理文字效果制作教程资源
今天小编在这里就来给给各位photoshop的这一款软件的使用者们来说一说设计蜘蛛侠纹理文字效果的制作教程,各位想知道具体制作步骤的使用者们,那么大家下面就来跟着小编看看教程吧。
给各位Photoshop软件的使用者们来详细的解析分享一下设计蜘蛛侠纹理文字效果的制作教程。
教程分享:
步骤一:
新建文档,850x500像素,72像素,白色背景。双击解锁背景图层,并给予增加图层样式。
步骤二:
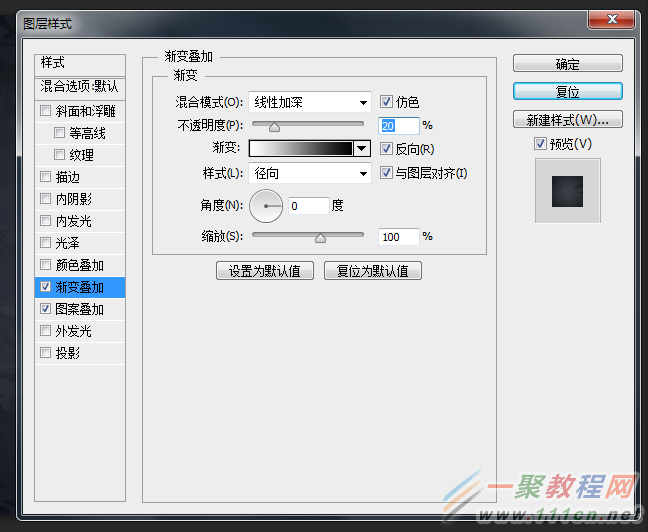
1.渐变叠加
→混合模式:线性加深
→不透明度:20%
→渐变:由白到黑的渐变
→样式:径向
→角度:0°
<center>
 </center>
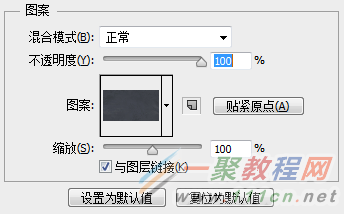
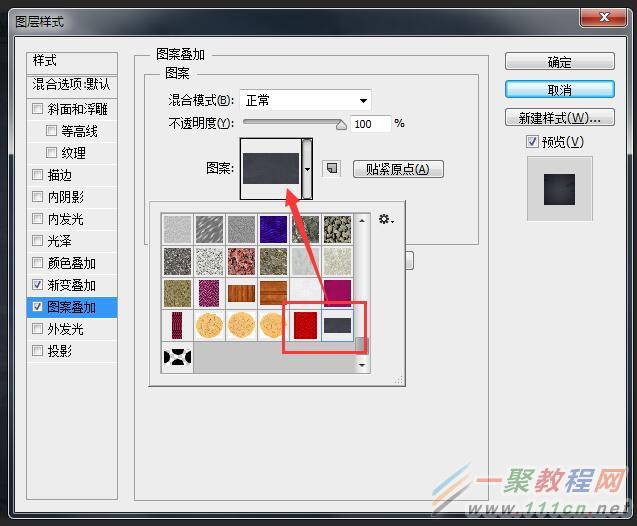
</center> 2.图案叠加(首先先打开两张背景素材图,并编辑-定义图案。)
→混合模式:正常
→不透明度:100%
→缩放:100%
<center>
 </center>
</center> <center>
 </center>
</center> 最终得到的效果如下:
<center>
 </center>
</center> 步骤三:
安装提供字体,输入文字。增加效果。
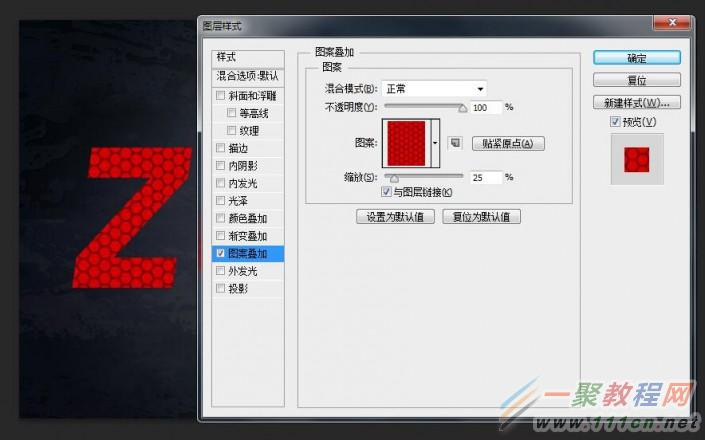
1.图案叠加
→混合模式:正常
→不透明度:100%
→缩放:25%
<center>
 </center>
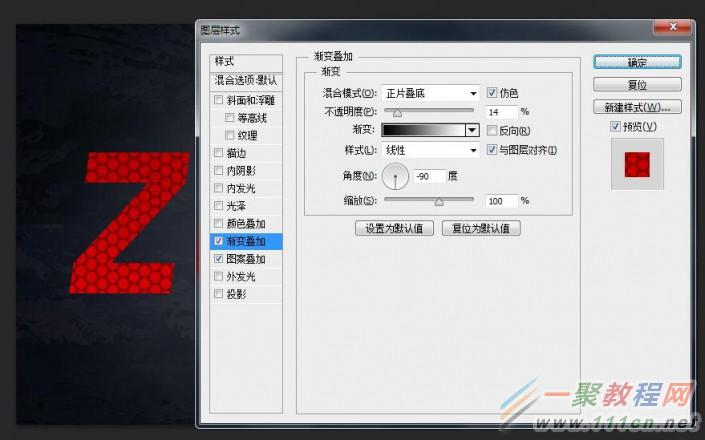
</center> 2.渐变叠加
→混合模式:正片叠底
→不透明度:14%
→渐变:由黑到白的渐变
→样式:线性
→角度:-90°
→缩放:100%
<center>
 </center>
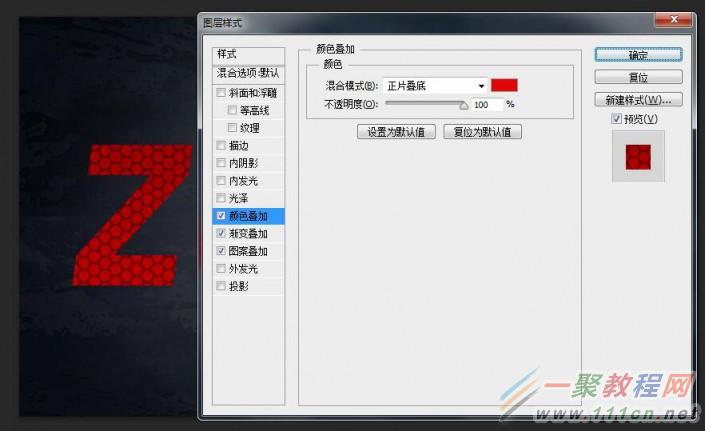
</center> 3.颜色叠加
→混合模式:正片叠底
→颜色:#e10505
→不透明度:100%
<center>
 </center>
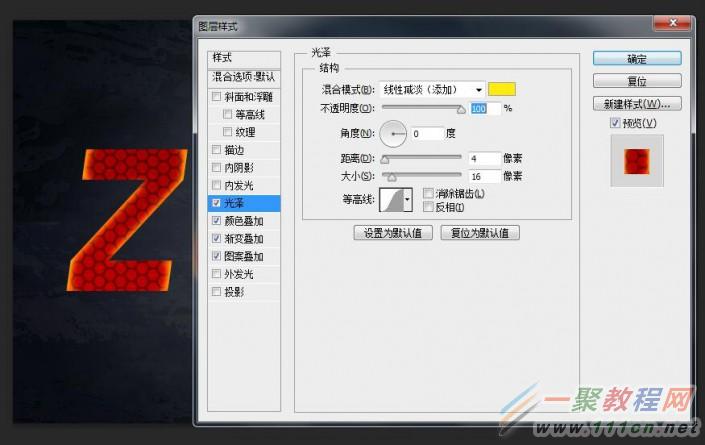
</center> 4.光泽
→混合模式:线性减淡(添加)
→颜色:#ffeb0d
→不透明度:100%
→角度:0°
→距离:4像素
→大小:16像素
→等高线:
<center>
高斯
<center>
 </center>
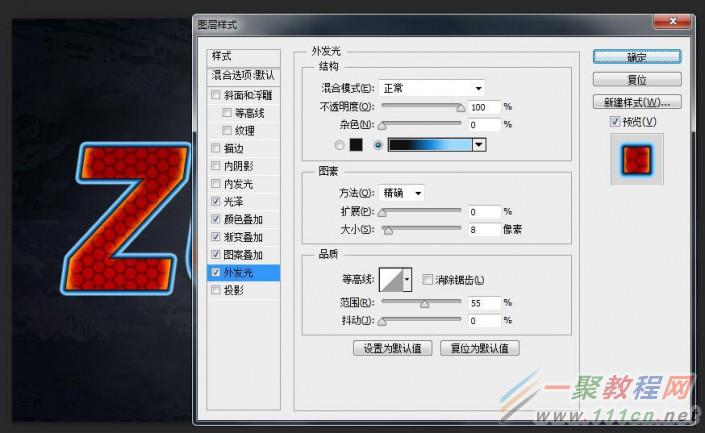
</center> 5.外发光
→混合模式:正常
→不透明度:100%
→方法:精确
→扩展:0%
→大小:8像素
→范围:55%
→抖动:0%
<center>
 </center>
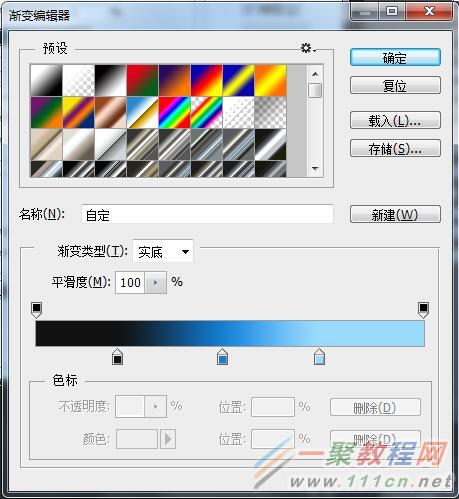
</center> →渐变色值:
①.#111111,位置21%
②.#177ece,位置48%
③.#9adaff,位置73%
<center>
 </center>
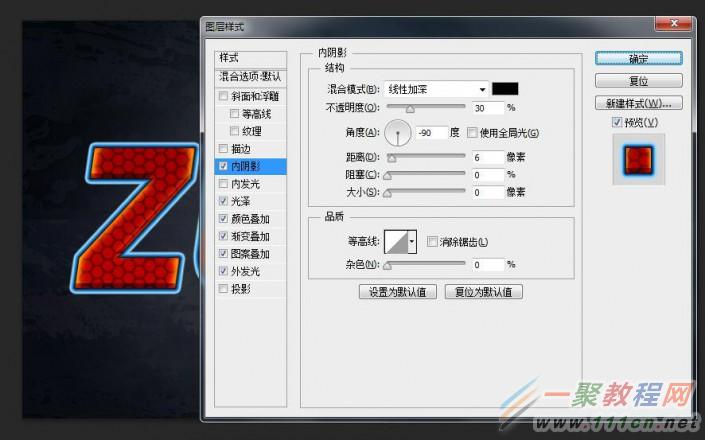
</center> 6.内阴影
→混合模式:线性加深
→颜色:黑色#000000
→不透明度:30%
→角度:-90°(不使用全局光)
→距离:6像素
→阻碍:0%
→大小:0
<center>
 </center>
</center> 7.内发光
→混合模式:滤色
→不透明度:71%
→颜色:#ffeb0d
→方法:柔和
→源:边缘
→阻碍:0%
→大小:5像素
<center>
 </center>
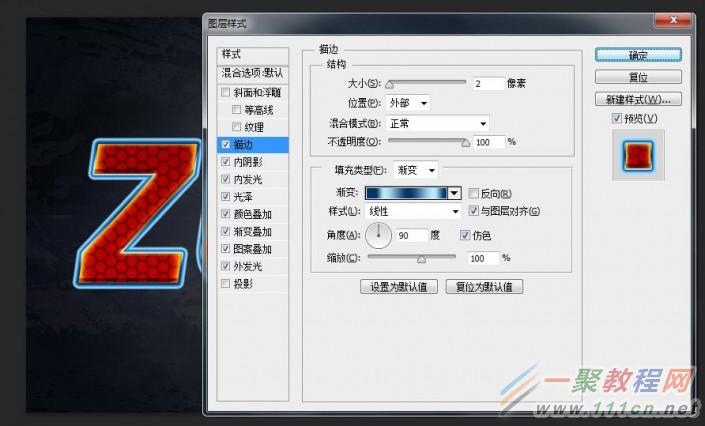
</center> 8.描边
→大小:2像素
→位置:外部
→混合模式:正常
→不透明度:100%
→填充类型:渐变
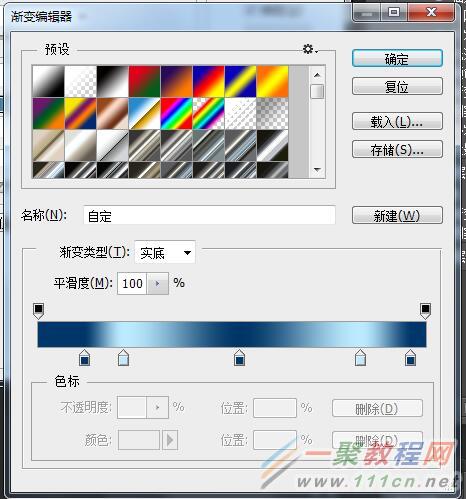
→渐变色值:
①.#003669,位置12%
②.#bcebff,位置22%
③.#003669,位置52%
④.#bcebff,位置83%
⑤.#003669,位置96%
→样式:线性(与图层对齐)
→角度:90°(仿色)
→缩放:100%
<center>
 </center>
</center> <点图片看大图>
<center>
 </center>
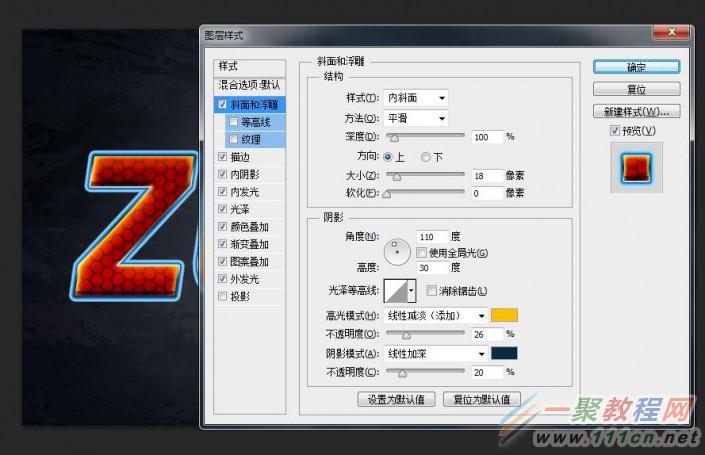
</center> 9.斜面与浮雕
→样式:内斜面
→方法:平滑
→深度:100%
→方向:上
→大小:18像素
→软化:0像素
→角度:110度~30度~(不使用全局光)
→高光模式:线性减淡(添加)~#ffc000~不透明度:26%
→阴影模式:线性加深~#0a2a40~不透明度:20%
<center>
 </center>
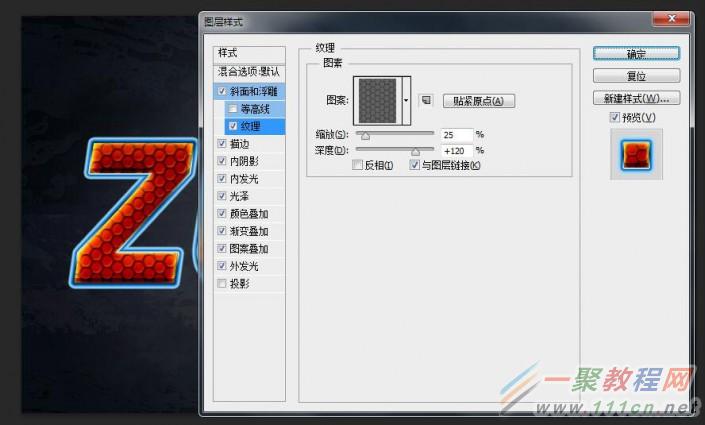
</center> →图案:
<center>
 </center>
</center> →缩放:25%
→深度: 120%
<center>
 </center>
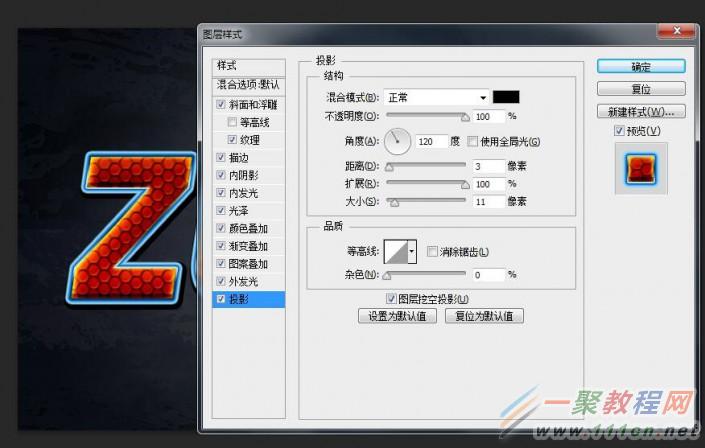
</center> 10.投影
→混合模式:正常(颜色黑色#000000)
→不透明度:100%
→角度:120°(不使用全局光)
→距离:3像素
→扩展:100%
→大小:11像素
<center>
 </center>
</center> ___ END ___
<center>
 </center>
</center> 得到最终效果:
<center>
 </center>
</center> 好了,以上的信息就是小编给各位Photoshop软件的使用者们带来的详细的设计蜘蛛侠纹理文字效果的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么各位软件的使用者们就快去按照小编上面的教程去制作自己想要的蜘蛛侠纹理文字吧。
您可能感兴趣的文章:
photoshop设计蜘蛛侠纹理文字效果制作教程
photoshop设计超级英雄《神奇女侠》插画绘制教程
photoshop设计反光金属纹理字制作教程
photoshop给人物添加纹身效果实例制作教程
搜索引擎蜘蛛爬行统计分析
photoshop设计一幅蝙蝠侠电影海报制作教程
photoshop减少人像脸部皱纹后期修图教程
photoshop制作逼真衣服皱褶效果教程
GOOGLE 工作原理分析
Illustrator设计细腻的网页纹理背景制作教程
[关闭]
