Ext.Net_CheckboxGroup 勾选、全选、反选和限制勾选
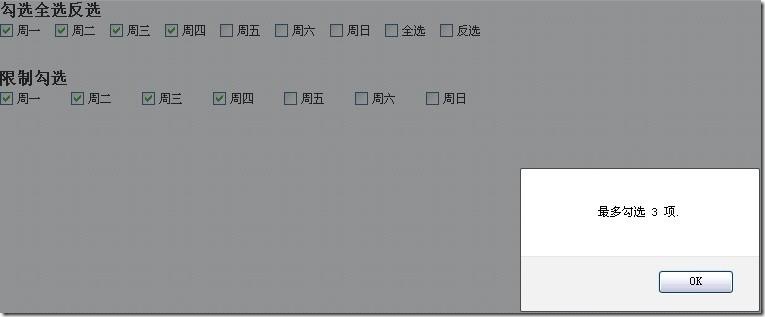
演示 CheckboxGroup 勾选、全选、反选和限制勾选
脚本
<table width="620" align="center" border="0" cellpadding="1" cellspacing="1" style="background:#FB7"> <tr> <td width="464" height="27" bgcolor="#FFE7CE"> 代码如下</td> <td width="109" align="center" bgcolor="#FFE7CE" style="cursor:pointer;" onclick="doCopy('copy2887')">复制代码</td> </tr> <tr> <td height="auto" colspan="2" valign="top" bgcolor="#FFFFFF" style="padding:10px;" class="copyclass" id=copy2887><script type="text/selected: function(chkGrp) {
var idx;
for (idx = 0; idx < chkGrp.items.length - 2; idx ) {
var cb = Ext.getCmp(chkGrp.items.items[idx].id);
cb.setValue(!cb.checked);
}
},
SelectedConstraint: function(chk) {
if (chkedNum >= ConstraintChkedNum) {
alert('最多勾选 ' ConstraintChkedNum ' 项.');
chk.suspendEvents();
chk.setValue(false);
chk.resumeEvents();
}
else {
if (chk.checked) chkedNum ;
else chkedNum--;
}
}
}
</script>
HTML文档
<table width="620" align="center" border="0" cellpadding="1" cellspacing="1" style="background:#FB7"> <tr> <td width="464" height="27" bgcolor="#FFE7CE"> 代码如下</td> <td width="109" align="center" bgcolor="#FFE7CE" style="cursor:pointer;" onclick="doCopy('copy8080')">复制代码</td> </tr> <tr> <td height="auto" colspan="2" valign="top" bgcolor="#FFFFFF" style="padding:10px;" class="copyclass" id=copy8080><h1>
勾选全选反选</h1>
<ext:CheckboxGroup ID="Weeks" runat="server" Width="500" Height="50">
<Items>
<ext:Checkbox ID="Checkbox1" runat="server" Name="Checkbox1" BoxLabel="周一" />
<ext:Checkbox ID="Checkbox2" runat="server" Name="Checkbox1" BoxLabel="周二" />
<ext:Checkbox ID="Checkbox3" runat="server" Name="Checkbox1" BoxLabel="周三" />
<ext:Checkbox ID="Checkbox4" runat="server" Name="Checkbox1" BoxLabel="周四" />
<ext:Checkbox ID="Checkbox5" runat="server" Name="Checkbox1" BoxLabel="周五" />
<ext:Checkbox ID="Checkbox6" runat="server" Name="Checkbox1" BoxLabel="周六" />
<ext:Checkbox ID="Checkbox7" runat="server" Name="Checkbox1" BoxLabel="周日" />
<ext:Checkbox ID="Checkbox8" runat="server" Name="Checkbox1" BoxLabel="全选">
<Listeners>
<Check Handler="checkWeek.SelectedAll(#{Weeks})" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox9" runat="server" Name="Checkbox1" BoxLabel="反选">
<Listeners>
<Check Handler="checkWeek.Unselected(#{Weeks})" />
</Listeners>
</ext:Checkbox>
</Items>
</ext:CheckboxGroup>
<h1>
限制勾选</h1>
<ext:CheckboxGroup ID="WeeksConstr" runat="server" Width="500" Height="200">
<Items>
<ext:Checkbox ID="Checkbox10" runat="server" Name="Checkbox1" BoxLabel="周一">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox11" runat="server" Name="Checkbox1" BoxLabel="周二">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox12" runat="server" Name="Checkbox1" BoxLabel="周三">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox13" runat="server" Name="Checkbox1" BoxLabel="周四">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox14" runat="server" Name="Checkbox1" BoxLabel="周五">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox15" runat="server" Name="Checkbox1" BoxLabel="周六">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
<ext:Checkbox ID="Checkbox16" runat="server" Name="Checkbox1" BoxLabel="周日">
<Listeners>
<Check Fn="checkWeek.SelectedConstraint" />
</Listeners>
</ext:Checkbox>
</Items>
</ext:CheckboxGroup>

您可能感兴趣的文章:
Ext.Net_CheckboxGroup 勾选、全选、反选和限制勾选
解决jquery操作checkbox火狐下第二次无法勾选问题
Windows 7/8系统hosts文件没有权限解决办法
ps绘制美女_教程
Windows系统IE浏览器安全控件无法安装
Photoshop图层样式制作糖果字效果教程
JQuery 常用操作代码
jquery获取被勾选的checked(选中)的那一行的3列和4列的值
jquery自动填充勾选框即把勾选框打上true
Jquery 获取表单text,areatext,radio,checkbox,select值的代码
