photoshop设计玉镯主题UI图标制作教程
发布时间:2018-10-29 编辑:jiaochengji.com
教程集为您提供photoshop设计玉镯主题UI图标制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计玉镯主题UI图标制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计玉镯主题UI图标的制作教程,各位想知道具体制作方法的使用者们,那么大家就快来跟着小编来看一看制作教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计玉镯主题UI图标的制作教程。
教程分享:
第一步、绘制图标底座形状,这里给的是300*300,圆角度数为20。
<center>
 </center>
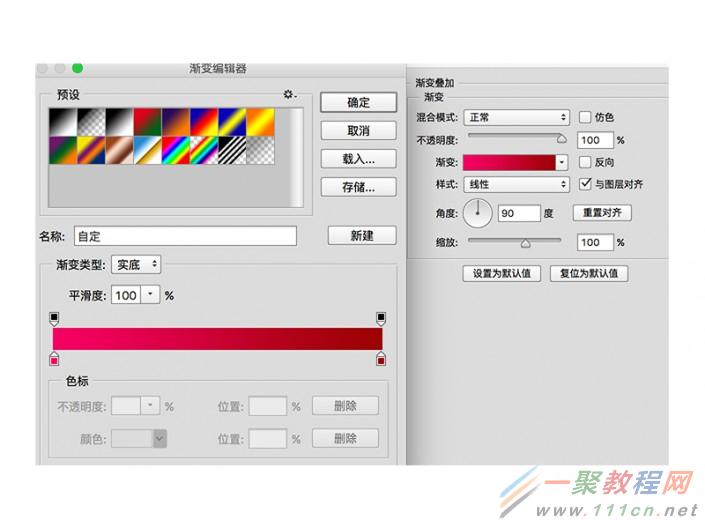
</center> 第二步、给底座填充一个从深色到浅色渐变,顶部添加亮色内阴影,底部添加投影。
<center>
 </center>
</center> <center>
 </center>
</center> 第三步、添加一个240PX的圆,并给上暗内阴影,下亮投影。同时添加一个比矩形略深的渐变叠加,打造凹槽效果。
<center>
 </center>
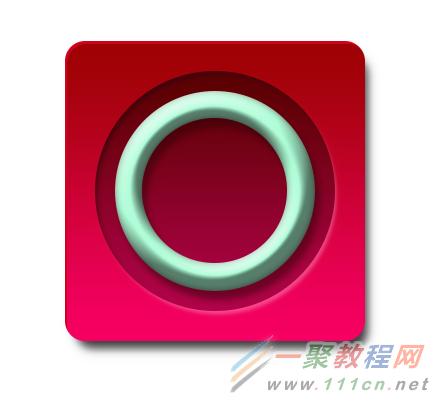
</center> 第四步、在凹槽内添加一个直径200px,宽度30px的圆环,颜色给高亮绿色,这里给了#adfcd6,做玉镯的基本形状。
<center>
 </center>
</center> 第五步、圆环内部给一个向下的深色内阴影下部给深色投影,打造立体效果。
<center>
 </center>
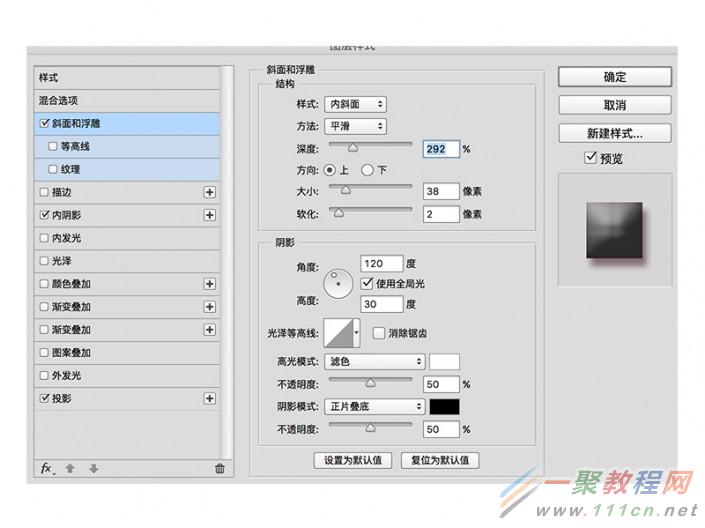
</center> 第六步、圆环给一个斜面和浮雕的图层样式,参数设置如下。
<center>
 </center>
</center> <center>
 </center>
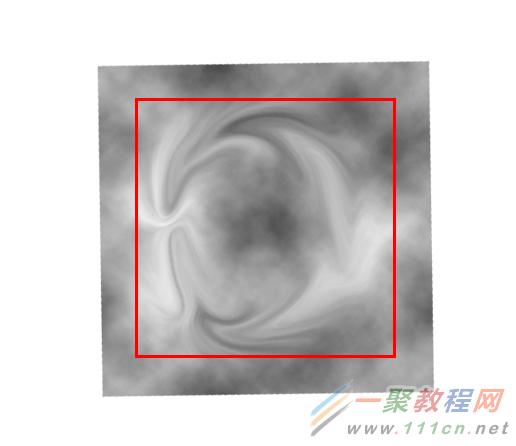
</center> 第七步、滤镜~渲染~云彩,调整得出一块以下效果,同时使用涂抹工具涂抹出玉镯范围内的云彩效果。
<center>
 </center>
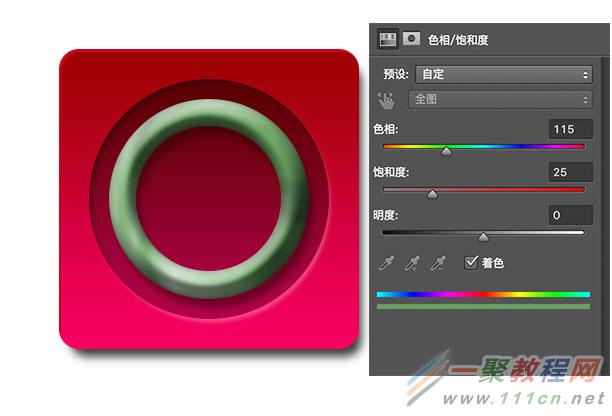
</center> 第八步、将云彩效果剪切蒙版到圆环内,同时调整色相饱和度即可。
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计玉镯主题UI图标的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程自己去尝试着制作下玉镯主题的UI图标吧。
您可能感兴趣的文章:
photoshop设计玉镯主题UI图标制作教程
photoshop设计奶酪主题UI图标实例制作教程
photoshop设计电视机主题UI图标效果制作教程
photoshop设计一个水滴主题UI图标绘制教程
photoshop利用图层样式快速制作一个剔透玉石挂坠图标教程
photoshop设计扁平化风格UI图标制作教程
photoshop快速绘制逼真玉佩效果步骤教程
Photoshop利用图层样式绘制通透质感的玉佩教程
photoshop设计父亲节主题粉笔画效果制作教程
photoshop制作漂亮立体的胶卷ICON图标教程
[关闭]
