photoshop设计扁平化风格UI图标制作教程
发布时间:2018-10-29 编辑:jiaochengji.com
教程集为您提供photoshop设计扁平化风格UI图标制作教程等资源,欢迎您收藏本站,我们将为您提供最新的photoshop设计扁平化风格UI图标制作教程资源
今天小编在这里就来给各位photoshop的这一款软件的使用者们来说一说设计扁平化风格UI图标的制作教程,各位想知道具体的制作方法的使用者们,那么大家就快来跟着小编来看下制作教程吧。
给各位photoshop软件的使用者们来详细的解析分享一下设计扁平化风格UI图标的制作教程。
教程分享:
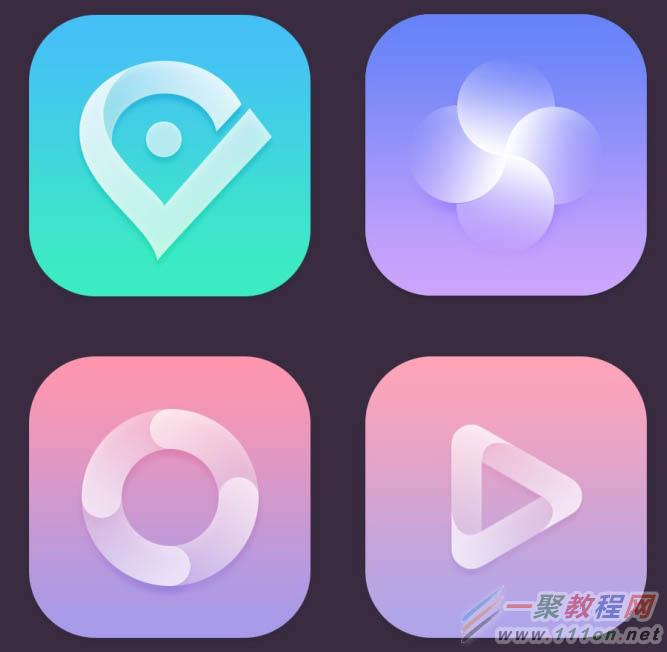
最终效果
<center>
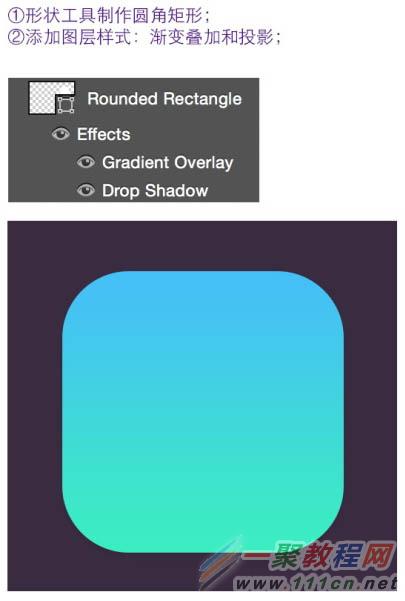
1、新建大小自定的画布,用形状工具制作圆角矩形。
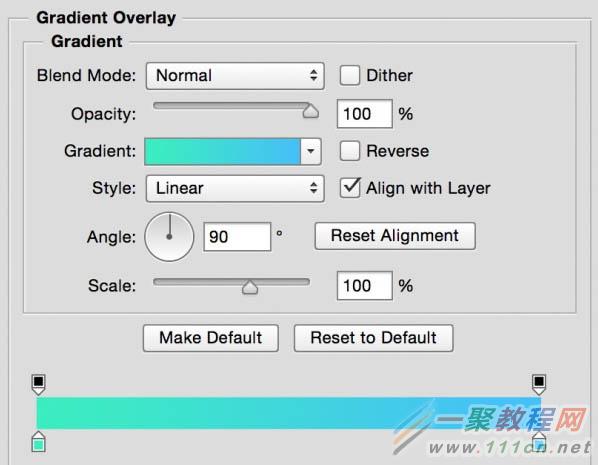
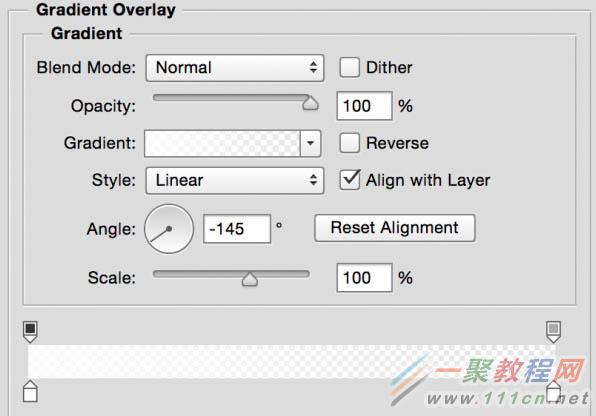
2、添加图层样式:渐变叠加和投影,参数及效果如下图。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
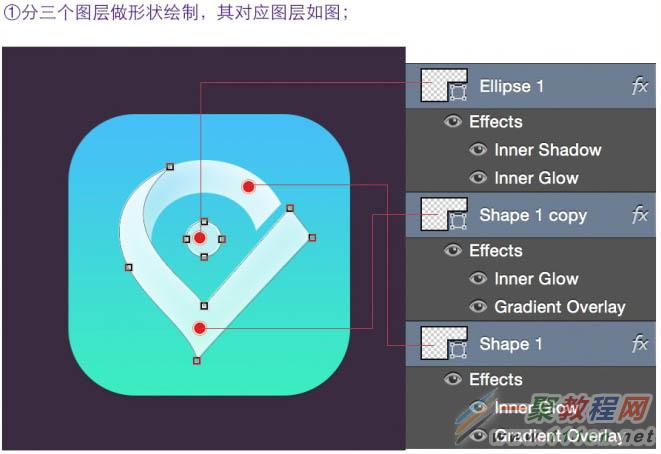
</center> 3、分三个图层做中间的形状绘制,其对应图层如下图。
<center>
 </center>
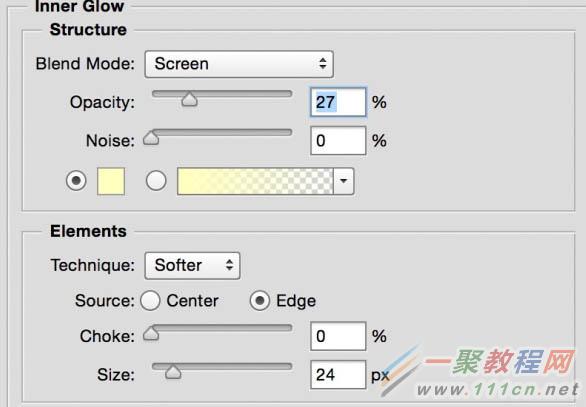
</center> 4、首先看红点标注的2个图层,参数是一样的。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
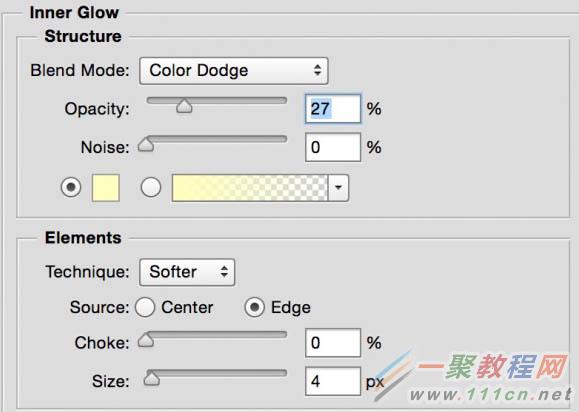
</center> 5、正圆形图层样式:内阴影和内发光。
<center>
 </center>
</center> <center>
 </center>
</center> <center>
 </center>
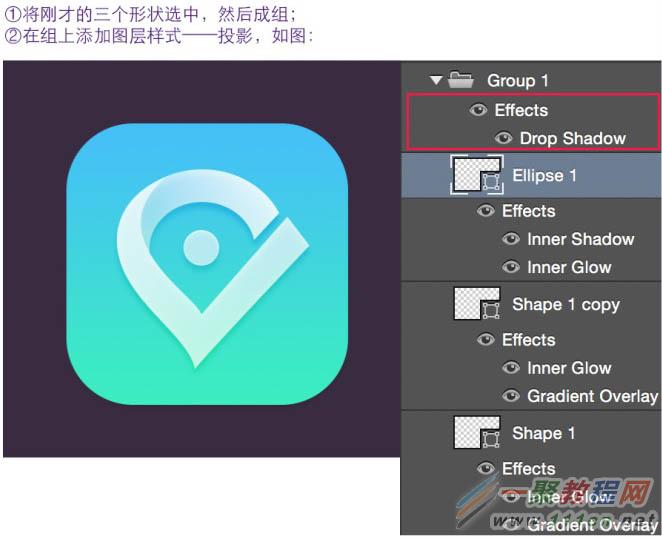
</center> 6、将刚才的三个形状选中,然后成组。
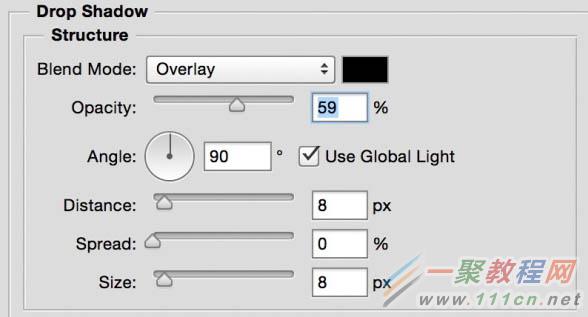
7、在组上添加图层样式:投影,如下图。
<center>
 </center>
</center> <center>
 </center>
</center> 最终效果及其它类似效果:
<center>
 </center>
</center> 好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的设计扁平化风格UI图标的制作教程解析分享的全部内容了,各位看到这里的软件使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程自己去制作下看看效果吧。
您可能感兴趣的文章:
photoshop设计扁平化风格UI图标制作教程
photoshop设计一个扁平化风格彩虹图标制作教程
photoshop设计圣诞节扁平化风格海报制作教程
Photoshop图标的认知与设计步骤分享
photoshop设计扁平化的谷歌LOGO图标制作教程
photoshop扁平微质感的镜头UI图标制作教程
photoshop绘制扁平风格插画图片教程
Illustrator设计漂亮质感的扁平化宝石图标制作教程
photoshop设计电视机主题UI图标效果制作教程
Photoshop设计电视机主题UI图标制作教程
[关闭]
