分享一个video标签无法播放mp4的问题以及解决方案
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:
问题分析
手机录制的视频属性:

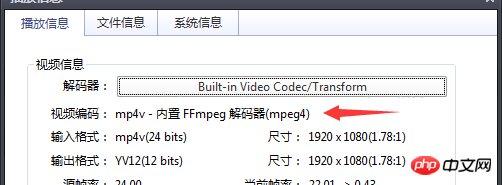
格式化工厂转码的视频属性:

首先排除代码问题,路径问题,浏览器不支持等问题。转码后的视频编码是mp4v,这是不能播放的原因,转换为AVC(H264)编码即可。
查阅文档,关于video标签所支持的视频格式和编码:
MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
通过上面的信息我们发现只有h264编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开发)可以支持html5的<video>标签。
解决方法
video标签允许多个source元素,source元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式,这样可用来解决浏览器兼容问题。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
【相关推荐】
1. 免费h5在线视频教程
2. HTML5 完整版手册
3. php.cn原创html5视频教程
4. 分享HTML5制作Banner的实例
5. 概述HTML5的强大与未来发展
6. H5 video标签只能放声音不能放视频的解决办法
7. IIS的MIME未注册MP4类型,导致无法识别vidoe标签的解决办法
以上就是分享一个video标签无法播放mp4的问题以及解决方案的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
分享一个video标签无法播放mp4的问题以及解决方案
html5中video标签无法播放mp4问题的解决办法
关于HTML5中video标签浏览器兼容性增强的方案分享
H5开发视频遇到的问题及解决方案
如何解决layer弹出层中H5播放器全屏出错
关于html5中标签video播放的新解析
零基础学习Go语言
HTML5实现的在线视频播放
h5的新增标签和废弃标签
HTML5 video 实现浏览器兼容的方法
