html5中video标签无法播放mp4问题的解决办法
前言
最近发现了一个问题,在手机录制了一个1.mp4文件,主流浏览器都能正常播放。但使用格式工厂将rmvb文件转码为2.mp4却不能播放。通过查找相关的资料终于解决了,下面分享出来供大家参考学习,下面来看看详细的介绍:
问题分析
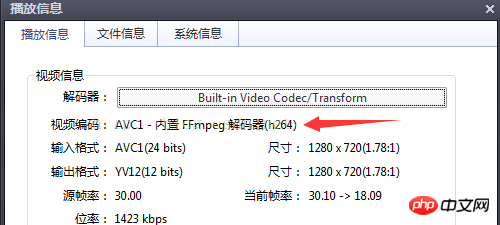
手机录制的视频属性:

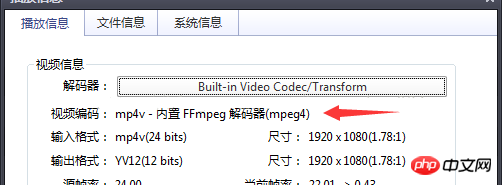
格式化工厂转码的视频属性:

首先排除代码问题,路径问题,浏览器不支持等问题。转码后的视频编码是mp4v,这是不能播放的原因,转换为AVC(H264)编码即可。
查阅文档,关于video标签所支持的视频格式和编码:
MPEG4 = 带有H.264视频编码和AAC音频编码的MPEG4文件
WebM = 带有VP8视频编码和Vorbis音频编码的 WebM文件
Ogg = 带有Theora视频编码和Vorbis音频编码的Ogg文件
通过上面的信息我们发现只有h264编码的MP4视频(MPEG-LA公司)、VP8编码的webm格式的视频(Google公司)和Theora编码的ogg格式的视频(iTouch开发)可以支持html5的<video>标签。
解决方法
video标签允许多个source元素,source元素可以链接不同的视频文件,浏览器将使用第一个可识别的格式,这样可用来解决浏览器兼容问题。
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注教程集!
相关推荐:
HTML5
video播放器全屏(fullScreen)实现的方法
HTML5
video标签的播放控制
以上就是html5中video标签无法播放mp4问题的解决办法的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
分享一个video标签无法播放mp4的问题以及解决方案
html5中video标签无法播放mp4问题的解决办法
关于HTML5中video标签浏览器兼容性增强的方案分享
关于html5中标签video播放的新解析
如何解决layer弹出层中H5播放器全屏出错
如何解决HTML5微信播放全屏问题
解决H5网页中用video标签无法播放MP4视频的方法
如何解决HTML5微信播放全屏问题的方法
HTML5 video 实现浏览器兼容的方法
暴风影音2015 MP4文件播放不了解决办法
