css 导航菜单实现代码
本文教程旨在教你如何创建一个使用HTML5 CSS的自适应导航菜单,它不需要用到javascript,而且可以居左,居中和居右,这个菜单不是通过点击显示的,它是鼠标滑过的时候显示出来的,并且兼容各种浏览器包括手机客户端和IE浏览器。
这个小技巧在一个有很多导航菜单的时候可以折叠为一个元素的下拉菜单时很有用。希望你会喜欢。

HTML代码
这里面的<nav>标志作为创建下拉菜单的定位是必须的,下面的教程中我将会解释这是怎么回事,另外.current是作为一个激活/当前的菜单样式
| 代码如下 | 复制代码 |
| <nav> <ul> <li><a href="#">Portfolio</a></li> <li><a href="#">Illustration</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Print Media</a></li> <li><a href="#">Graphic Design</a></li> </ul> </nav> | |
CSS代码
下面的CSS代码在桌面版上已经可以实现了,我们注意到里面使用了inline-block替换了float:left;来作为列表形式,那是因为inline-block可以使得菜单按钮可以在UL里面居中或者居右。
| 代码如下 | 复制代码 |
| /* nav */ /* center nav */ | |
支持IE浏览器
IE9以下浏览器不支持<nav>标签,我们可以引入js来实现支持,如果你不想使用js,可以将nav改为div
| 代码如下 | 复制代码 |
| <!--[if lt IE 9]> <script src="http://css3-mediaqueries-js.googlecode.com/files/css3-mediaqueries.js"></script> <script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> | |
自适应
如果你还不清楚自适应网页设计,可以看之前我们写过的文章,响应式设计流程
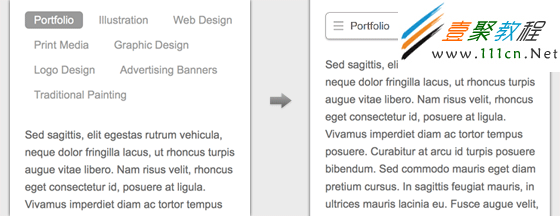
在600以下的窗体中,我将nav下面的UL改为固定,然后隐藏掉下面的子级菜单,保留.current的子级菜单,同时在鼠标滑过的时候显示所有的子级菜单,同时修改了.current的子级菜单样式。
而居中和居右,则是通过对UL的position来设置的。具体请对照代码
| 代码如下 | 复制代码 |
| @media screen and (max-width: 600px) { /* on nav hover */ /* right nav */ /* center nav */ } | |
这篇教程是来自国外的一个站点,在这里,我觉得他这个思路非常新颖而且非常合理,代码也写得比较清晰,值得以后设计这类菜单的时候用这种方式
您可能感兴趣的文章:
jquery导航固定效果实例
css div布局的好处与优势是什么?
jquery遮罩层效果实现导航菜单代码
jquery 遮罩层效果实现的导航菜单
jQuery菜单插件 Smooth Navigational Menu
CSS Dock Menu
div css 二级下拉菜单导航代码
jquery仿京东导航/仿淘宝商城左侧分类导航下拉菜单效果
超酷仿FLASH导航菜单效果
jQuery渐变发光导航菜单的实例代码
