html5 meter标签是什么意思?html5 meter标签的用法及属性介绍
html5 meter标签的定义和用法:
<meter> 标签定义度量衡。仅用于已知最大和最小值的度量。
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
html5 meter标签的实例:
使用 meter 元素来度量给定范围(gauge)内的数据:
<meter value="3" min="0" max="10">十分之三</meter>
<meter value="0.6">60%</meter>
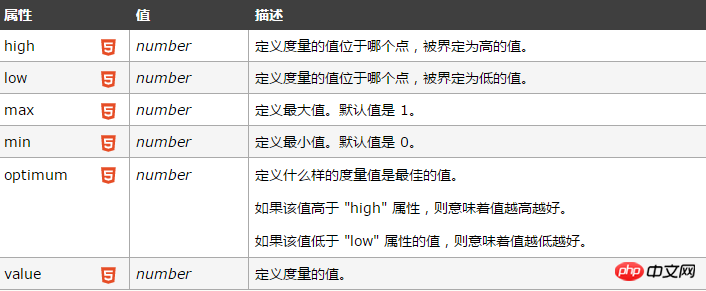
html5 meter标签的属性:

html5 meter标签的使用:
<!doctype html>
<html>
<dead>
<meta charset="UTF-8">
<style type="text/css">
#la{
width:200px;
}
</style>
<script>
function test(){
var kk = document.getElementById("la");
var cc = document.getElementById("cc");
kk.value=cc.value;
}
</script>
</dead>
<body>
<form oninput="test()"><!--使用表单的oninput事件使得meter的参数值随滑块值变化-->
<meter min="0" max="100" low="10" high="80" value="8" optimum="50" id="la"></meter>
<!--min max是valueq取值范围,low和high以及optimum是对value的判断,value处在不同的区间时,meter得颜色会不同-->
0<input id="cc" type="range" min="0" max="100" value="0">100
</form>
</body>
</html>HTML 4.01 与 HTML 5 之间的差异:
<meter> 标签是 HTML 5 中的新标签。
注释:必须定义度量的范围,既可以在元素的文本中,也可以在 min/max 属性中定义。
【相关推荐】
html5 source标签怎么用?html5 source标签属性介绍
html title标签的作用是什么?关于html title标签的详细介绍
以上就是html5 meter标签是什么意思?html5 meter标签的用法及属性介绍的详细内容,更多请关注教程集其它相关文章!
-->您可能感兴趣的文章:
html5 meter标签是什么意思?html5 meter标签的用法及属性介绍
html5 meter标签是什么意思?html5 meter度量衡如何改变颜色详解
HTML5<progress>标签是什么意思?HTML5<progress>标签的基本用法详解
html5播放视频的标签是什么?如何在web页面播放视频呢?(内附实例)
html5新增标签有哪些?html5新增的标签应用
html5 frameset标签的替代方案是什么?frameset标签替代的解决办法
html5 mark标签是什么意思?html5 mark标签的作用又是什么?
HTML5--多媒体标签详解
html5 track标签是什么意思?html5 track标签的使用方法介绍
html5中的meta标签的三要素是什么?meta标签的使用总结
